Overview
Webサイトを作っているとよく出てくるUIの名称を、ざっくばらんにまとめました。
人や会社ごとで固有の呼び方があると思いますが、私の場合こんな感じです。
コミュニケーション円滑にな〜れ
※2016/11/28 はてブコメントなど参照させていただき、少し更新しました。
ポップアップ表示系
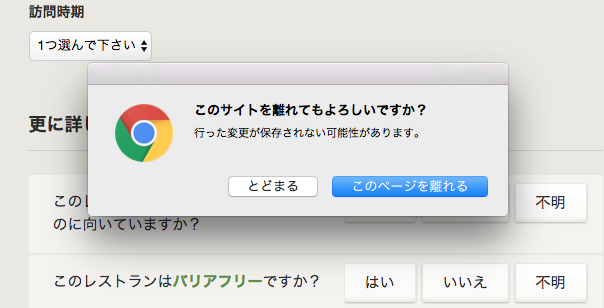
▼ アラート
JSのalertかブラウザのデフォルト機能で出るやつ。ダイアログとも。

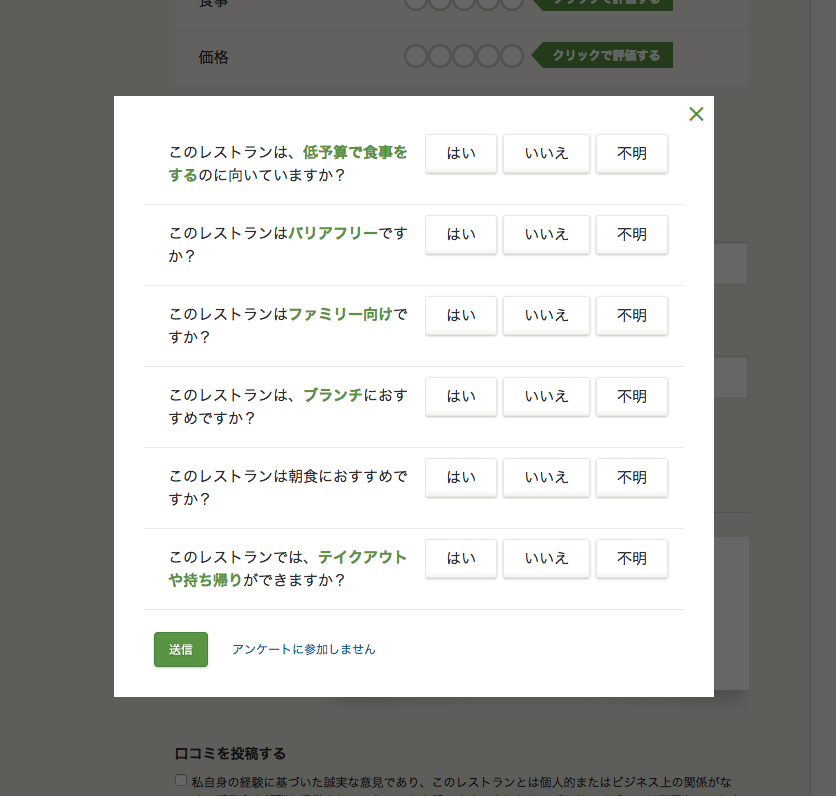
▼ モーダル・モーダルウィンドウ
閲覧中のページにカバーを重ねて表示させるやつ。
modalは「このページはいま入力モードだぜ」といった意味合いでmodeを形容詞化したことば。

▼ ツールチップ・ポップアップ表示
マウスオーバーすると吹き出しとかで表示されるUI。
補足説明などで使用されることが多い。

▼ ポップアップウィンドウ
閲覧中のウィンドウとは別に、勝手に立ち上がるウィンドウ。
スパイウェアなどの感染源にもなるため嫌われており衰退。

ナビゲーション・メニュー系
▼ パンくずリスト
サイト内で自位置を示すリンクリスト。
語源は童話ヘンゼルとグレーテルの、森で迷子にならないようパンくずを置いていったエピソードから。(童話ではパンくずは鳥に食べられ、結局迷子になるが)

▼ ハンバーガーメニュー
Facebookで採用され一躍メジャーになった、三本線のアイコン表現。
サイトを横断するグローバルナビや、カテゴリーのリストなど入れられて汎用的。

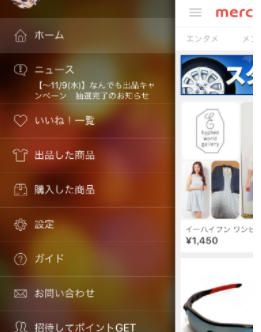
▼ ドロワーメニュー
上のハンバーガーメニューと合わせて使われることが多い、画面全体がスライドしてメニューリストが現れるUI。
スライドメニューとも。ちなみにドロワーは引き出しの意。

▼ プルダウンメニュー
マウスオーバーやクリックによりサブ的な要素のリストがニョキッと出てくるインターフェイス。
ドロップダウンメニューとも。

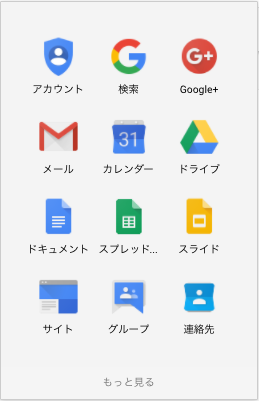
▼ スプリングボード
トップページなどに、アイコンとともに主要動線を並べるUI。
[ハンバーガーメニュー+ドロワー]が出現する以前はわりと主流だった。
MacのLaunchPadとかで未だに使われている。

表示非表示系
▼ カルーセル
下部などにグミ(インジケータ)がついてる横スライドタイプのコンテンツギャラリー。
勝手に動くものは自動送りカルーセルなどと言ったりする。カルーセルは日本語で言うとメリーゴーラウンド。

▼ アコーディオン
開閉するUI。
ナビゲーションや、「もっと見る」 リンクで中身のレビュー全文見られるUIもアコーディオンと言うことが多い。

状態通知系
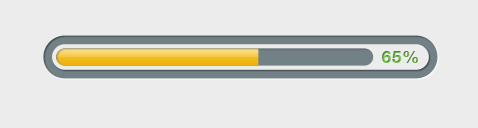
▼ プログレスバー
処理状況を知らせるUI。
長い処理の場合、進捗状況がわかりやすい分待ちストレスもインジケーターより少ないか。

▼ ステップバー
決済情報やユーザー情報の入力など、CVまでに複数ページにまたがる場合、
あとどれくらいでゴールできるか示してあげると親切。

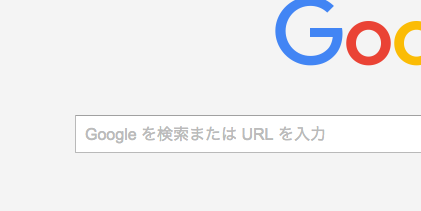
▼ プレースホルダー
1: テキストフォームなどにうっすらと示されるヒント的な文言。
2: ページ表示の際に、画像がロードされるまでに表示させておく仮のコンテンツなどの、仮に表示させておくモノの総称。

レイアウト系
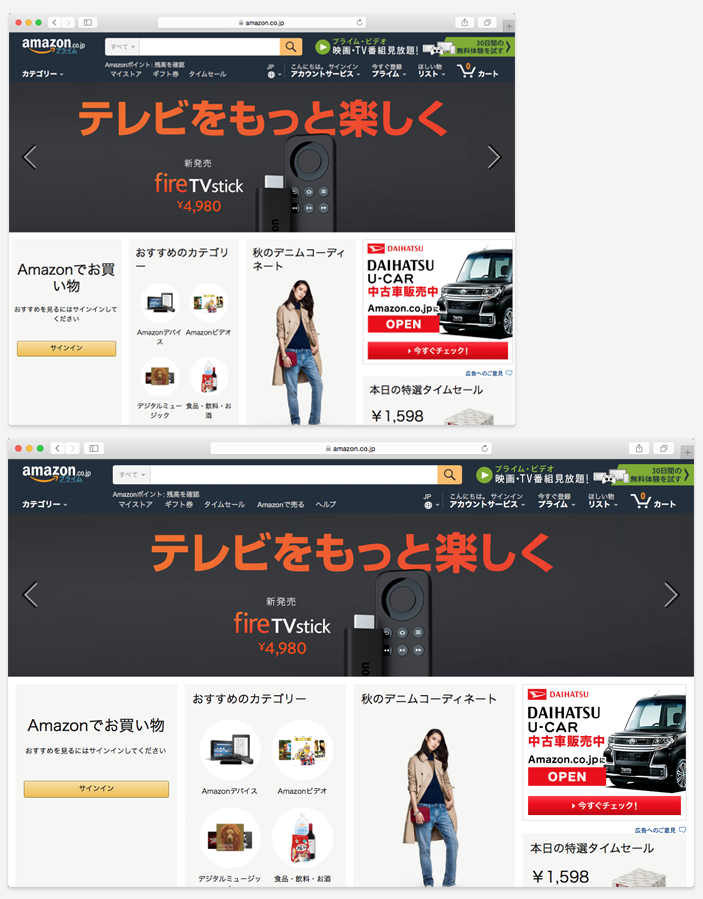
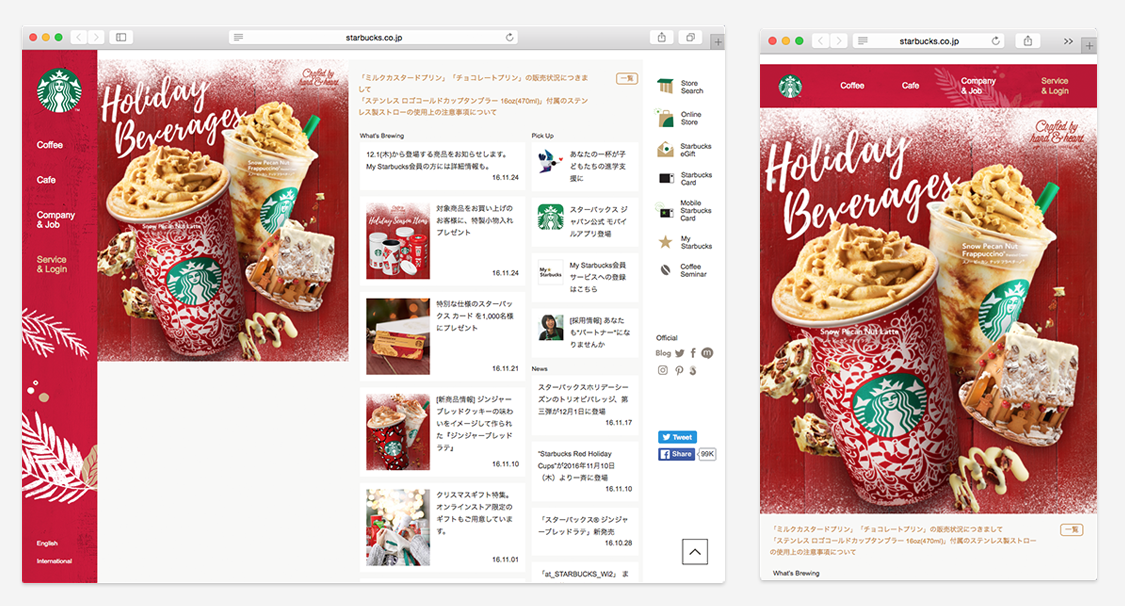
▼ レスポンシブデザイン
コンテンツ(html)は基本的に共通で、画面幅に合わせてレイアウトをガチャガチャ変える手法。

▼ リキッドレイアウト
レスポンシブデザインとはちがい、レイアウトはそのまま、画面幅に合わせてコンテンツが伸縮するレイアウト。
対してコンテンツ幅が固定のものは"固定幅レイアウト"や"ソリッドレイアウト"などと言う。