デザイナーの肩書きをもっていると必ず通るのがバナー制作。
「早く綺麗に訴求力高く作って!」と簡単に言われがちですが作るのが結構大変なのです。
そこで今回は、デザイナーはこんなことを考えながら作ってるんだ!という
ノウハウの一端を記事にしてみました。
今回はこのバナーを解体してみます。

http://pc.moppy.jp/
目次
色を効果的に使う
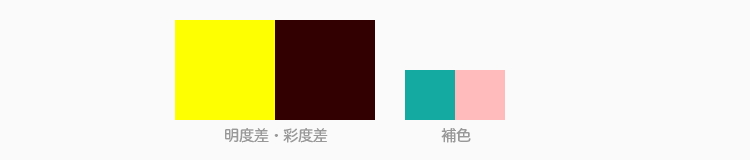
色彩(色み・明度・彩度)はデザインの大切な要素になります。
- 【基本色】黄色、焦茶色
- 明度差・彩度差で注意を引きます。
ちょうど道路標識のような色合わせにしてみました。
- 明度差・彩度差で注意を引きます。
- 【サブカラー】水色、ピンク
- moppyのサービスカラーである水色に対し、補色であるピンク色(ブタちゃん)を添えて目立たせています。
グレースケールにして明度差をチェック
色と同じくらい大切なのが明度差。
視認率や可読性を左右する要素ですが、意識的に作るのはむずかしい。
そんな時は一度作ったバナーをグレースケールにして確認してみましょう。
グレースケールになっても可読性が確保されています。
グレースケールでモックを作ってから色を当てる方法もアリ。
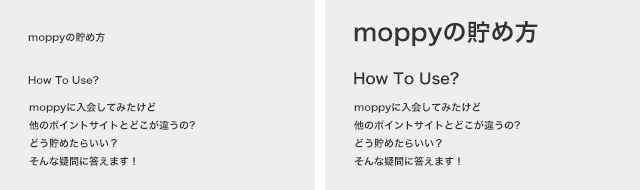
大きさの差で注目させる
文字の大小差(ジャンプ率)を極端に取って、インパクトを出す方法です。
ジャンプ率が大きいと躍動的で読みやすく、賑やかになります。
傾斜で誘目性を高める
傾きによって注目を集める方法です。
webページは基本的に水平線が多いため、部分的な傾斜が際立ちます。
傾斜させると、水平時よりもスペースを喰うので
少しはみ出すくらいの気持ちで配置するとボリューム感が出せます。
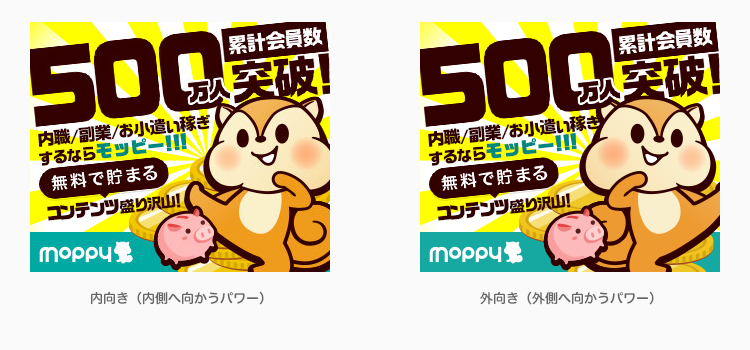
視線を向かせる
視線によってメッセージを操る方法です。
今回はキャラクターの視線を「500万人」へ向けることで、メッセージを補強しています。
逆にキャラクターを外向きにして外へ向かう力を生み「突破!」というメッセージを強調するのもアリです。表現したいメッセージについては、依頼者に確認してみましょう。
キャラクター、人物写真、物の向きでも同じ効果が期待できます。
質感で際立たせる
光沢や素材感を付加して、質感の違いで目立たせる方法です。
抜群の効果があります。photoshopで効果を保存しておくと便利です。
今回はあまりギラギラさせず、キャラクターとの親和性を優先したかったので利用しませんでした。
多用し過ぎるとクドくなってしまう手法なので、抜き差しを心がけましょう。
まとめ
いかがだったでしょうか?
ちょっとしたことの積み重ねでバナーデザインはぐっと良くなります。
タイムトライアル付きのデザイン練習と思って、意識的に取り組んでみましょう。