私はスマートフォンアプリが好きです。お仕事ではSwiftとJavaを書いています。
Angular2を使ってアプリを作ることができる「Ionic2」を使って、簡単なサンプルアプリを作ってみました。
初心者の私でも簡単につくれたので、興味がある方はぜひ触ってみてください。
Ionic2について

Ionic2は、Angular2をベースとしたモバイル用UIフレームワークです。
ハイブリッドアプリで使うことを念頭に作られており、ネイティブのような見た目のUIが揃っています。
特に記述をしなくても、iOS/AndroidそれぞれにあったUIを出し分けてくれます。
また、Cordovaが含まれているため、実際にスマートフォン用アプリとしてビルドすることが可能です。
Cordovaプラグインを使うことで、カメラやGPS、DBなどのネイティブ機能を使うことが可能です。

使用できるコンポーネントは公式ドキュメントにまとまっています。
このページを見るだけで、いろいろなことができそうな気がしてワクワクしてきます。
http://ionicframework.com/docs/v2/components/#overview
この記事を書いた時点での最新版は v2.0.0 rc.3 です。
ちなみに、アプリとして作成された実態はWebViewにそれっぽい見た目のHTMLが乗ったものになります。
React Nativeはビルド時にネイティブのソースコードに変換するため、よりネイティブ通りの動きをしますが、Ionicの方が自由度は高いと思います。
今回作ったもの
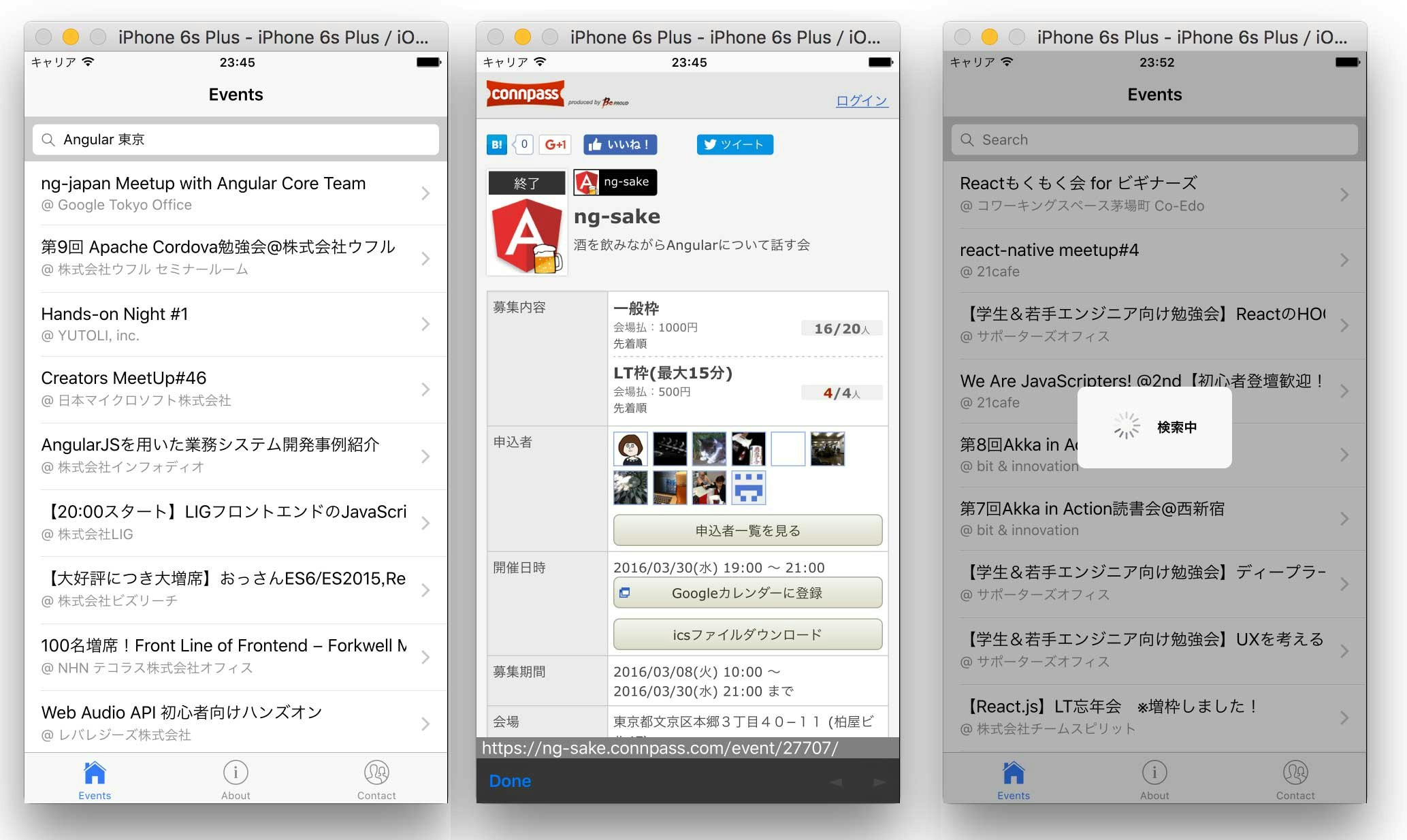
今回は、みんな大好き Connpass が提供する イベントサーチAPIを使い、好きなキーワードで検索ができるサンプルアプリを作成しました。
下のタブバーはサンプルのまま残してあるだけのダミーです。
ソースコードはGithubにアップしています。
https://github.com/kiwi-26/ionic-connpass
このサンプルができるまで
インストール
$ npm install -g cordova ionic
$ ionic start --v2 myApp tabs
npm で、cordovaとionicをインストールします。
ionic startで新規アプリを作成します。--v2をつけるとIonic2で作成されます。
ブラウザで見てみる
$ cd myApp
$ ionic serve
ブラウザに、タイトルとタブバーだけの画面が現れます。
これだけで、それっぽい感じがしてきます。
この状態でソースを編集すると、webpackやらなんやらを自動で行い、ブラウザに反映してくれます。
環境構築が一瞬で終わるのはとても良いことです。
もちろん、このままWebアプリケーションを作ることも可能です。
ページを増やす・Serviceを増やす
Ionic CLIを使うと、コマンドからページやProvider(Service)を作ることができて便利です。
$ ionic g page <PageName>
$ ionic g provider <ProviderName>
ページを作成すると、.html .sass .tsファイルを作ってくれます。
provider については、providerフォルダにTypeScriptでスタブを作ってくれます。
通信する
本来は http クラスを使って通信をするところなのですが、
localhostで動かしている都合上、CORSに引っかかります。
今回はConnpass APIがJSONPに対応していたため、Jsonpクラスを使用して通信を行いました。
Cordovaプラグイン
Cordovaのプラグインを導入することで、ネイティブの機能を使用することができます。
このサンプルアプリでは、アプリ内ブラウザであるInAppBrowserを使用しています。
$ ionic plugin add cordova-plugin-inappbrowser
importした後は、こんな感じで使えます。
let browser = new InAppBrowser(event.event_url, '_blank');
if (browser) {
browser.show();
}
なおネイティブの機能を使用しているため、ブラウザで実行するとエラーが出ます。
まとめ
Angular自体にまだ不慣れなため調べながら作成しましたが、4時間ほどで作成することができました。
有名なところではTechFeedなどがIonicで作られているなど、実際にリリースをすることも可能です。
何より自分が作ったコードが手元で動いているのはとても楽しいです。ぜひ試してみてください!
ソースコード
https://github.com/kiwi-26/ionic-connpass