AtomでESLintを使うときにやることをまとめました。
1. linterとlinter-eslintを入れる
まずは linter と linter-eslint を入れます。
$ apm install linter linter-eslint
2. プロジェクトにESlintを入れる
グローバルに入れるよりも、プロジェクトごとに管理したほうがいいと思います。
$ yarn add --dev eslint
$ ./node_modules/.bin/eslint --init
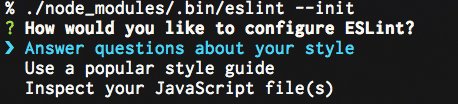
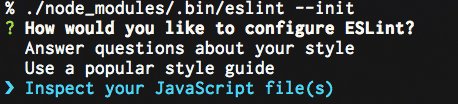
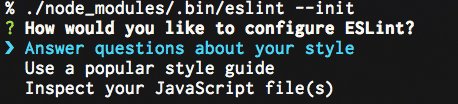
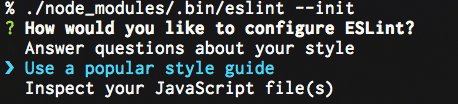
./node_modules/.bin/eslint --init するとこんな感じでインタラクティブに何を使うか選べます(上下キーで選びます)。
個人的には Airbnbのやつ が好きなのでそれを入れています。
$ ./node_modules/.bin/eslint --init
? How would you like to configure ESLint? Use a popular style guide
? Which style guide do you want to follow? Airbnb
? Do you use React? Yes
? What format do you want your config file to be in? JSON
Installing eslint-plugin-react, eslint-plugin-jsx-a11y, eslint-plugin-import, eslint-config-airbnb
他にも「Reactを使うか?」とか「ファイル形式をどうするか?」など聞かれます。
3. Atomで動作確認をする
標準の設定では、.eslintrcファイルがあるときのみESLintによる解析をしてくれますが、読み込んでほしくないファイルがあるときは.eslintignoreで管理したりします。
node_modules/
test/
また、警告を消したいな〜と思ったら随時.eslintrcにいらない設定を定義して警告をでないようにしたりします。
{
"extends": "airbnb",
"plugins": [
"react",
"jsx-a11y",
"import"
],
"rules": {
"react/jsx-no-bind": [
2,
{
"allowBind": true
}
],
"react/prefer-stateless-function": [0]
}
}
quambu/.eslintrc.json at master · y-temp4/quambu
その時、ファイルを更新しただけだとAtomからのエラーが消えなかったので、control + alt + command + lでAtomのウィンドウをリロードする必要があります(これがめんどい・・・)。