前はtwitter-bootstrap-railsを適用していましたが、
こちらのbootstrap-sassの方がデフォルトっぽいので
こちらにしてみました。ついでにfont-awesome-sassの導入します。
メモレベルの書き方で大変失礼いたします。
$ rails new payPrint --skip-bundle
そしてGemfileを編集してみる。
- bcrypt(有効化) → 今回は関係ないけど導入しておく。
- therubyracer(有効化)
- bootstrap-sass(追記)
- font-awesome-sass(追記)
- thinreports → 今回は関係ないけど導入しておく。
source 'https://rubygems.org'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.2.3'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .coffee assets and views
gem 'coffee-rails', '~> 4.1.0'
# See https://github.com/rails/execjs#readme for more supported runtimes
gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.0'
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', '~> 0.4.0', group: :doc
# Use ActiveModel has_secure_password
gem 'bcrypt', '~> 3.1.7'
# Use Unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
# Use Gem
gem 'bootstrap-sass', '~> 3.3.5'
gem 'font-awesome-sass'
gem 'thinreports'
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug'
# Access an IRB console on exception pages or by using <%= console %> in views
gem 'web-console', '~> 2.0'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
end
bundle installをする
$ bundle install --path vendor/bundle
- Sproketsの2系もインストールしないといけないとエラーが出たが無視してもう一回やったら成功した。
cssとjsの設定を行う。
application.cssに@import部分を追記する。
app/assets/stylesheets/application.css
*= require_tree .
*= require_self
*/
@import "bootstrap-sprockets";
@import "bootstrap";
@import "font-awesome-sprockets";
@import "font-awesome";
scssに拡張子を変更する。
$ cd app/assets/stylesheets
$ mv application.css application.css.scss
application.jsにbootstrap-sprocketsを追記する。
app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require bootstrap-sprockets <- これを追記。
//= require_tree .
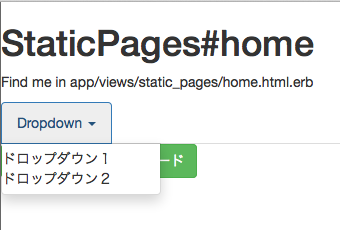
読み込まれているかテストする。
$ bundle exec rails g controller StaticPages home help --no-test-framework
テスト用に編集する。
app/views/static_pages/home.html.erb
<h1>StaticPages#home</h1>
<p>Find me in app/views/static_pages/home.html.erb</p>
<ul class="nav nav-tabs" role="tablist">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li>ドロップダウン1</li>
<li>ドロップダウン2</li>
</ul>
</li>
</ul>
<a href="#" class="btn btn-success">
<i class="glyphicon glyphicon-plane"></i>
<span> ファイルをアップロード</span>
</a>
サーバーを起動する。
rails s