概要
jQueryを使用しているサイトに「slick」でカルーセル(スライダー)を導入する方法。
個人的な要件は以下の通りです。
- Tumblrの無料配布テーマ(jQuery、Google Fonts使用)にカルーセルを導入したい
- スライドさせる要素を外出しにしたい(同ドメイン他ファイル)
- スライドさせる要素をリンクにしたい
slickについて
slick - the last carousel you'll ever need
jQuery、Google Fontsの他に、スタイルシートとJSを読み込めば以下のコードでカルーセルを実装できるプラグインです。
$('.slick').slick(); // 子要素をスライドさせる
試したTumblrテーマについて
jQueryとGoogle Fontsを使用しているレスポンシブテーマです。
左カラムのpostの上にカルーセルを配置するものとします。
実装
プラグインの読み込み
スタイルシートの読み込み
Google Fontsを読み込んでいる箇所より後でプラグイン用CSSとテーマCSSを読み込みます。
<!-- slick -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick-theme.css"/>
プラグインJSの読み込み
jQueryを読み込んでいる箇所より後でプラグインJSを読み込みます。
<!-- JavaScript: slick -->
<script type="text/javascript" src="//cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick.min.js"></script>
【引っかかったポイント】
- slickのドキュメントが書かれた後にjsDelivrの仕様が変わっているので、ドキュメントに記載されているCDNのURLを叩いても何も出ません。
-
slick-theme.cssを読み込まないとデフォルトのデザインは使えません。カスタムする場合もテーマCSSを読み込んだ後に上書きする方が時間がかからないと思います。
スライドさせる要素の実装
HTMLの記述
スライドさせる要素を記載します。今回は以下の理由で子要素を外出しにしました。
- 要素が多い(6ステージ * 6海域 = 36)
- 記述の変更がすぐ必要になりそう
- 同様のカルーセルをサイト内で複数使うかもしれない
<!-- slick -->
<div class="slick"></div>
<ul class="slick__kancolle">
<!-- 1 /////////////////////////-->
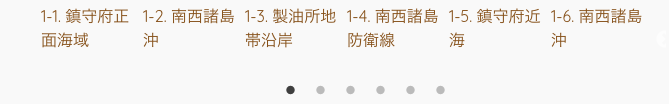
<li><a href="/tagged/鎮守府正面海域">1-1. 鎮守府正面海域</a></li>
<li><a href="/tagged/南西諸島沖">1-2. 南西諸島沖</a></li>
<li><a href="/tagged/製油所地帯沿岸">1-3. 製油所地帯沿岸</a></li>
<li><a href="/tagged/南西諸島防衛線">1-4. 南西諸島防衛線</a></li>
<li><a href="/tagged/鎮守府近海">1-5. 鎮守府近海</a></li>
<li><a href="/tagged/鎮守府近海航路">1-6. 南西諸島沖</a></li>
...
</ul>
JavaScriptの記述
以下の順で実行するようにしました。
- 外部HTMLファイル読み込み
- カルーセル実装
なお、HTMLファイルの読み込みは以下の理由から$.get()を使いました。
- 読み込むファイルの配置先が同一サイト(ドメイン)内
- 読み込むファイルがそれほど大きくない
ドメインを跨ぐ場合や、ファイルの読み込みにおそろしく時間がかかる場合は$.ajax()で色々する必要があると思います。
<script>
$.get('//fromjunkyard.tumblr.com/slick/kancolle', function(sk){
$('.slick').append(sk); // GETした内容をdiv.slick内に追加
$('.slick__kancolle').slick({
dots: true, // スライダー下部のドットを表示する
infinite: false, // 無限スライドさせない
speed: 300,
slidesToShow: 6, // 6要素分表示
slidesToScroll: 6 // 6要素分送り
});
});
</script>
【引っかかったポイント】
- Tumblrのテーマ編集エディタ画面で実装しようとするとドメインを跨ぐことになるので動作確認できない
自分しか見ていないようなサイトなので最低限の設定しかしていません。
デバイスサイズに応じて要素数を変えるとか色々できるようですが、最新のプロパティについてはGitHubのREADME読むのが一番早そうです。