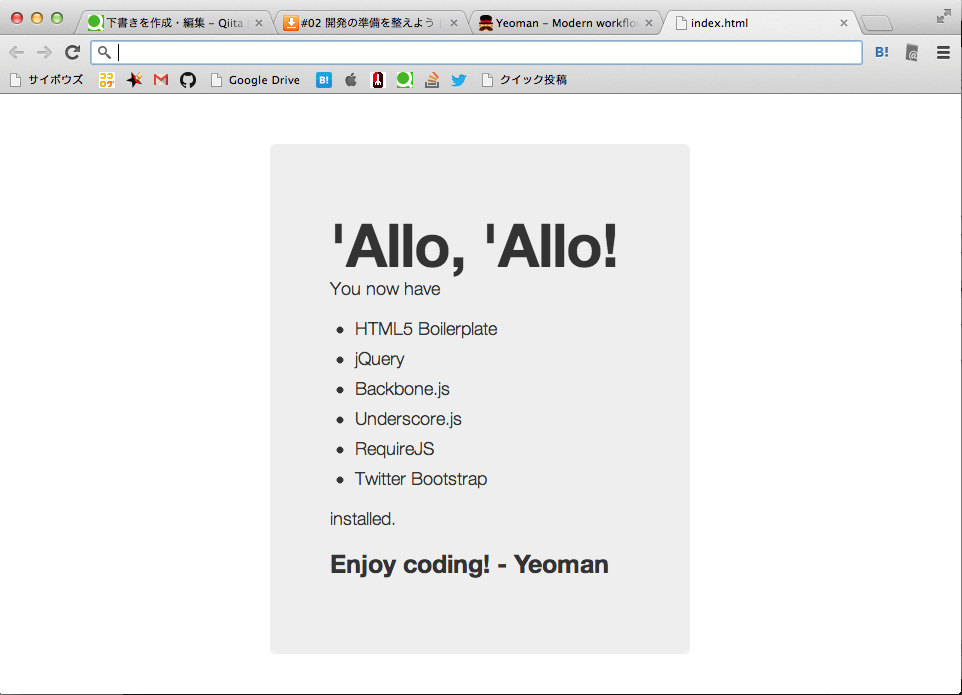
こういうページを自動生成します。
やっていることは Yeomanのホームページに書かれていることと同じです。
用意しておくもの
- Node.js(
npmコマンドを使うため) - Ruby
- Compass gem(
gem install compass) - yo(
npm install -g yo) - bower(
npm install -g bower) - grunt(
npm install -g grunt) - generator-backbone(
npm install -g generator-backbone)
Yeomanは3つのステップに分かれます。
- yo
- bower + npm install
- grunt
それでは順番にやっていきましょう。
$ mkdir project
$ cd project
$ yo backbone
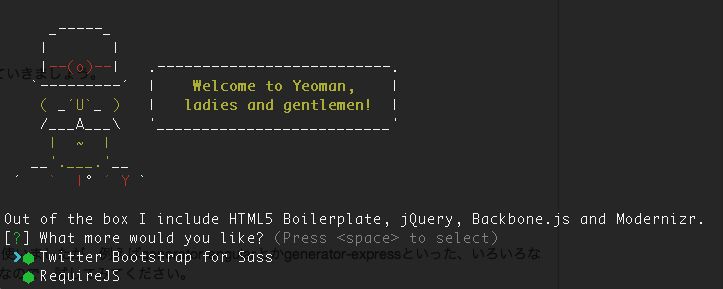
するとコンソールに以下のように表示されます。
Twitter BootstrapとRequireJSを入れるか?と聞いています。スペースキーでオン/オフできます。エンターキーで先へ進みます。すると以下のようなファイルが作られます。RailsのScaffoldのような感じです。
create .gitignore
create .gitattributes
create .bowerrc
create bower.json
create .jshintrc
create .editorconfig
create Gruntfile.js
create package.json
create app/images/glyphicons-halflings.png
create app/images/glyphicons-halflings-white.png
create app/styles/main.scss
create app/scripts/vendor/bootstrap.js
create app/404.html
create app/favicon.ico
create app/robots.txt
create app/.htaccess
create app/index.html
create app/scripts/main.js
invoke mocha:app
create test/index.html
create test/lib/chai.js
create test/lib/expect.js
create test/lib/mocha/mocha.css
create test/lib/mocha/mocha.js
create test/spec/test.js
次に、モジュールの依存関係を自動検出します。
$ bower install
すると、以下のように依存関係が調査されます。
bower cached git://github.com/jlong/sass-twitter-bootstrap.git#2.3.2
bower validate 2.3.2 against git://github.com/jlong/sass-twitter-bootstrap.git#~2.3.0
bower cached git://github.com/components/jquery.git#1.9.1
bower validate 1.9.1 against git://github.com/components/jquery.git#~1.9.0
bower cached git://github.com/jrburke/requirejs.git#2.1.8
bower validate 2.1.8 against git://github.com/jrburke/requirejs.git#~2.1.5
bower cached git://github.com/Modernizr/Modernizr.git#2.6.2
bower validate 2.6.2 against git://github.com/Modernizr/Modernizr.git#~2.6.2
bower cached git://github.com/jashkenas/underscore.git#1.4.4
bower validate 1.4.4 against git://github.com/jashkenas/underscore.git#~1.4.3
bower cached git://github.com/requirejs/text.git#2.0.10
bower validate 2.0.10 against git://github.com/requirejs/text.git#~2.0.5
bower cached git://github.com/jashkenas/backbone.git#1.0.0
bower validate 1.0.0 against git://github.com/jashkenas/backbone.git#~1.0.0
bower cached git://github.com/components/jquery.git#2.0.3
bower validate 2.0.3 against git://github.com/components/jquery.git#>=1.8.0
bower install requirejs-text#2.0.10
bower install jquery#1.9.1
bower install sass-bootstrap#2.3.2
bower install requirejs#2.1.8
bower install modernizr#2.6.2
bower install underscore#1.4.4
bower install backbone#1.0.0
これで必要なモジュールの一覧ができたので、インストールします。
$ npm install
すると五月雨のようにモジュールがインストールされていきます。ものすごく長いのでここでは割愛します。
終わったら app というフォルダを見てください。
$ cd app
$ ls -F
404.html images/ scripts/
bower_components/ index.html styles/
favicon.ico robots.txt
これで準備ができました。ただし、この時点でindex.htmlを開いてもBootstrapは当たっていません。 styles フォルダに入っているスタイルシートが未コンパイルのscssファイルだからです。
ではコンパイルしましょう。ちなみにこのとき自動的にMochaのテストが走ります。
$ cd ..
$ grunt
いろいろメッセージが出ますが、最後に行ったことのリストが費やした時間とともに表示されます。どんなことをやっているか少し見てみましょう。
Elapsed time
default 803ms
jshint:all 89ms
jst:compile 26ms
compass:dist 3s
compass:server 501ms
mocha:all 14s
compass:dist 1s
requirejs:dist 3s
imagemin:dist 297ms
concat:dist/scripts/vendor/modernizr.js 51ms
cssmin:dist 98ms
uglify:dist/scripts/vendor/modernizr.js 389ms
uglify:dist/scripts/main.js 3s
uglify:dist/bower_components/requirejs/require.js 361ms
copy:dist 26ms
usemin:html 66ms
usemin:css 11ms
Total 27s
Mochaのテストが走ったりscssをコンパイルしたりJSをUglifyしたりしているようです。
Gruntが終わると dist フォルダができます。
$ ls -F
Gruntfile.js bower.json node_modules/ test/
app/ dist/ package.json
$ cd dist/
$ ls -F
404.html images/ scripts/
bower_components/ index.html styles/
favicon.ico robots.txt
$ cd styles/
$ ls
d26f1ec4.main.css
CSSファイルが生成されていることがわかります。この時点でindex.htmlをブラウザで見ると、Twitter Bootstrapが当たっているのがわかります。
私は、ちょっと何をやっているのか全部把握できないのですが、一から書いていくよりも速く安全にひな形を作ることができそうです。
今回はBackbone.jsを使いましたが、例えばgenerator-angularとかgenerator-expressといった、いろいろなgeneratorがあるようなので、試してみてください。
あと、何か間違いがあれば編集リクエストをお願いします。
ブログやってます:PAPA-tronix !