jekyllでサイトを構築し、buildで生成された_site以下のファイルを本番環境にアップしたらCSSなどが適用されなかった…。というアナタ。
_config.ymlにて、baseurlを指定しているが、
- 本番環境では"http://yourdomain.com"
- 開発環境では"/"
と異っていて、いちいち_config.ymlを書き換えないといけないのは面倒ですよね。
jekyll serve --baseurl ""
_config.ymlには
baseurl http://yourdomain.com
と書いておき、ローカルでの起動時にはoptionをつけると便利です。
jekyll build --config FILE1[,FILE2,...]
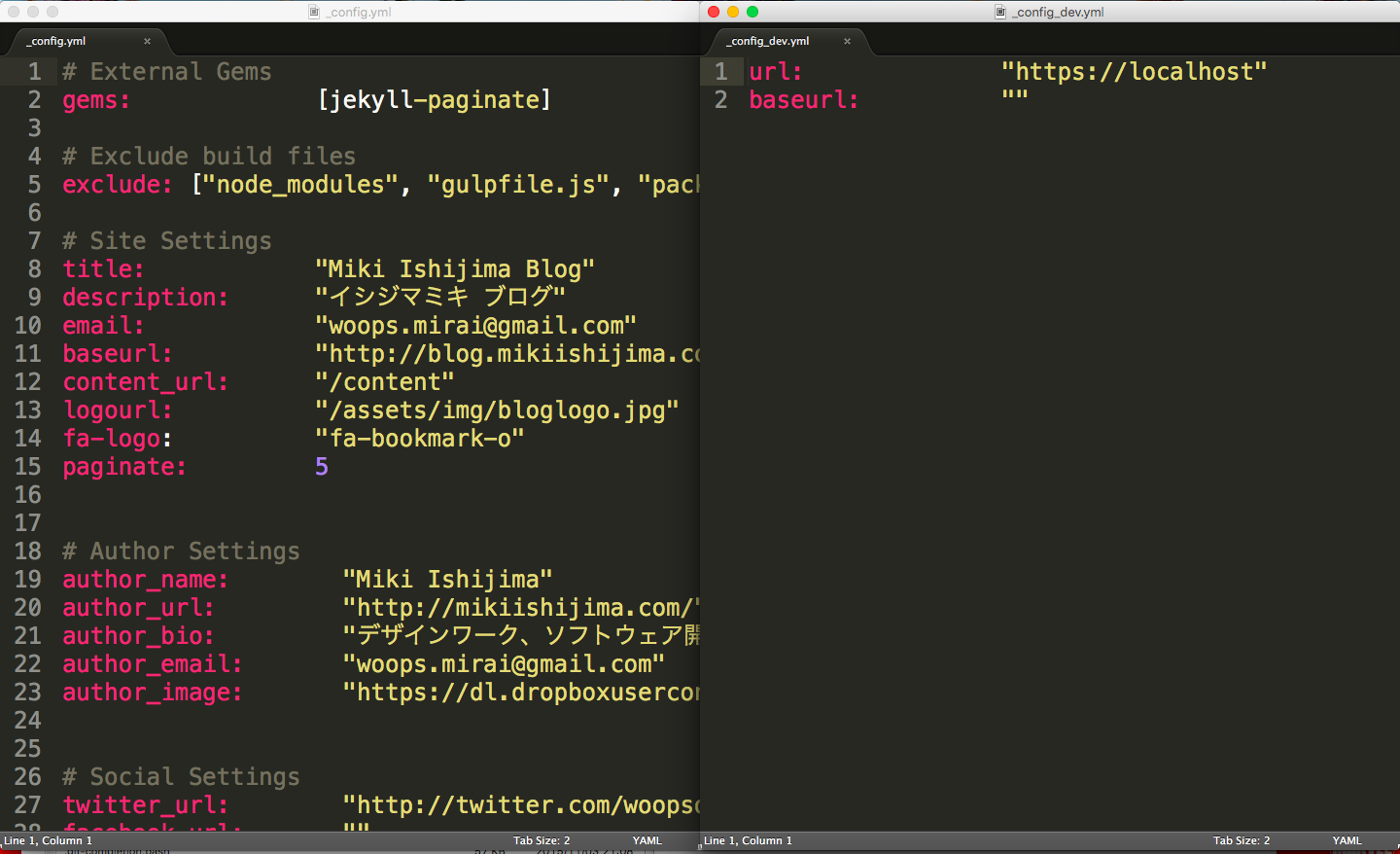
build時は上記のようなoptionは使えないので、_config.ymlを本番環境用、開発環境用とふたつ用意しておき、build時に上書きする。
開発環境用の設定ファイル_config-dev.yamlを作成し、本番環境と異る箇所のみ記載しておきましょう。
あとはjekyll build --config _config.yml, _config-dev.yml]と実行すれば該当箇所のみ_config-dev.ymlの内容が適用されます。