はじめに
メッシュ変形アニメを効率的に行う方法の一つを紹介をします。
Spine Pro版とPhotoshopを使っています。
素材をspineにとりこむ
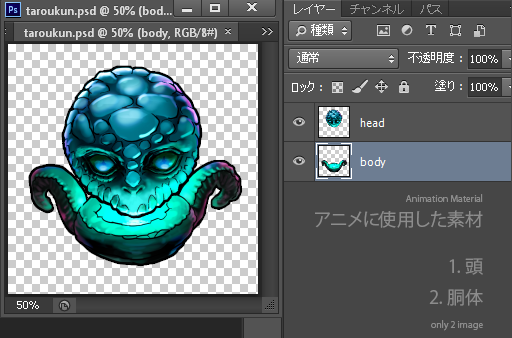
素材を用意します。Photoshopで顔とお皿を描きました。
ゲームの中盤ダンジョンから出現するふわふわ浮いているモンスターをイメージしています。

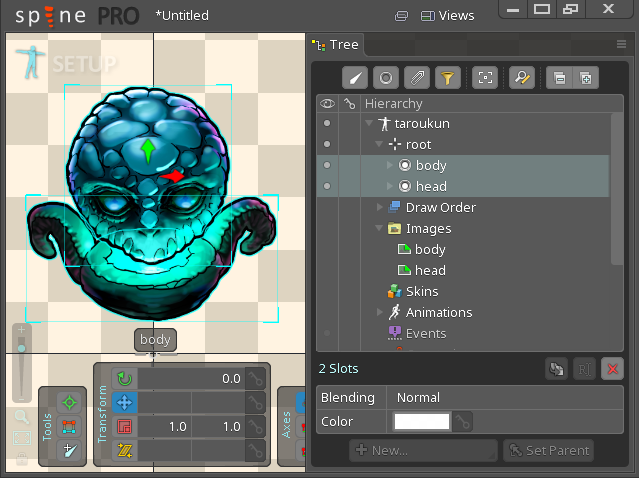
公式ページに紹介されてるプラグインをつかってPhotoshopからspineにもっていきました。

メッシュをつくる
公式のマニュアルはこちら
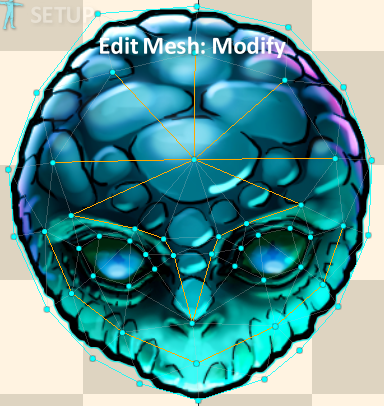
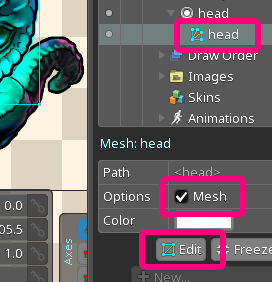
画像にあわせてメッシュをつくります。

1.
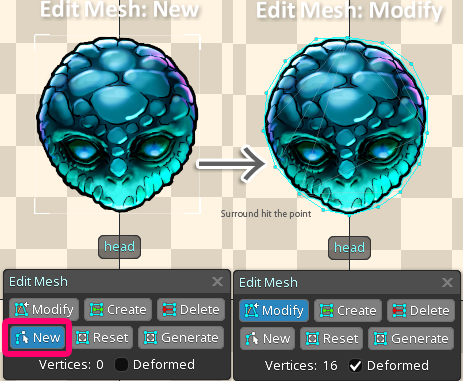
Newボタンを押し、画像の透明部分の堺ギリギリにポイントを打って囲ってしまいましょう。描画領域を少なくする目的です、が、ゲームデータにすることを考えなければ適当でいいです。

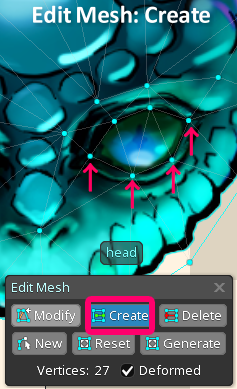
2.
Createボタンを押し、顔の特徴的なポイントに意識して水色の点を打ちましょう。眉尻 眉山 眉頭 眼球 頬骨 鼻筋 額・・・。

●補足●3Dモデリングで動きを考えてポリゴン分割するのと似ています。
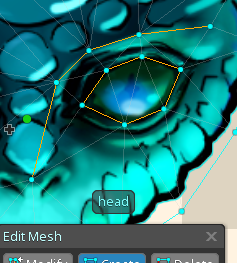
3.つながってほしい部分の点をととのえます。Createボタンを押して、一度打った水色の点を別の点にひっぱると分割線を編集できます。編集した線はオレンジ色になります。

●補足●点を打っただけだと、眉毛の眉尻と眉頭までの分割線が繋がっていない場合があるので、その際はつなげてあげましょう。そのほうが変形時に綺麗なので。公式のマニュアルの鼻の三角形を変更してる箇所とおなじことを行っています。
骨をつくる
公式の解説はこちら
メッシュにウエイトを割り当てる準備をするため骨をつくります。メッシュのポイントごとにキーフレーム打つわけではなくて、3Dツールみたいに骨に追従してぐにゃっとうごくようにしようかと思います。
・ポイントごと個別アニメ→たいへん。
・骨に追従→複数ポイントをまとめて動かせるから楽。

くわしくは後述
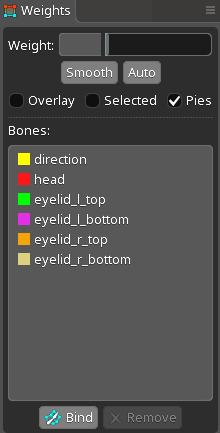
各骨には役割を決めています。
メッシュ変形担当骨はウエイトをひっぱるためだけにつかっています。
head 顔の拡大回転移動をする骨。
以下メッシュ変形を担当。
direction 顔の向きをかえる骨。
eyelid_l_bottom 左下まぶたを開閉する骨。
eyelid_l_top 左上まぶたを開閉する骨。
eyelid_r_bottom 左下まぶたを開閉する骨。
eyelid_r_top 左上まぶたを開閉する骨。
●上記のボーンをつくります。最終的に6つになりましたが工程毎に追加しています。手順を記載します。
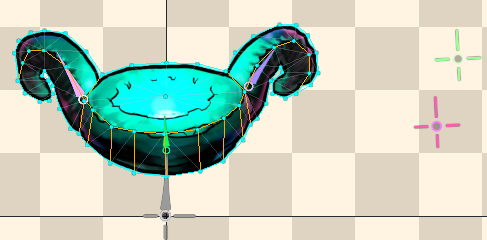
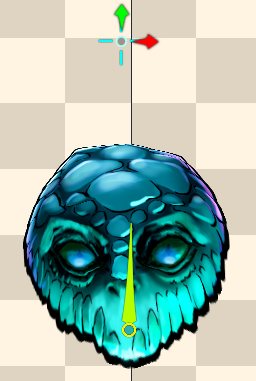
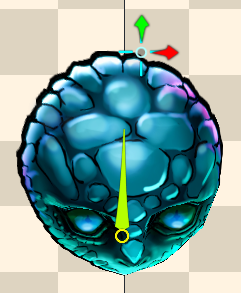
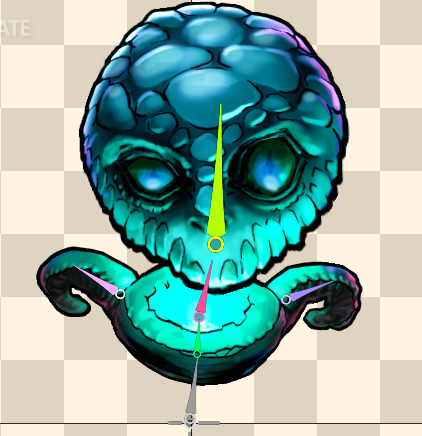
1.headボーンをつくります。ボーン制作時にドラッグするとこの形状になります。今回は顔の根本から真ん中に伸ばしました。
2.headボーンの子供にさきほどつくったメッシュを割り当てます。
3.directionボーンをつくります。どこでもいいですが今回は顔の上にしました。
4.headボーンの子供にdirectionボーンを割り当てます。

まずはこの構造にします。
形状は違いますがheadもdirectionも同じボーンです。
立体的にウエイトをつける
公式の解説はこちら
骨に追従する具合がウェイトです。
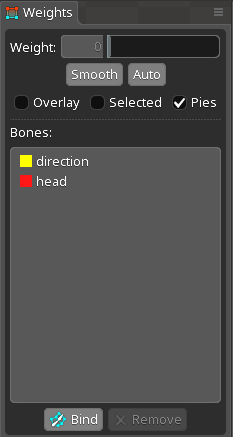
まずは顔画像に骨をBindします。MayaでいうSmoothBindです。
1.headとdirectionをメッシュにBindします。

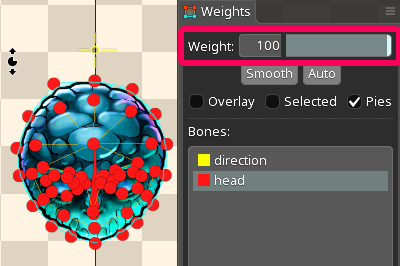
2.メッシュのポイントすべてをheadのWeight100%にします。

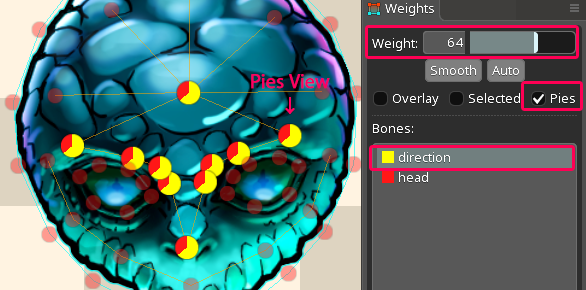
3.絵を見ながら、顔のでっぱっている部分にあるポイントにdirectionのweightをふりわけていきます。

球体モンスターのため基本的に絵の真ん中ほどでっぱっているのでより多くdirectionにふりわけています。今回は眉尻 眉山 眉頭 鼻筋です。逆に顔のへこんでいる部分にあたるまぶたや顔の絵の外周は少なめにしています。
●ワンポイント●
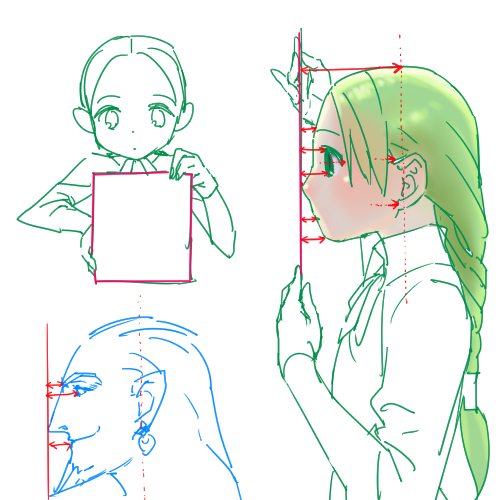
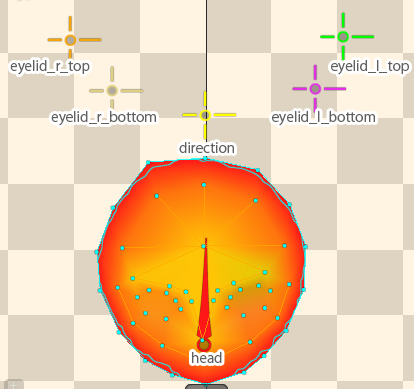
一点透視図法の考え方でウエイトをつけています。遠くにあると同じ大きさのものでも小さくみえて、その分移動量も小さく見える仕組みのことです。そのため距離を計測することが重要です。まっすぐな紙をご自分の顔にくっつけて、紙からの距離を測量してください。女の子のイラストでいうところの赤い矢印が短い場所ほどdirectionボーンのweightが強い箇所になります。そうすることでdirectionボーンを動かした時に凸が大きく凹が小さく移動するようになり一点透視図法らしい遠近感が出ます。赤縦点線はFrontから見える限界を表す

4.directionボーンを移動させて形状変化を確認します。自然な立体感になるまで試行錯誤してください。


これでボーン1つの移動だけによるメッシュ変形で立体感を出せるようになりました。
余談ですが関節持ってないボーンは、ゲームエンジンにとりこんだときに別で作ったエフェクトを配置する場所に指定したりとか、色々応用は効くと勝手に想像してます。
細かいパーツのウエイトをつける
目を動かせるようにします。基本的には顔全体のウエイト設定と同じです。
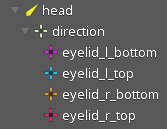
1.目周りを細かくうごかすためのまぶたのボーンを作り、すべてdirectionの子供にします。
eyelid_r_top eyelid_r_bottom
eyelid_l_top eyelid_l_bottom

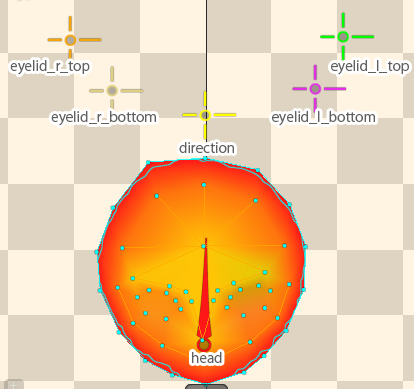
この構造にします。

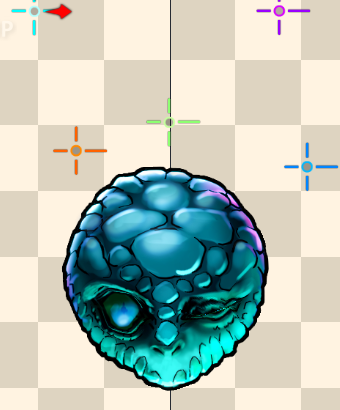
配置は見やすくこのようにします。
まぶたのボーンをdirectionの子供にしないとまぶたが顔の向きかえてもいっしょに動かないので、まぶただけその場に固定されたままになります。全体動かす時にいっしょに手作業で動かすことになってしまいます。
「向きを処理してから表情の処理をする」考えなのでボーンも親子関係にしました。
3.まぶた付近にあるポイントにウエイトをつけます。5や10程度の少ない値で十分です。
最初に決めた動かす部位ごとにウエイトをつけてください。
4.こちらもそれぞれのボーンを移動させて、目を綺麗に閉じれるか確認します。


ウインクをさせました。
向きを変えても表情はそのままキープできているのが確認できます。
個人的にウエイトつけ作業は基本Pies表示で作業して、最後Overlay表示で確認程度に見ています。
上記手順で顔のリギングは終了です。
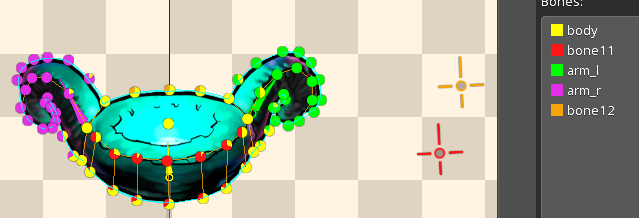
胴体を設定する
アニメーションをつける準備が完了する
全ての設定が終了しました。あとはたのしいアニメーション作業です。
設定前よりもかなり楽に立体的なアニメをつけれるようになっているかと思います。

アニメーションつけた結果がこちら
人物の絵に応用した結果
骨に細々メッシュのウエイトや骨をわりあてるリギングの作業は手間ですが、
その後の作業を効率的に、また表現豊かにすることができます。
がんばりましょう。