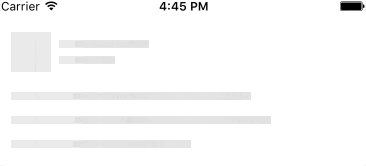
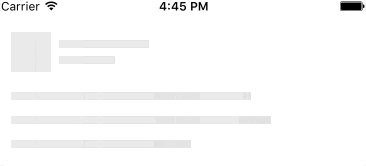
FacebookやSlackのアプリ等でみかける、ローディング中のアニメーションを実装してみました。

コードはこちら: https://github.com/Matsue/shimmer-sample
よくある読込中のコンポーネント
上記の3つでいうと、作ったものはスケルトンスクリーンにシマー効果を使った実装です。
エフェクトにはFacebook製のShimmerを使っています。
スケルトンスクリーンを使うと、UIActivityIndicatorViewによるスピナーよりも、次に表示されるコンテンツに近い状態を見せることができるので体感が良くなりそうです。
シマーのエフェクトがあるとローディングの状態であることが分かりやすくなりますね。
Shimmerの使い方
import Shimmer
...
// どこかでFBShimmeringViewを初期化
shimmeringView.isShimmering = true
shimmeringView.contentView = contentView // 好きなviewをcontentViewにセット


