みなさん、デザイン作り始めるときノートと鉛筆使ってますか。
私はめっちゃ使います。
今回は「紙にアウトプットすると良いことあるよ」というお話です。
手書きワイヤーフレームを引く利点
- 推敲が楽チン(書いたり消したり)
- ノートひとつあればすぐ確認に走れる
- ページ構成の「設計」思考が身につく
【実例】ワイヤーフレームを引かなきゃ損!
実際のお仕事の流れを追いながら、ワイヤーフレームの便利さを訴えていきたいと思います。
まず構成案を読み解く
はじめに受け取った構成案を眺めます。
今回作成するのはLP(ランディングページ)の「FXのはじめかた」。
FX初心者(女性)に向けたHowTo記事です。
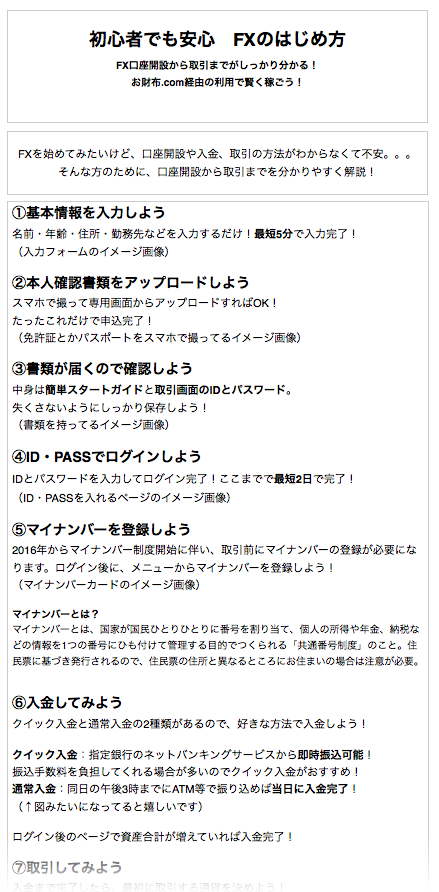
ディレクターから受け取った構成案はコレ。↓
FX初心者向けのイロハが丁寧に解説されています。
ディレクターの意図を聞く
ヒアリングの結果、ポイントは3つ。
- ターゲット:FX初心者の女性(主婦、OL)
- 清潔感
- 心理的ハードルを下げてもらう(こわくない/カンタン/手軽に始められる)
分からなかった部分をメモしておく
正直FXについての知識がないので単語の意味とかサッパリです。
ちょうどターゲットと同じ「FX初心者」の立場なので、どの辺が分かり難いのか脳内で整理します。
- そもそもFXって何?
- 登録〜取引まで一息に羅列してあり、頭が追いつかない
- 末尾の専門用語録(「通貨ペア」「ロット」など)が、どのステップに関わってくる単語なのか分からない
競合サイトを調べる
知識がないと作れなかったので、自分でも軽くFXについてレジュメを作りました。
それと並行して競合サイトやFX企業がどんな風に、どんな点を解説しているかをチェックします。
大筋のワイヤーを引く
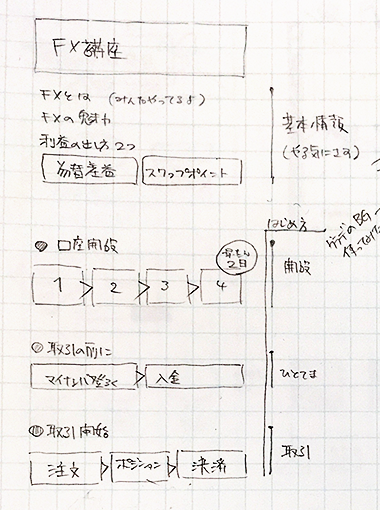
頭のながで大筋が立ったらワイヤーを引いて
ディレクターと擦り合わせをします。
ステップ毎に情報を区切ってみました。
相談して、冒頭に「そもそもFXとは何か?」を解説する導入部分を入れさせてもらいました。
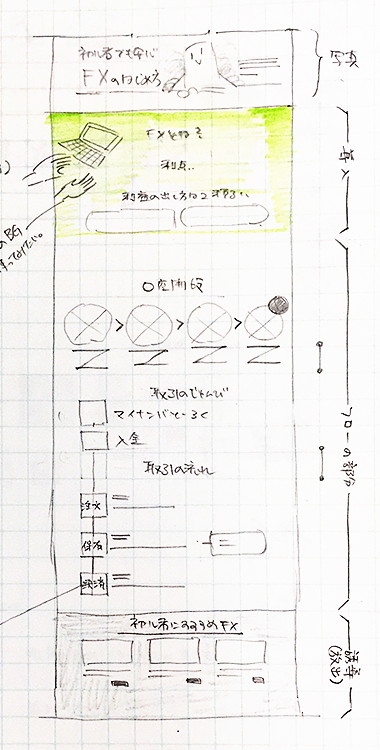
デザインを含んだワイヤーを引く
大筋の流れにOKが出たら
デザインの構成要素がわかるレベルのワイヤーを引きます。
- 人物写真(女性)を使ったヘッダー
- 軽めで、堅苦しくないデザイン
最後の擦り合わせです。
ディレクターにOKをいただいて、デザインの実制作に入ります。
完成!

http://osaifu.com/contents/fx_beginner/
おわりに
ワイヤーフレームからデザインをスタートさせると
大枠→項目→詳細なデザインへとデザインを詰めていくことができます。
また、webデザイナーの大切な仕事のひとつでもある
情報整理の技能も磨くことができます。
また、ワイヤーモックを見ながらディレクターと話すことで
早い段階で完成イメージを共有することができます。
「ココの訴求が弱い」「情報を追加したい」といった軌道修正も事前にできるので
結果的にデザインの手戻りを減らし、制作時間を短縮することができます。
おまけ
ワイヤーよくわからない…引き方が分からない…という方は
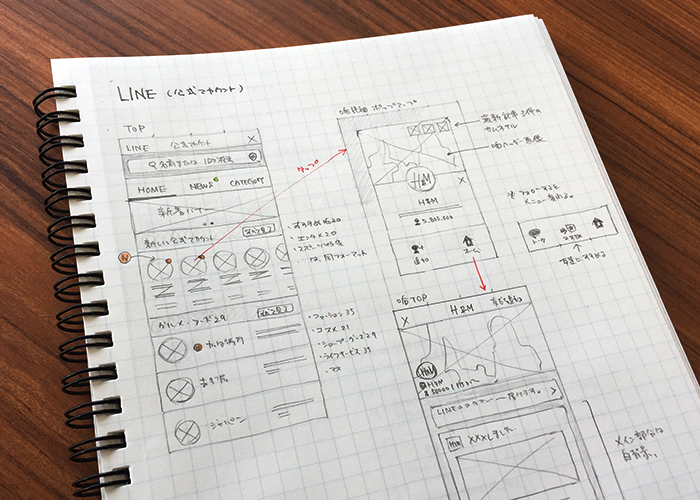
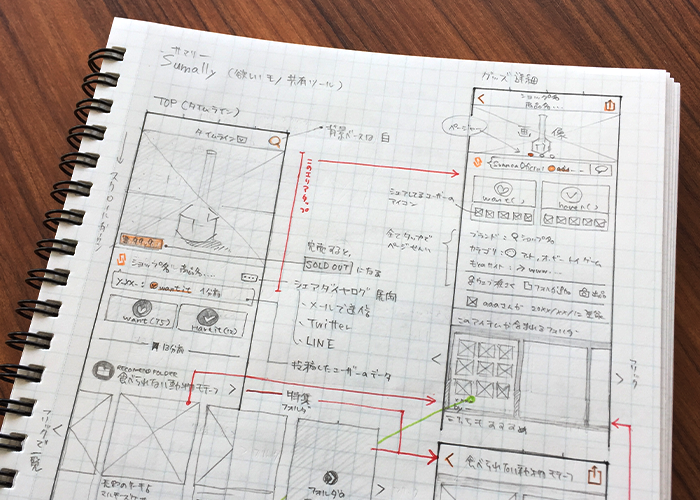
有名サイトのTOPページのワイヤー(スマホ版が手軽でおすすめ)を引いてみるのをおすすめします。
慣れてきたら第二階層のページや導線の動きなんかも見てみると面白いです。
LINE
Sumally
以上、お粗末様でした。