デザイナーとプチフロントエンド開発をやってる人です。ABC順。
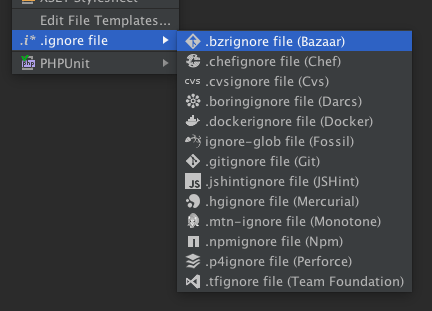
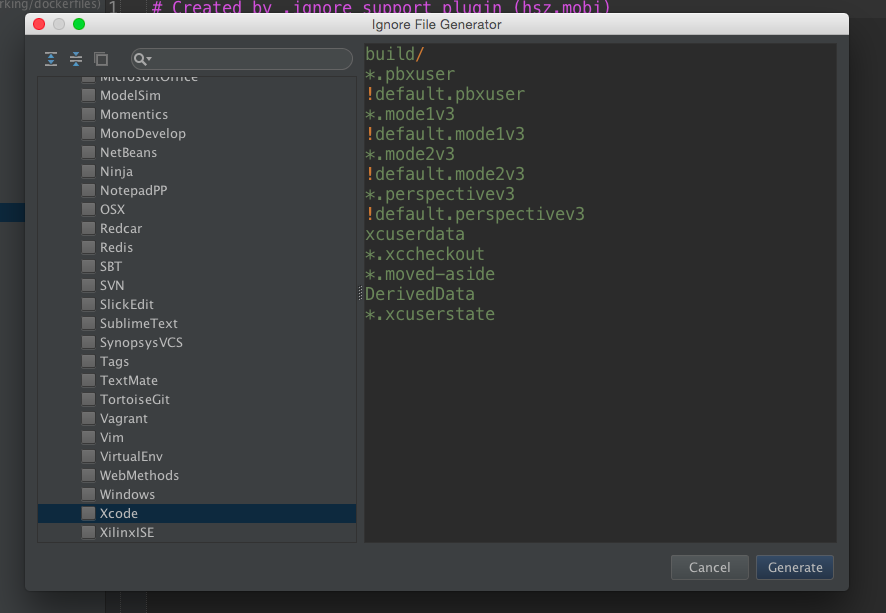
.ignore (旧 .gitignore support)
様々なツールの.ignore系ファイルを豊富なテンプレートから作成することができる。
AngularJS
AngularJSのディレクティブや{{}}が補完できるようになる。たまたま一緒なので、Jekyllの{{}}補完にも使える。phpStorm8からは公式にサポートされる予定?
Bash Support
.sh拡張子のファイルがコードハイライトされ、IDEから直接実行できるようになる。
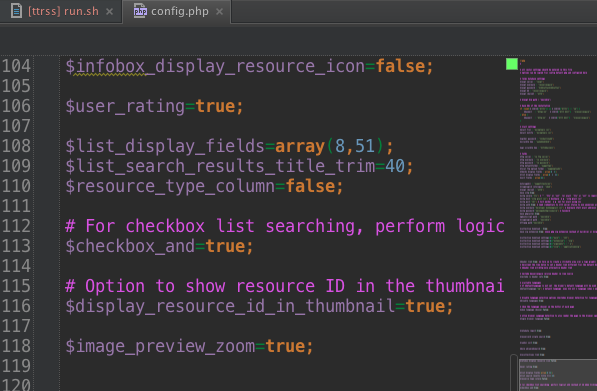
Code Outline2/CodeGlance
SublimeTextみたいな縮小プレビューが表示できるようになる。CodeGlanceはエディタに統合。Code Outline2はパレットとして表示
CSS-X-Fire
Firefoxと連携してCSSのデバッグができる。grunt-browser-syncの方が便利なので最近使ってない
Dash
OSXの便利なドキュメントビューア「Dash」と連携できる
Dummy Text Generator
いわゆる「Lorem Ipsum」がツールバーボタンからサっと入力できる
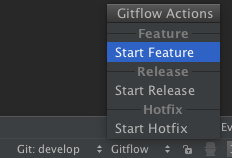
Git Flow Integration
Git-flowがGUIから使えるようになる。GitとGit-flowが同じディレクトリに存在しないと動かない問題がある。Homebrewなどでは注意
IdeaTweet
IDEからツイートができる
IntelliJ Configurations Server Plugin
IntelliJの設定をJetbrains Accouunt Centerを経由してクラウドで同期できるようになる。プラグインは同期されないので、やや中途半端
http://account.jetbrains.com
Markdown
Markdown形式のハイライトとプレビューができるようになる。
Native Neighbourhood
選択中のファイルを即座にMacのFinderやTerminalで参照できるツールバーボタンが追加される。
NodeJS
node_modulesを見つけると、外部ラリブラリとして参照できるようにしてくれる。パッケージのバージョンが最新かどうかもチェックできる
QuickJump
今この瞬間画面内にあるコードから、検索ワードにマッチする場所へテキストビームを移動できる。同様のプラグインとして他にAceJumpがある
RegexpTester
正規表現のプレビューがパレットから行える
Relative Line Numbers
行番号の隣に、今選択中の行からの相対的な行番号(...-1, 0, 1...)が表示されるようになる
Require.js plugin
Require.jsがサポートされる
Scratch
プロジェクトとは関係のない場所に適当なファイルを作成し、プロジェクトをまたいですぐに呼び出すことができる。とにかく作業場所用にエディタを開きたいときに便利。
個人的に最もおすすめできるプラグイン!
Shifter
行の昇順・降順ソートができるようになる
SvgViewer2
SVGのプレビューができるパレットが追加される
Unicode Browser
ユニコードの実体参照をブラウズできたりする
XmlSearchAndReplace2
HTMLのタグ部分を検索置換できたりする。正規表現書くのが面倒なときに便利