iOSは初心者なのですが、Androidのようにボタンの背景をstateごとに分けて指定したいのですが、調べるとみんなカスタムビューを実装するか、コードで指定しててちょっと面倒です。。
Androidみたく、単にdrawableのselectorとかのxmlを書いて背景に指定すればいい、っていうくらい気楽な方法がなさそうでした。
でもIBInspectableを使って小さなカスタムビューを作ってStoryboardで指定できるようにする、っていう方法が一番しっくりきたのでメモしておきます。
元ネタ:How to change the background color of a UIButton while it's highlighted?の回答
やり方
リンク先がすごく簡単なのでやり方説明するまでもないんですが、以下のカスタムボタンを実装してstoryboardに置いたボタンに関連付けるだけです。
class BackgroundHighlightedButton: UIButton {
@IBInspectable var highlightedBackgroundColor :UIColor?
@IBInspectable var nonHighlightedBackgroundColor :UIColor?
override var highlighted :Bool {
didSet {
if highlighted {
self.backgroundColor = highlightedBackgroundColor
}
else {
self.backgroundColor = nonHighlightedBackgroundColor
}
}
}
}
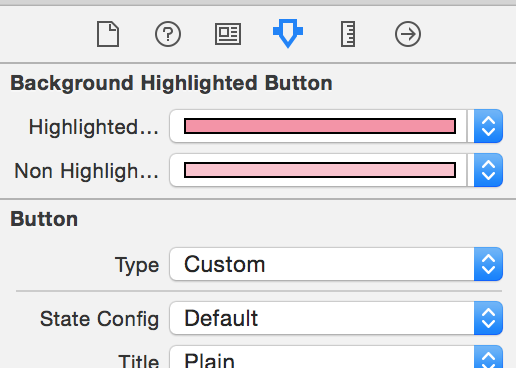
そうすると右のインスペクタで編集できるようになります。
まあ、iOS開発ではそろそろInterfaceBuilderやStoryboardが使えるようになってきてると思うので、こういう使い方の方がメンテとか楽かなーとおもって使ってみました。
他の方法
UIButton.setBackgroundImage:forState:
stateごとに背景を指定できるのでこちらで指定します。
引数はUIImageだったりするので、上の例とは全く同じではないですね。
まあ、単純に一色塗りのボタンを作ることもあまりないと思うのでこちらでもいいかと思います。
色を入れたいときもUIColorからUIImageを作ればいいだけでしょう。
extension UIButton {
private func imageWithColor(color: UIColor) -> UIImage {
let rect = CGRectMake(0.0, 0.0, 1.0, 1.0)
UIGraphicsBeginImageContext(rect.size)
let context = UIGraphicsGetCurrentContext()
CGContextSetFillColorWithColor(context, color.CGColor)
CGContextFillRect(context, rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
func setBackgroundColor(color: UIColor, forUIControlState state: UIControlState) {
self.setBackgroundImage(imageWithColor(color), forState: state)
}
}
こんな風に拡張メソッドsetBackgroundColor:stateを追加してやる例もありました。
まとめ
普段Android開発ばかりしているとiOSのStoryboardやXibがxml(plist)を直にいじれないのが、なんだか嫌な気がしますが、プロパティ編集がAndroidのツールよりもしっかりできてるので、なるべく必要なくしたいんでしょうね。。
あと、拡張メソッドとかを追加する方法はAndroidJavaだとまだできないので、いいですね。
自分でプロパティの項目がいじれるのは面白いのでもっと遊んでみようと思いました。
(Swiftでたまに遊ぶとJavaがつらいですね(+_+))