Easy Ganttは、Redmineに高機能なガントチャート機能を追加するプラグインで、プロ版の他に無料版も用意されている。この無料版でもかなりの機能が使える為、たいへん重宝している。
おおむね好評に導入されたのだが、導入後に一番要望として上がってきたのが祝日をガントチャート上に出したいというものだった。
隠されたEasy Ganttの祝日機能
実は、Easy GanttにはRedmineの環境設定で設定した休日以外にも、カスタムの休日を設定する機能がある。この機能はEasy Redmine社のカスタマイズ版Redmineとの連携を想定しているため、通常は(おそらくプロ版であったとしても)使えない。
また、Easy Ganttの表はJavaScriptを使ってcanvas要素として生成されている為、RedmineのView Customize pluginでカレンダーに祝日表示 - Qiita のようにHTML/CSS要素レベルでの対応は不可能だった。
そこでcanvas要素を生成しているJavaScriptを解析したところ、すべてのデータと関数がwindow.ysyというグローバル変数に格納されている、昔ながらの実装であることが分かった。さらに、休日をグレーに塗るためのデータがysy.settings.holidaysという名前の配列内にMoment.jsで解釈できる文字列の形式で格納できる実装となっていた。
つまり、この配列へEasy Ganttの初期化よりも前にデータを入れておけば、思い通りに祝日を操作できるということになる。
View Customizeでグローバル変数をいじる
直接プラグイン内のコードを改変しても良いが、Easy GanttのJavaScriptコードはオープンソースではないライセンスで提供されているため、厳密にはEULA違反となる可能性がある。(RubyコードはGPL)
しかし、View Customizeプラグインで間接的に改変するのであれば問題ないだろう。
View Customizeプラグインとは、Redmineの管理画面から任意のCSS/JavaScriptを追加できる非常に便利なプラグインだ。
参考サイト:
View Customizeで祝日データを入力
以下のような設定をView Customizeに追加することで、任意に祝日を追加できる。下の例では2017年の日本の祝日を設定している。
Path Pattern:
/projects/.*/easy_gantt
Type:
JavaScript
Code:
// 休日をガントチャートにプロット
window.ysy = { settings: { holidays: [
// 2017年の日本の祝日
"2017-01-02",
"2017-01-09",
"2017-02-11",
"2017-03-20",
"2017-04-29",
"2017-05-03",
"2017-05-04",
"2017-05-05",
"2017-07-17",
"2017-08-11",
"2017-09-18",
"2017-09-23",
"2017-10-09",
"2017-11-03",
"2017-11-23",
"2017-12-23"
]}};
楽しい祝日ライフを送ろう!
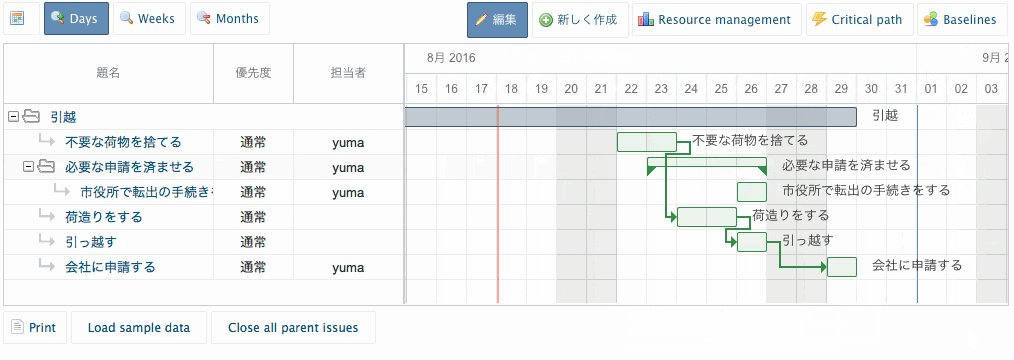
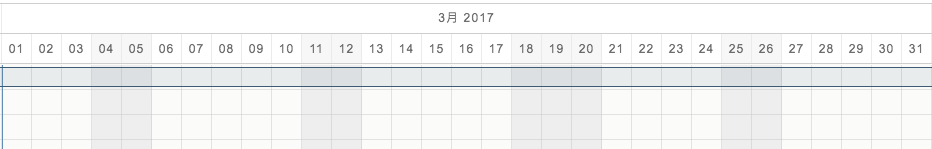
こうして図のように3連休などがガントチャートに反映されるようになった。これでうっかり祝日にタスクを引かれるというブラックなアクシデントを回避できるようになった。