Node.js をデバッグする方法はいくつかありますが
今回は標準ではないですが、便利な方法があるので紹介します
使うもの
- Node.js v6.6 以上
v6.3 からでも可能ですが、いろいろバグがあるらしいので - Chrome v55 以上
前準備
標準の方法ではないため、Chrome のフラグを設定する必要があります
デベロッパー ツールの試験運用版機能の有効化
Chrome で chrome://flags/#enable-devtools-experiments を開き、有効にします
「有効にする」をクリックすると、ブラウザの再起動を要求されるので、再起動します
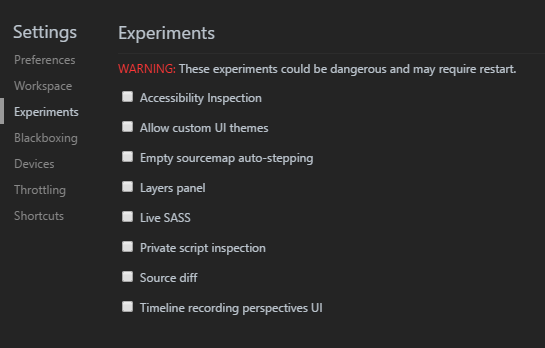
Node debugging の有効化
ディベロッパーツールの設定を開くと、↓このように「Experiments」が追加されています
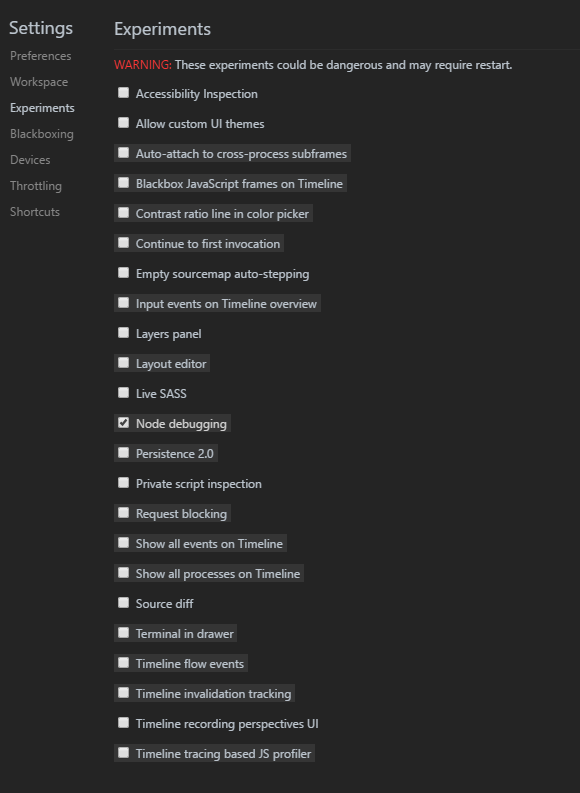
ここで、Shift キーを6回叩くと・・・
裏設定?が表示されるので、「Node debugging」にチェックを入れます
重要な設定はこれです
これで準備完了です
サンプルプログラム
express を使った簡単なサンプルプログラムを用意します
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000);
デバッグ
ディベロッパーツールを開いた状態で、ターミナルで下記コマンドを実行します
node --inspect --debug-brk app.js
--inspect フラグを付けることでデバッグができます
--debug-brk フラグを付けると実行開始時に最初の行で一時停止した状態になります
実行すると「chrome-devtools://...」のような URL が表示されるので、それを Chrome で開いてもデバッグできますが
今回の方法ではそれが必要ありません
動画を見てもらうとわかると思いますが、自動的に Chrome にアタッチしてくれます
いちいち URL をコピペしなくて済むので楽ですね
注意点
たまに自動アタッチが効かなくなる時がありますが
その時は「Node debugging」フラグが外れてたりしますので
再チェックしてください
Chrome のバージョンアップ後に多いので、その際にリセットされてるのかもしれません