ChromeのDeveloper Toolsの説明です
投稿時のバージョンは「45.0.2454.101 m」です
表示方法
Windows:F12 or Ctrl+Shift+I
Mac:Command+Option+I
または、右クリックして「要素を検証」を選択
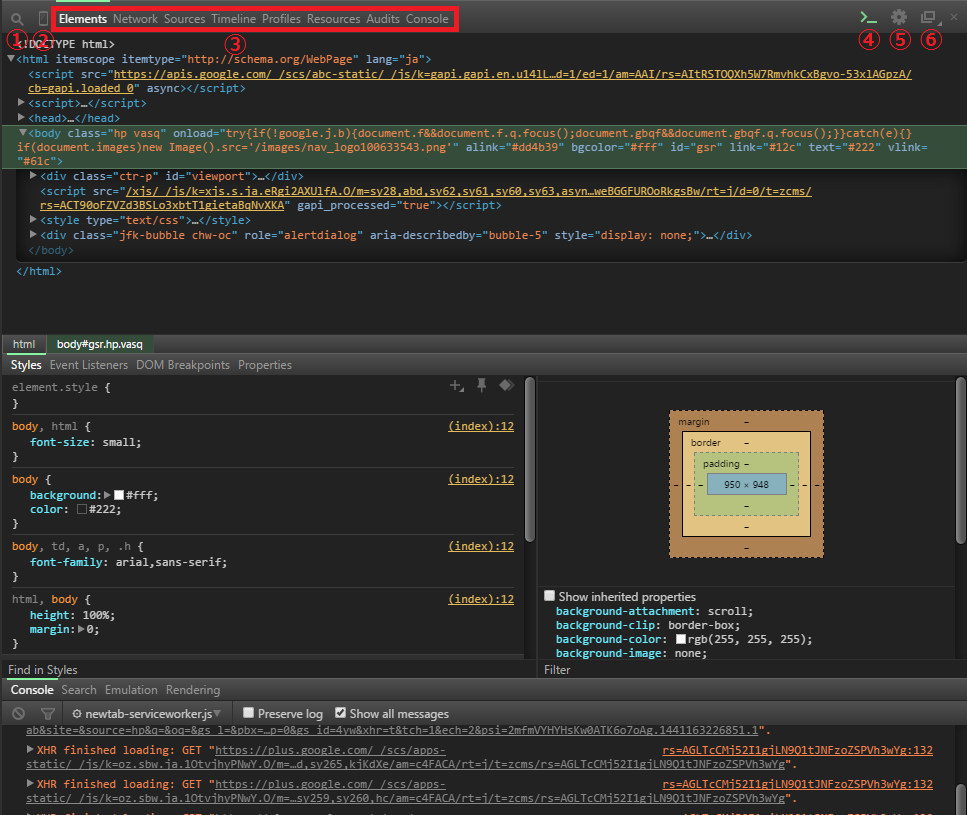
画面の説明
①虫眼鏡。要素をマウスで選択できる
②デバイスモード。UserAgentの偽装、スマホのエミュレーション、ネットワークのエミュレーションが可能
③パネル。各機能の切り替え
④ドロワーの表示切り替え。Developer Toolsの下部にConsole、Search、Emulation、Renderingのウィンドウを表示・非表示
Escキーでも切り替え可能
⑤設定ダイアログ
⑥Developer Toolsの表示位置切り替え
 :セパレート
:セパレート
 :ブラウザの右側
:ブラウザの右側
 :ブラウザの下側
:ブラウザの下側
各機能の説明
設定ダイアログ
General
Disable cache (while DevTools is open)
Developer Toolsを開いてる時はキャッシュ無効
Disable JavaScript
JavaScriptを無効
Appearance
Don't show Chrome Data Saver warning
Chromeのデータセーバーを利用している時の警告表示を表示しないようにする?
警告表示を確認できてないので、動作未確認
Split panels vertically when docked to right
Developer Toolsを右側表示している場合、縦に分割するかしないか
Enable Ctrl + 1-9 shortcut to switch panels
Ctrl+[1-9]にパネル切り替えのショートカットを割り当てるか
Don't show emulation warnings
デバイスモードを有効にした時の警告を非表示
Disable paused state overlay
ブレイク時に表示される「Paused in debugger」(黄色の四角のやつ)を非表示
Elements
Color format
As authored:記述されたものに合わせる
HEX:16進数
RGB:rgb関数
HSL:hsl関数。色相(H)、彩度(S)、明度(L)
Show user agent shadow DOM
Shadow DOMを表示するかどうか
Word Wrap
折り返して表示するかどうか
Show rulers
ルーラーを表示するかどうか
Highlight DOM updates
DOMの更新があった時にハイライト表示するかどうか
Sources
Search in content scripts
拡張機能のJavaScript内も検索するかどうか
Detect indentation
チェックを外すと「Default indentation」で指定したものでインデントする
チェックした時の挙動がよくわからない
Autocompletion
自動補完を有効にする
Bracket matching
括弧、クォーテーションを自動入力する
Display variable values inline while debugging
デバッグ中に変数の内容をインラインで表示するかどうか
Enable CSS source maps
デバッグ時にコンパイル後のCSSファイルではなく、Sassなどのファイルの場所を表示するようにする
Auto-reload generated CSS
CSSで作成されたら自動で再読み込み(するはずだが、自分の環境だとならない・・)
Enable JavaScript source maps
デバッグ時にコンパイル後のJavaScriptファイルではなく、TypeScriptなどのファイルの場所を表示するようにする
Manage framework blackboxing
デバッグしてる時にライブラリなどの中に入らないようにすることができる
ソースを右クリックしてBlackbox scriptを選んでも一緒
Network
Color-code resource types
リソースの種類ごとに色を変更する
Profiler
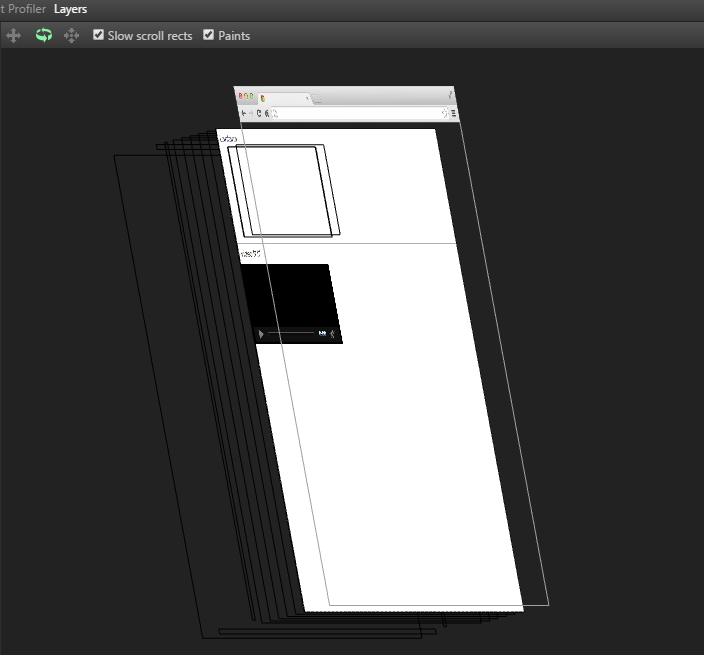
Hide chrome frame in Layers view
TimelineパネルのLayersタブでChromeのウィンドウのレイヤを非表示にする
↓一番手前にあるChromeウィンドウのレイヤ

Show advanced heap snapshot properties
HEAP SNAPSHOTSのビューの切り替えに「Dominators」が出てくるはずだが、今は出てこない・・?
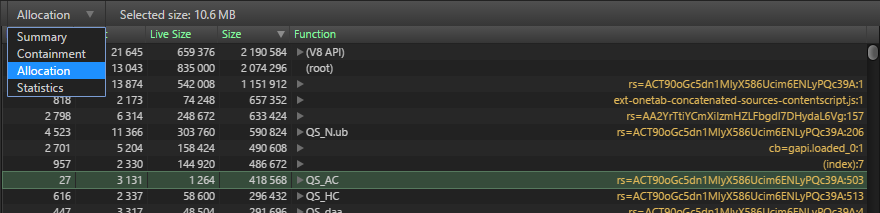
Record heap allocation stack traces
ビューの切り替えに「Allocation」の項目が出るようになり
どこでメモリが使われたか追えるようになる

High resolution CPU profiling
0.1ms単位での高精度な分析が可能になる
本当に高精度な分析が必要な場合のみ、オンにした方がいいらしい(余計なオーバーヘッドがかかるようなので)
http://www.html5rocks.com/en/tutorials/developertools/novdigest/?redirect_from_locale=ja#toc-highresprof
Console
Hide network messages
ネットワーク関連のメッセージ(例えば、404とか500とか)を表示しない
Log XMLHttpRequests
XMLHttpRequest関連のログを表示する
Preserve log upon navigation
ページ遷移をしてもログを保持する
Show timestamps
タイムスタンプを表示
Devices
デバイスモード時に設定できるデバイスを選択したり追加したりできる
Workspace
CSS、JavaScriptを編集してそのままローカルに保存できる
詳しい使い方はChrome Developer Toolsの便利機能で
Shortcuts
ショートカット一覧
Elementsパネル
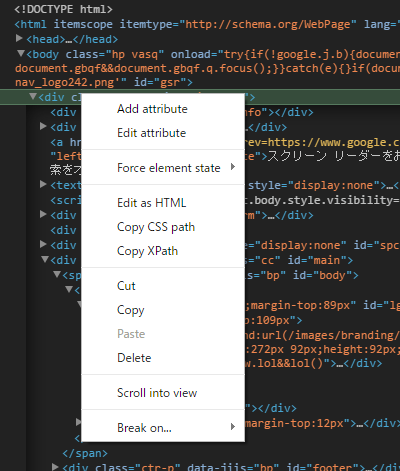
DOMエレメントツリー上の操作
Add attribute
属性を追加
Edit attribute
属性を編集
Force element state
要素の状態を強制的に変更する
:active アクティブ
:hover マウスオーバー
:focus フォーカスがあたった状態
:visited 訪問済み
Edit as HTML
HTMLとして編集する
Edit text(テキスト上で右クリックした時に表示される)
テキストを編集
Copy CSS path
その要素を選択するCSSセレクタをクリップボードに保存
Copy XPath
XPathをクリップボードに保存
XPathとは、木構造中のノードを指し示す表現のこと
Scroll into view
選択した要素が表示範囲に入るまでページをスクロールする
Break on...
Subtree modifications:子要素に変化(追加、削除、移動など)があった時にブレイクする
Attributes modifications:要素の属性が変化した時にブレイクする
Node removal:要素が削除された時にブレイクする
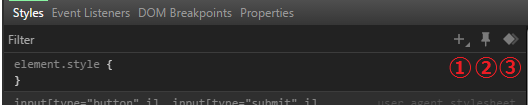
情報ウィンドウ?(呼び方不明)
Styles
①New Style Rule
新しいスタイルのルールを追加する
②Toggle Element State
「Force element state」と一緒
③Animations Controls
CSSアニメーションの再生速度を変更したり、ストップさせることができる
Event Listeners
要素に関連付けられたイベントリスナーを確認できる
Ancestorsにチェックが入ってるとその要素と親(先祖)要素?のイベントリスナーを確認できる
入ってないとその要素のみ
DOM Breakpoints
「Break on...」を設定した要素の一覧
Properties
JavaScriptからアクセスできる要素やオブジェクトのプロパティを確認できる
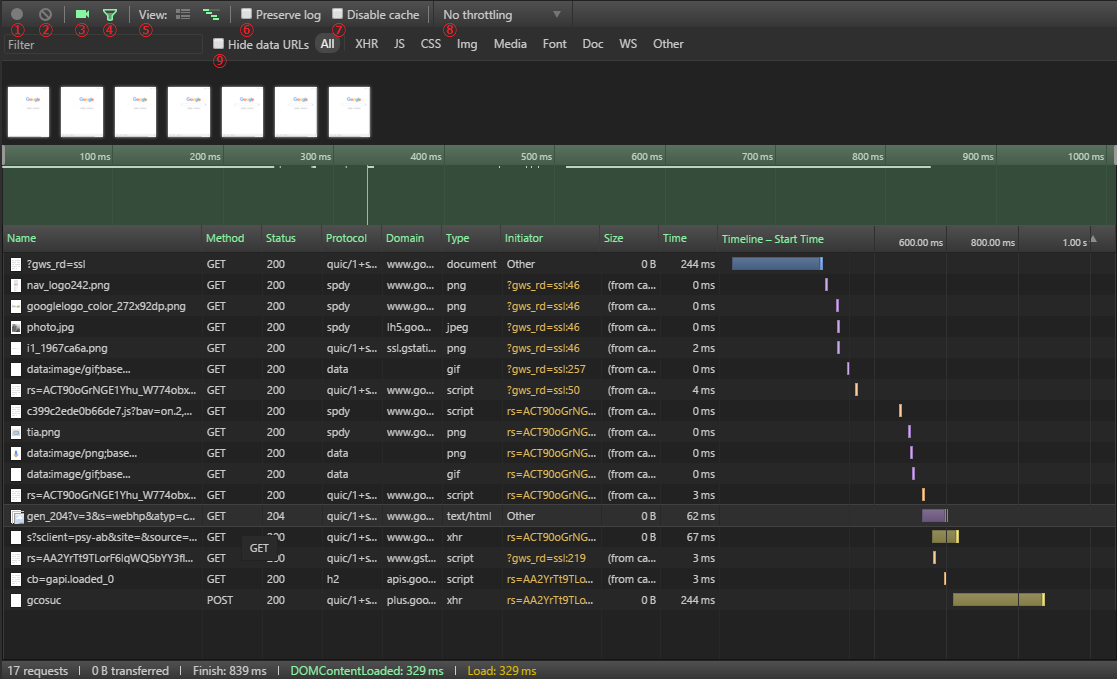
Networkパネル
①Record/Stopボタン。Recordボタンを押すと記録が開始され、もう一度押すと記録を停止する
②記録したレコードをクリアする
③Capture screenshots。有効にした状態でリロードすると、連続キャプチャが行われる
④フィルター。リソースの種類によってフィルターをかけられる
⑤ビューの切り替え
⑥チェックを入れるとページ遷移しても前回の情報を保持したまま記録する
⑦キャッシュ無効
⑧通信速度の制限
⑨dataURIのリクエストを非表示にできる
下部にあるステータスバーの説明
・DOMContentLoaded、Load:ロードにかかる詳細時間
・requests:ページが行っているHTTPリクエストの数
・transferred:ペイロードサイズの合計(ペイロードとはヘッダなどを除いたリソースそのものの大きさ)
Timelineのところに赤と青の線があります
・赤:DOMContentLoadedイベントが発火
・後:Loadイベントが発火
赤と青の間隔が長い場合、サブリソースが多い、スクリプト処理が介入しているということになります
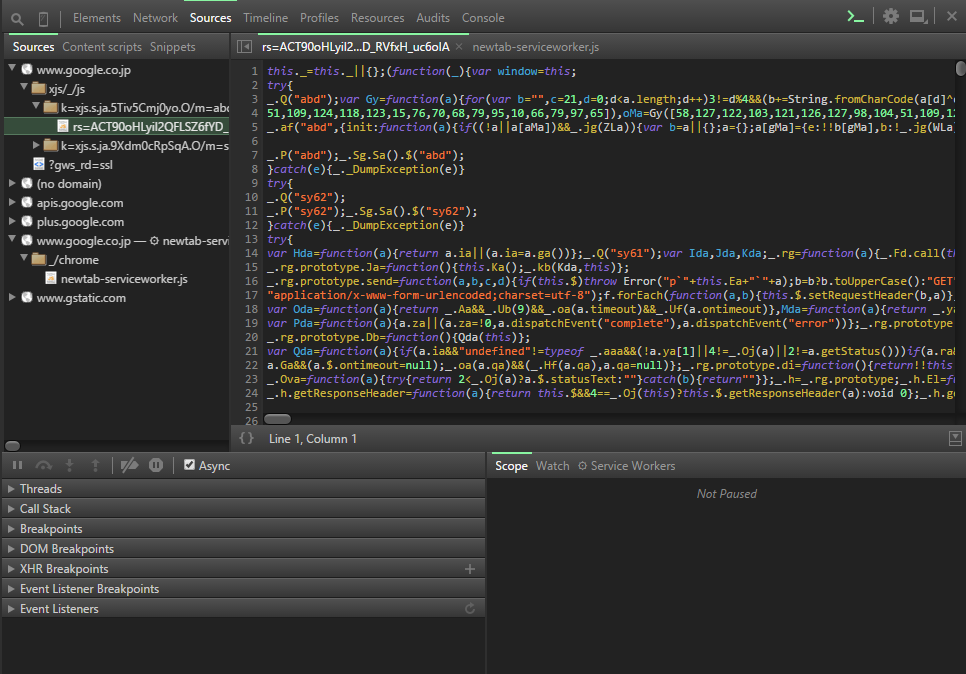
Sourcesパネル
コード整形
コード整形ボタン({})をクリックすると難読化されてるソースが見やすくなる
サイドバーの説明
Sourcesタブ
ページで使われているソース(CSS、JavaScript)の一覧
Content Scriptsタブ
ブラウザ全体で読み込まれている全スクリプト(拡張機能、ユーザースクリプト)の一覧
ページで使われているソースと同じようにブレイクポイントも設定できる
Snippetsタブ
デバッグに役立つコードスニペットを保存しておける
ブラウザ側で保存してくれてるみたいで、リロードしてもなくならないし、どのページでも使える
情報ウィンドウ?(呼び方不明)
Threads
Service Workerを使用している場合に表示される
Call Stack
ブレイク時の処理の呼び出し階層を確認できる
スタックを右クリック
Restart frame 実行済みの呼び出し元を再度呼び出すことができる
Copy stack trace スタックトレースの内容をコピー
Blackbox script 指定のスクリプトをブラックボックス化
Breakpoints
JavaScript内で設定されているブレイクポイントの一覧
DOM Breakpoints
「Break on...」を設定した要素の一覧
XHR Breakpoints
XMLHttpRequest呼び出しをドメイン単位でブレイクできる
「+」をクリックすると入力欄が表示されるので、そこにドメインを設定する
Event Listener Breakpoints
イベント単位でブレークを設定できる
Event Listeners
どのイベントがどういう条件で出てくるのかよくわからない・・・
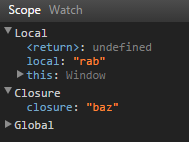
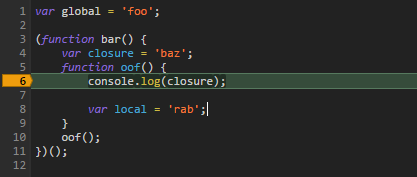
Scopeタブ
ブレイク時の変数スコープを表示
Local、Closure、Globalの3つが表示される
var global = 'foo';
(function bar() {
var closure = 'baz';
function oof() {
console.log(closure);
var local = 'rab';
} // ①
oof();
})();
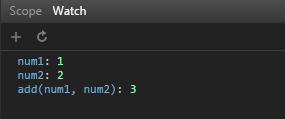
Watchタブ
追跡したい変数を登録しておくとブレイク時に値が確認できる
変数以外にも関数を設定しておくと戻り値等も確認できる
var num1 = 1;
var num2 = 2;
function add(a, b) {
return a + b;
}
console.log(add(num1, num2)); // ①
こういうコードがあって、Watchにnum1、num2、add(num1, num2)を登録して①の部分でブレイクすると

こんな感じで値が確認できる
ブレイクポイント
ソースビューの行番号をクリックするとブレイクポイントを設定できる
普通のブレイクポイント
Developer ToolsのSourcesパネルのソースビューの行番号をクリックするとブレイクポイントを設定できる
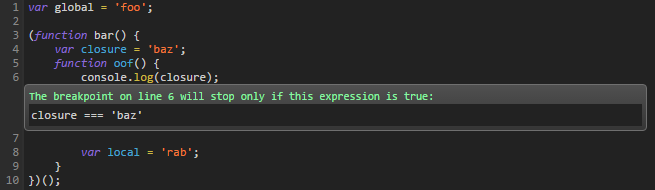
条件付きブレイクポイント
行番号で右クリックし、「Add conditional breakpoint」を選択すると条件付きブレイクポイントを設定できる
「,」(カンマ)区切りで複数の条件を設定することもできる
オレンジ色のブレイクポイントが設定され、実行すると条件が合えばブレイクする

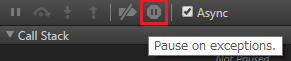
エラーが発生した場合にブレイク
赤枠で囲んだ部分をクリックするとエラーが発生した時に、ブレイクする
Pause On Caught Exceptionsのチェックの違い
上記を設定すると「Pause On Caught Exceptions」というチェックボックスが表示されます
var onTryCactch = function() {
try {
a.b();
} catch(e) {
console.log(e);
}
};
var onFail = function() {
throw 0;
};
onTryCactch();
onFail();
チェックが入っていない場合
throw 0でのみブレイクする
チェックが入っている場合
throw 0、a.b()の両方でブレイクする
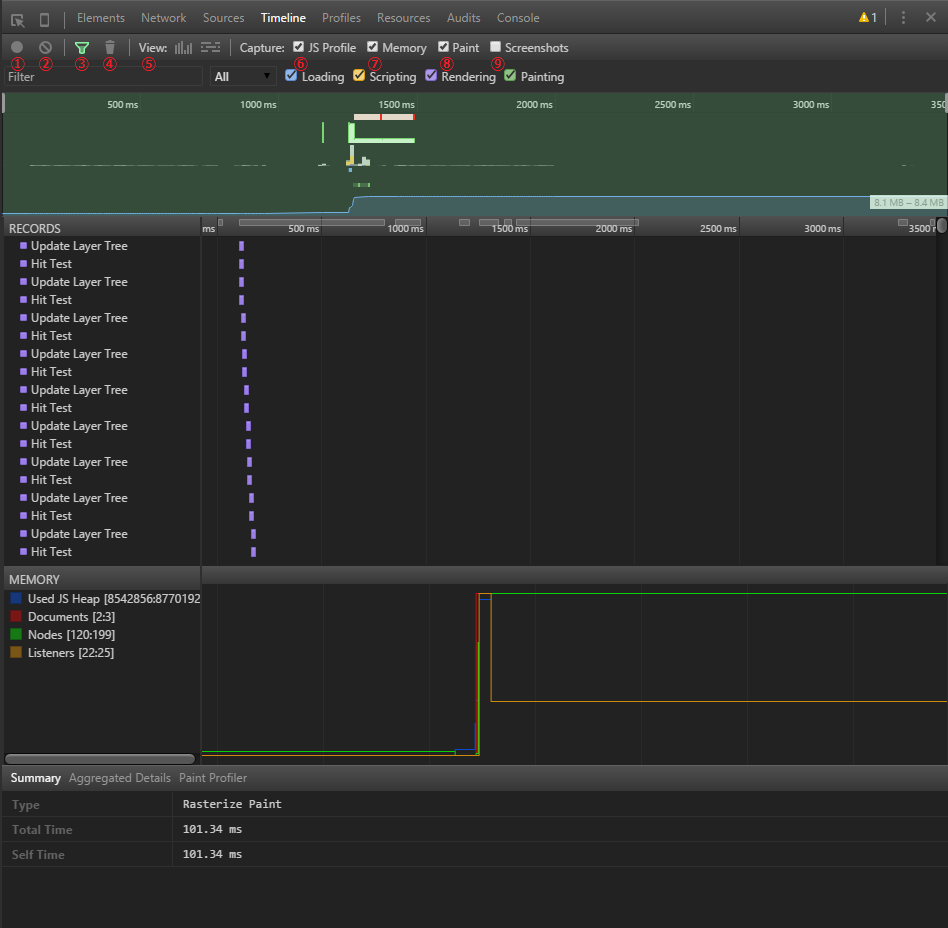
Timelineパネル
ブラウザで起こった各種処理を時系列に記録しボトルネックがないか調査できる

①Record/Stopボタン。Recordボタンを押すと記録が開始され、もう一度押すと記録を停止する
②記録したレコードをクリアする
③フィルター。イベント名、処理時間、イベントの種類によってフィルターをかけられる
④ガベージコレクタを実行
⑤表示モードの切替
⑥実行スタックをより詳細にプロファイリングされたイベントとして記録
実行時にオーバーヘッドが発生するので、通常よりも処理が低速化する
⑦メモリ使用量。JavaScriptのメモリ使用量、Documentの数、要素の数、リスナーの数が表示される。
⑧チェックを入れると描画に関する情報が記録される
⑨チェックを入れるとフレームごとのスクリーンショットが記録される
詳しい使い方はChrome Developer Toolsでパフォーマンス計測・改善で
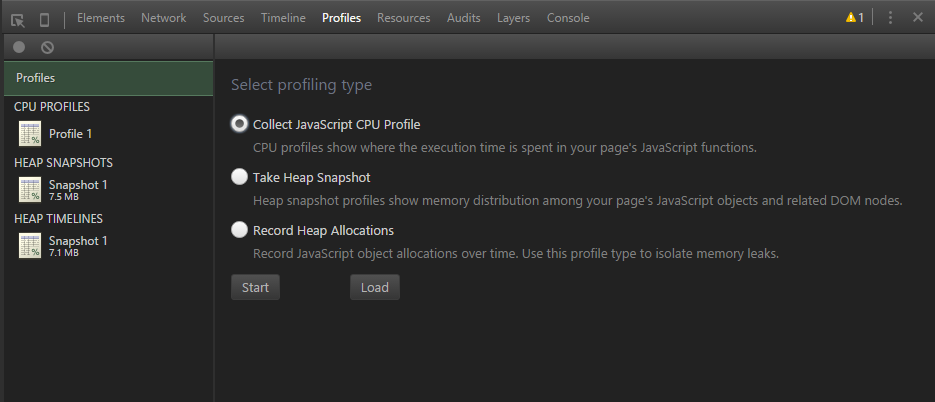
Profilesパネル
Collect JavaScript CPU Profile
JavaScriptコードの関数が使用しているCPU利用率を収集
console.profile('プロファイル名')、console.profileEnd()でも同じことができる
Take Heap Snapshot
JavaScriptコードとDOMノードが使用しているヒープメモリのスナップショットを採取
Record Heap Allocations
確保したヒープを時間軸で記録
調べたい項目をチェックし、計測ボタンを押すと情報が収集され
左側に収集した情報の一覧が表示される
詳しい使い方はChrome Developer Toolsでパフォーマンス計測・改善で
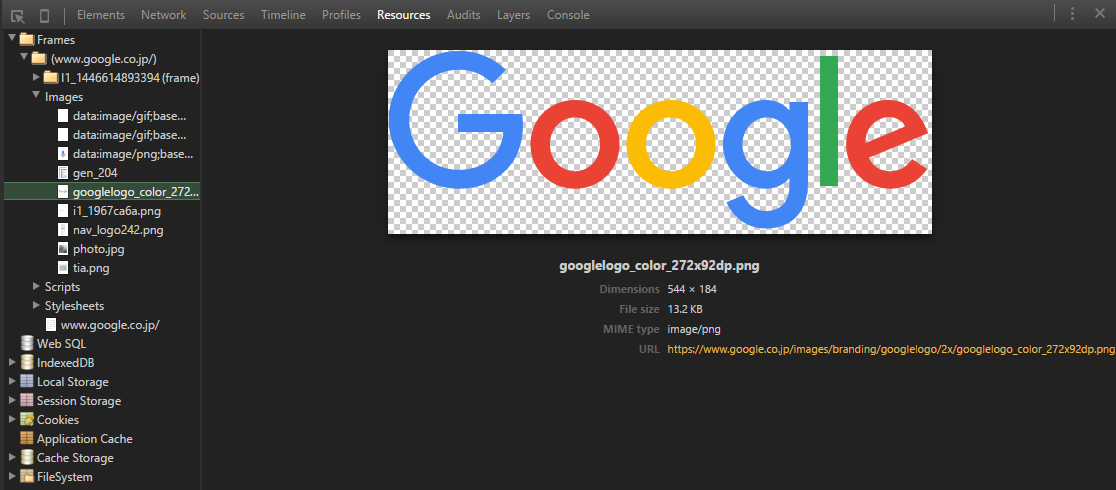
Resourcesパネル
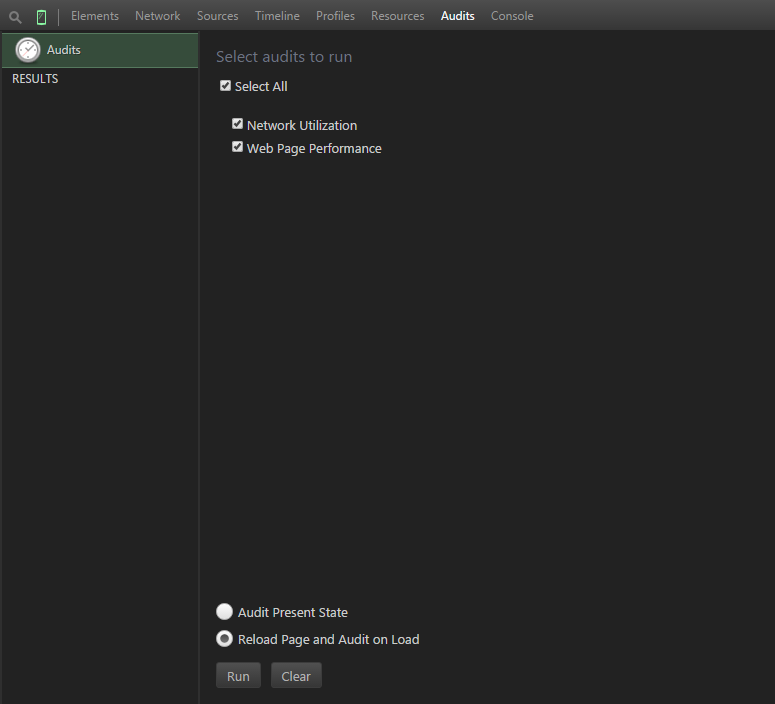
Auditsパネル
Network Utilization
ネットワーク使用状況
Web Page Performance
ウェブページパフォーマンス
Audit Present State
現在の状態で診断
Reload Page and Audit on Load
ページをリロードして診断
ドロワー

Escキーか右上のメニュー内にある「Show console」を選択すると表示される
Consoleタブ
Consoleパネルと同一のもの
こんなことができる
・ログ表示
・JavaScriptのコードを実行して結果を確認する
・オブジェクトの状態を確認する
・Chromeに実装されているAPIを確認する
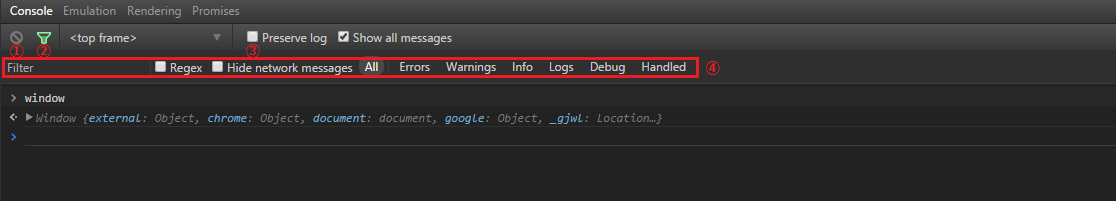
①ログをクリア
clear()と入力して実行しても同様
②フィルタリング
クリックすると④のようなフィルタリングメニューが表示される
「Hide network messages」にチェックを入れると404エラーやXMLHttpRequestのログを非表示にできる
③ログの保持
ページ遷移をしてもログを保持する
ページ遷移してもログを保持するということは、メモリに保持したままになるのでブラウザの使用メモリ量も増えるので注意
Command Line API
・$_ or $0
Elementsパネルで最後に選択した要素
・$1、$2、$3、$4
Elementsパネルで1つ~4つ前に選択した要素
・$(セレクターの文字列)
document.querySelectorのエイリアス(jQueryではないので注意)
・$$(セレクターの文字列)
document.querySelectorAllのエイリアス(jQueryではないので注意)
・inspect(要素)
引数に渡した要素をElementsパネルで選択した状態にする
Consoleに表示された要素を右クリックすると、Elementsパネルで右クリックした時と同じ操作ができる
「Reveral in Elements Panel」を選択すると、inspectと同様
Console API、Command Line APIは他にもいろいろあります
https://developer.chrome.com/devtools/docs/console-api
https://developer.chrome.com/devtools/docs/commandline-api
Emulationタブ
モバイルデバイスのエミュレーションが行える
・デバイスの選択
・通信速度の制限
・Geolocation API(緯度経度情報)
・デバイスの傾きとイベント
・タッチイベント
など
Renderingタブ
Enable paint flashing
ペイント処理が発生した箇所がハイライトされる
Show layer borders
レンダリングレイヤをオレンジと水色の線で可視化する
オレンジ色のレイヤはGPUアクセラレーションの対象になっているレイヤ
Show FPS meter
現在のFPSを表示する
Show scrolling perf issues
スクロールパフォーマンスを阻害する潜在的要因を検知して表示する