先日参加したセミナーで、意外と本職のデザイナーも知らなかったので「Adobe Color CC」について紹介しようと思います。
概要
Webデザイナーの間ではかなり早くから話題になっていましたが、「Adobe Color CC」というこのサービスがめちゃくちゃ便利です。
複数の人間が関わるプロダクトデザインで重要なのは、如何に配色を統一するかですが、このサービスはそれを支援してくれます。
Adobe Color CCの機能
Adobe Color CCには3つの機能があります。
作成
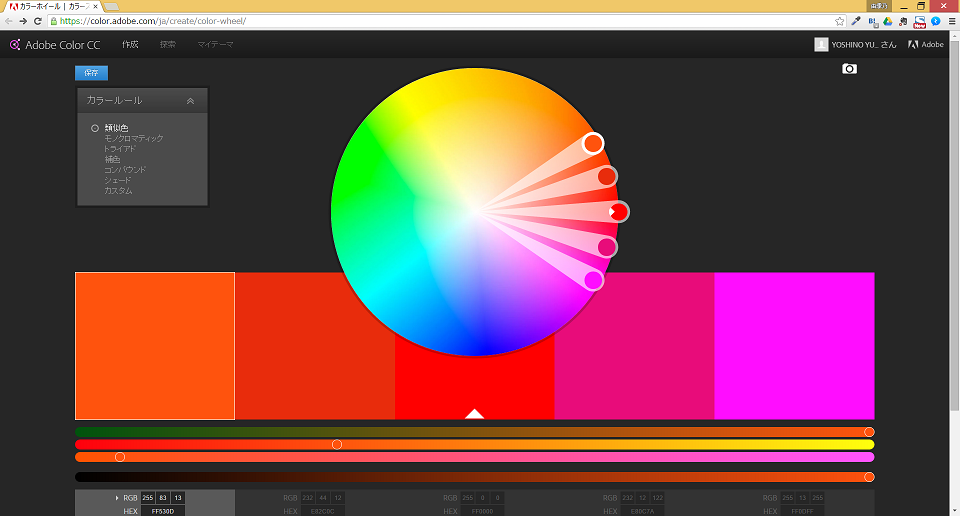
https://color.adobe.com/ja/create/color-wheel/

「カラーホイール」では好きな配色を作成することができます。
既にコンセプトカラーが決まっている場合は、16進数などを入力してカラーパレットを作成するとよいでしょう。
一方、「これからコンセプトカラーを決める」という方は是非画面右上のカメラボタンに注目してください。
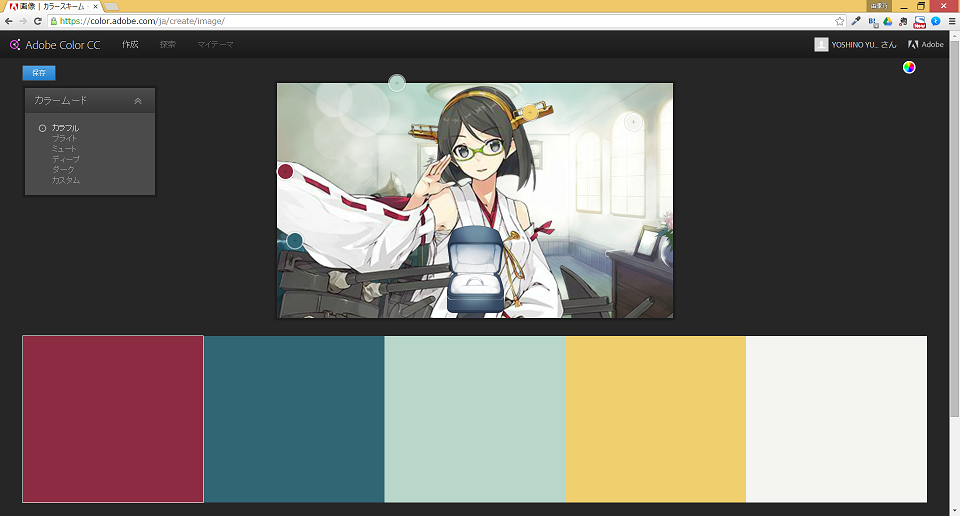
ここに適当な画像があるじゃろ?
これをブラウザにドラッグ&ドロップ(もしくはカメラアイコンをクリックしてファイルアップロード)して……
こうじゃ。
なんと!アップロードした画像から自動的にバランスよくカラーパレットを作ってくれるんですね!
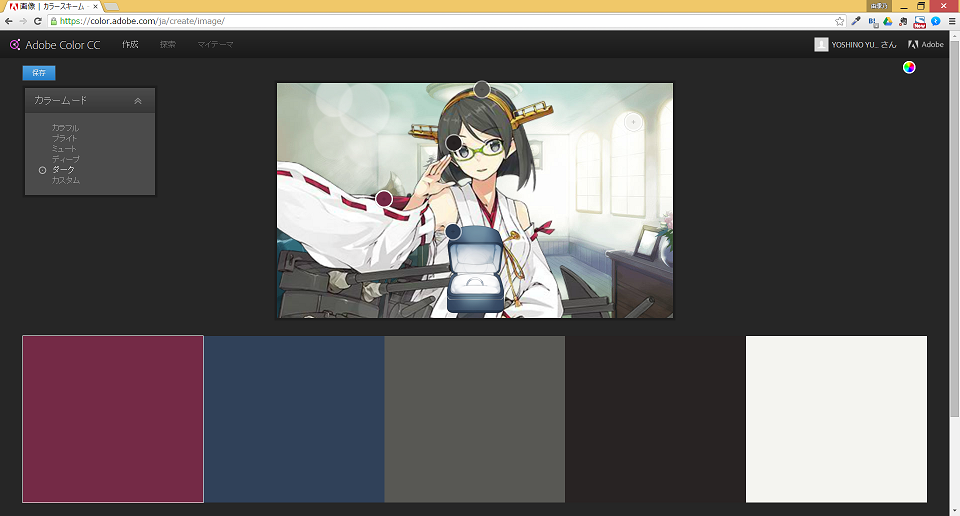
それから、左上の「カラームード」にご注目ください。カラームードは以下の5つに加えて「カスタム」が存在します。
- カラフル
- ブライト
- ミュート
- ディープ
- ダーク
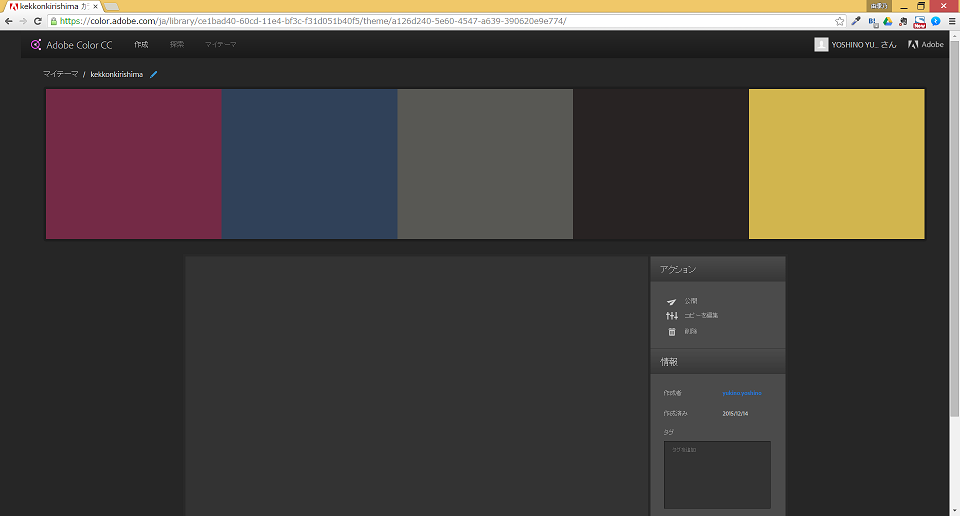
ダークを選択してみました。これはこれで高級感のあるパレットですが、差し色がひとつ欲しいところですね。
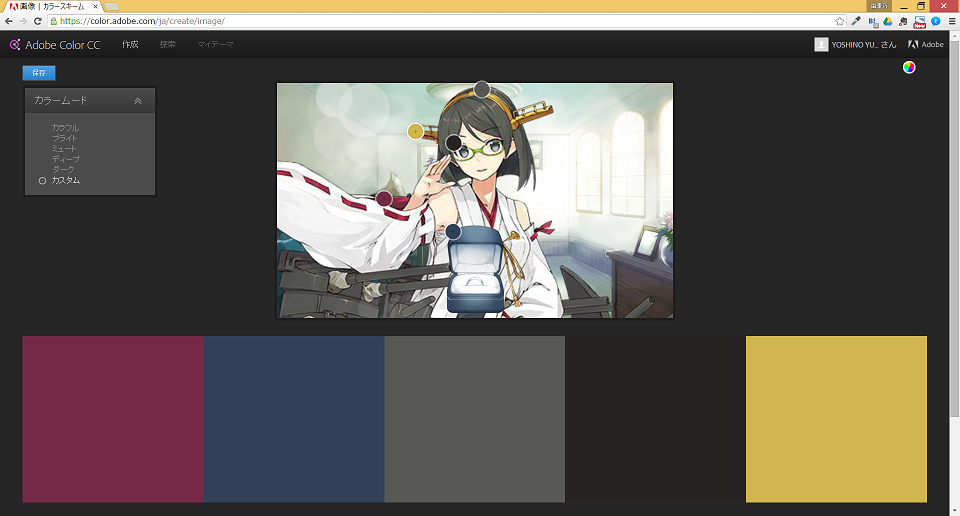
では、白を別の色……落ち着いた金色に変更してみましょう。画像だとわかりづらいですが、窓のところに丸いマーカーがあります。これを掴んで、よいしょ!
このように、自動でバランスよく作ってから→カスタマイズも可能です。
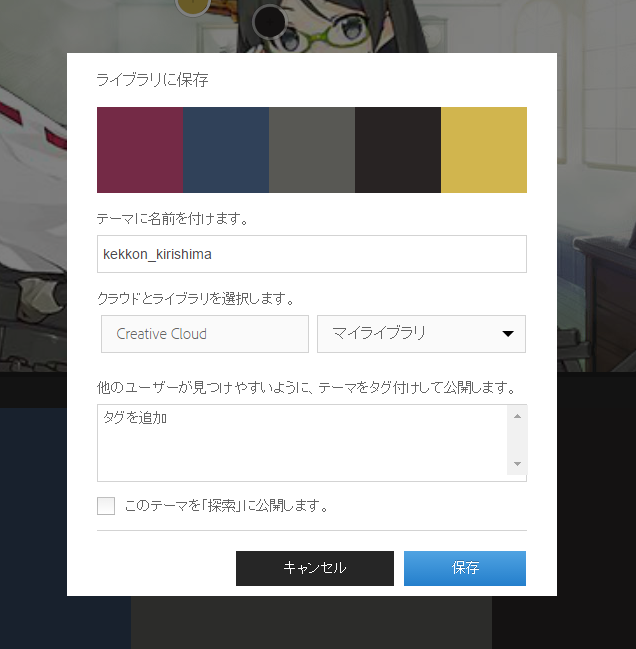
作ったカラーパレットは有効利用するために保存しましょう。
ここでの注意点は、ブランディングカラーとして使用する際には「このテーマを『探索』に公開します」のチェックを外しておくということです。
次項で説明する「探索」で、他ユーザーに使用される可能性がありますからね。
保存後はカラーパレットが表示されます。
このページは「探索」で見つけられないだけで公開されているので、このページのURLをチーム内に展開し、各人が「ライブラリに保存」すれば同じカラーパレットを使用できます。
PhotoshopやIllustratorで使用する
ではPhotoshopを立ち上げてみましょう。
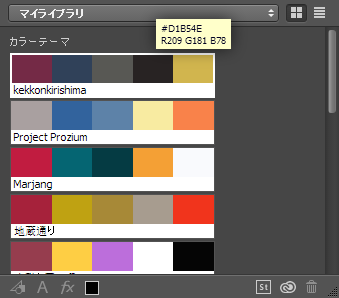
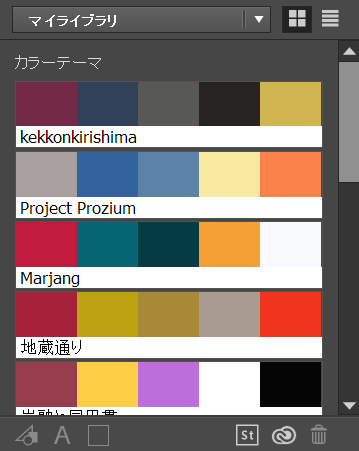
ライブラリのカラーテーマの中にさっき作ったカラーパレットが表示されているはずです。(「ウィンドウ」>「ライブラリ」)
Illustratorも同様です。
探索
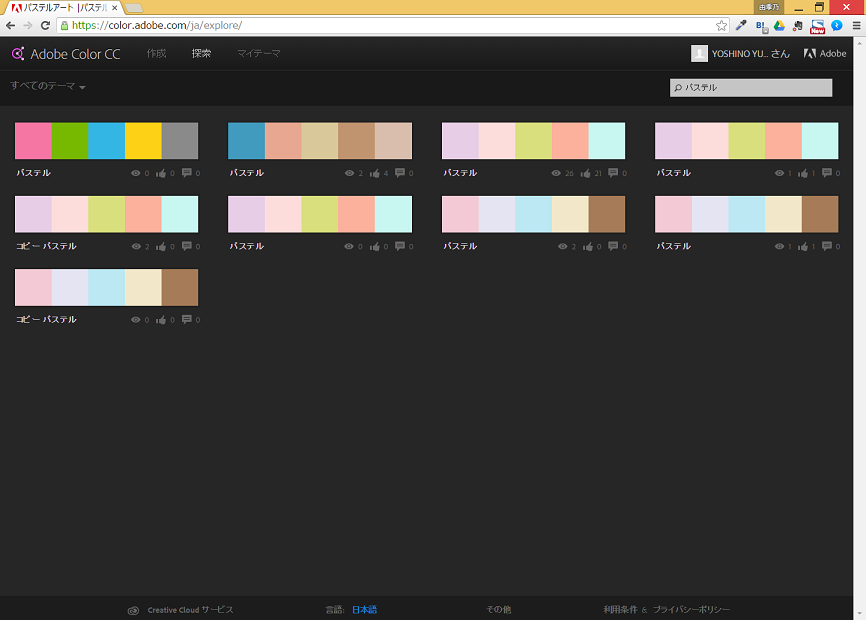
ヘッダーの「探索」をクリックすると、カラーパレット保存時に「このテーマを『探索』に公開します」にチェックを入れたものが表示されます。
公開しようと思って公開している人は大抵タグやタイトルにコメントを入力しているので、キーワードを入力して検索。
気に入ったものがあれば「保存」したり、コピーして自分用にカスタマイズするのもよいでしょう。
マイテーマ
ヘッダーの「マイテーマ」をクリックすると、これまで自分が作成したり保存したりしたテーマが表示されます。
以上です!それではよいデザインライフを!