iOSやAndroid上でJavaScriptが期待したとおりに動いてくれない。
特にAndroid2.3系では毎回つまずいてしまいます。
そこで、リモートで手軽にデバッグ出来る便利なツールを教えてもらいました。
weinre
このツールを使えばスマホのブラウザやアプリのWebViewのjs, css, DOMやらをPCからリモートで色々できて便利らしい。
インストール(最新版はnode.jsで実装されています。)
% npm -g install weinre
weinreを起動
% weinre --boundHost 192.168.xxx.xxx
デフォルト起動だと、ローカルホストからの接続しか受け付けないので--boundHostオプションでIPアドレスを与えます。
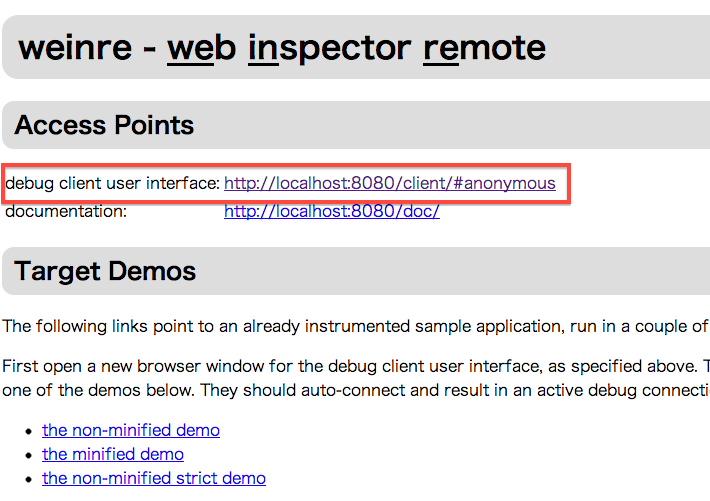
ブラウザからhttp://192.168.xxx.xxx:8080/へアクセスして、こんな画面が出たら準備完了です。
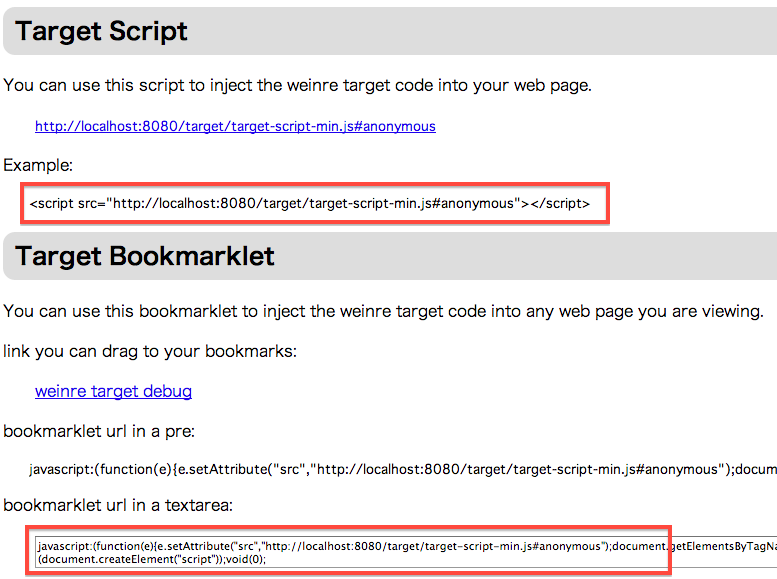
あとはスマホからデバッグしたいページを表示して、そのページのHTMLを変更出来るのであれば、スクリプトタグを貼り付けるのが手軽ですが、出来ない場合はブックマークレットを使います。
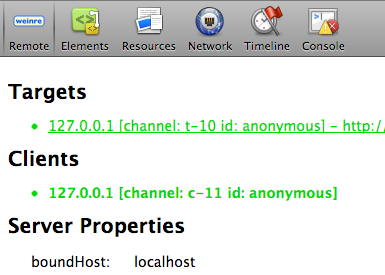
debug client user interfaceのリンクから、見慣れた画面へ。
使い方はFireBugやChromeのデベロッパーツールと同じです。
DOMを選択するとブラウザ側の要素にハイライトが出て、本当に同じように使えます。
めっちゃ便利でした!