これはa-blog cmsのTIPSとして書いていた記事を、より問題が起きやすいWordPress向けに改筆したものです。
最近は、高解像度のディスプレイを大胆に使ったデザインが人気です。
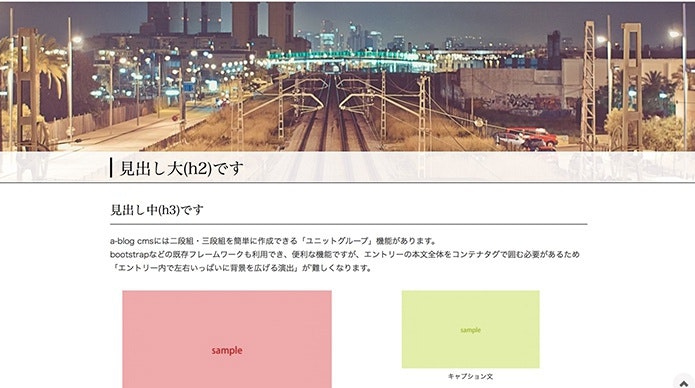
上の画像のような「本文内で、一部の要素だけが幅100%になっているデザイン」が来ることがあります。
CMSベースのサイトの場合、「編集可能な領域」をシステム側で制限する必要があり、だいたいその領域内はコンテナタグで幅を制限することになるので、このようなデザインへの対応が難しくなっています。
このようなデザインを実装する方法を2種類ご紹介します。たぶん、WordPressの既存テーマのカスタマイズでハマる人が多そうですが、どのCMSでも起こりうることです。
A案:要素の開始前にコンテナタグを閉じる
よく利用されるのが「記事の本文中で、コンテナタグを閉じてしまい、幅100%エリアの終了後に、再びコンテナタグの開始タグを書く」という方法です。
bootstrapベースのサイトだとこうなるでしょうか。
</div><!-- /.post-contents -->
</div><!-- /.post -->
</div><!-- /.container -->
<h2>h2要素を幅100%にしたい!</h2>
<div class="container">
<div class="post">
<div class="post-contents">
A案の問題点
コンテンツ側でマークアップを限定している
リニューアルなどでbootstrapベースではなくなった場合、該当箇所を全て修正する必要があります。エントリー中にHTMLをゴリゴリ書いていた場合は、目も当てられないことになります。
タグが分断されてしまう
一部のCMSに実装されているダイレクト編集機能を有効にするとページが崩れたり、JavaScriptのエラーが起きやすくなることがあります。
A案改:ショートコードを利用する
WordPressであれば、幅100%の部分だけショートコードにする手があります。
後々のリニューアルでコーディングが変わっても、ショートコードを定義している関数を変えるだけで追随します。
B案:CSSを使う
実は、CSSだけでこの問題を解決できます。以下の記事を参考に解説します。
親要素の幅を越えてボックスの幅をブラウザいっぱいに広げるテクニック | CSS-EBLOG
http://css-eblog.com/csstechnique/overflow-menu.html
ページ全体をdivで包括する
ページ全体を任意のdiv要素で包括し、overflow:hiddenを定義します。これをしておかないと横スクロールバーが出てしまいます。
.outer-wrap {
overflow:hidden;
}
- body要素やhtml要素に指定するとスクロールができなくなります。
- もしも、コンテナタグや記事本文にoverflow:hiddenを定義していた場合は、解除しておいてください。
任意クラスを指定する
100%にしたい要素に、任意のクラスを付与しておきます。ここでは「container-full」クラスとします。
巨大なネガティブマージンと余白を指定する
CSSの定義を以下の通り追加します。
ここでは9999としていますが、一般的なディスプレイを考えると2000もあればよいでしょう。
.container-full {
margin-left: -9999px;
margin-right: -9999px;
padding-left: 9999px;
padding-right: 9999px;
}
画面幅を大幅に超えるネガティブマージンと同値のパディングを指定すると、その要素は背景だけ100%になります。
既存テーマをカスタマイズしていて、既存の定義の方が優先されてしまう場合は、idなどを追加して優先度をあげた方が良いでしょう。
B案の問題点
overflow:hiddenを使えない
JavaScriptのライブラリの都合などで、コンテナタグよりも内側にoverflow:hiddenを指定しなければならない場合は利用できません。
background-size:coverが使えない
幅100%の要素は、実質20000ピクセルもの幅を持っている状態となります。このため、背景画像を敷こうとbackground-size:coverを使用すると、画像が伸びきってトホホなことになります。幅1960ピクセルくらいの帯状の画像を用意しておき、background-size:containで配置するしかないでしょう。
左右マージンが均等になっていなければならない
二段組レイアウト内では使用できません。
B案改:calcを使う
IE9以下、Android4.3以下を無視してよいなら、calcを使って適切な値を算出する手があります。一瞬崩れますが、同様の計算をjQueryで行っても良いかもしれません。
コンテナーの幅より広がったエリアをcalcでつくる - Qiita
http://qiita.com/hiloki@github/items/bf2590d622cbff1967db
そもそも論
CSSだけで対処できる…と言っても、いろいろと厄介ではあります。
なので、カンプを早めにチェックして、以下のようなすり合わせをするに越したことはありません。
- このようなデザイン指示がないか
- あった場合、このデザインは必須なのか
- 必須だった場合、カスタムフィールド等での対応は可能か