先月末に TypeScript 1.8 Betaがリリースされましたが、新機能であるString literal typesがReactのProp検証に役立ちそうなので軽く紹介。
※なお、TypeScript 1.8 Betaの変更点については、TypeScript 1.8.0-beta 変更点 を参照すると良いです。
React.PropTypes.oneOfによる検証
まずはTypeScriptではなくReact自身が持っているPropTypesによる検証をおさらい。
React公式ドキュメントにあるように、ReactではコンポーネントにPropTypesを定義することでPropsとして渡された値の検証をすることができます。その中に、React.PropTypes.oneOf(['News', 'Photos'])みたいな定義をして、いずれかの値が設定されているかどうかをチェックすることができます。
実際に使われている例として、Bootstrap3をReactコンポーネント化したreact-bootstrapのButtonコンポーネントのtype属性があります。type属性にはbutton, reset, submitのいずれかを設定していないと検証で引っかかります。
<Button type="submit">送信</Button>
<Button type="hoge">送信</Button>
ただし、React自身のPropTypesによる検証では実行時にチェックされる仕組みになっており、検証結果はブラウザのコンソールに下記のように出力されます。実際に動かしてみないと間違っているかどうか分からないわけです。
warning.js:45 Warning: Failed propType: Invalid prop `type` of value `hoge` supplied to `Button`, expected one of ["button","reset","submit"]. Check the render method of `App`.
TypeScriptのString literal typesによる検証
では次にTypeScriptを使った検証。
String literal typesを使うと、string型限定ではありますが、前述のReact.PropTypes.oneOfで行っていたチェックをTypeScriptのコンパイル時に行うことができるようになります。さらに、Visual Studio Codeなどのエディタの支援機能も利用できます。
例
DefinitelyTypedで公開されているreact-bootstrapの型定義ではまだtype属性は単なるstring型として定義されています。これを下記のようにString literal typesを使用した定義に変更してみます。
type?: 'button' | 'reset' | 'submit';
これで先程の検証エラーの例、<Button type="hoge">送信</Button>をコンパイルすると、、、
$ tsc
src/App.tsx(22,25): error TS2322: Type '"hoge"' is not assignable to type '"button" | "reset" | "submit"'.
Type '"hoge"' is not assignable to type '"submit"'.
と、動かさなくても静的にチェックしてくれます!
Visual Studio Codeでのリアルタイム検証
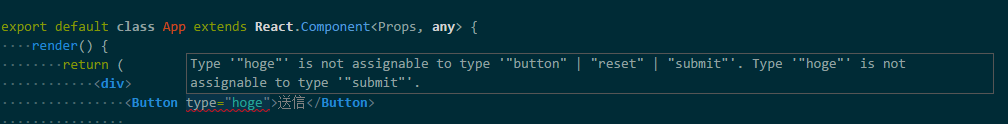
エディタにVisual Studio Codeを使うと、リアルタイムに検出してくれるのでさらに捗ります、Suggestionで値の候補まで出してくれるともっと嬉しいですが、エラーメッセージ中に使える値が表示されますのでこれでも十分うれしいかと。
なお、現状はVisual Studio Codeにデフォルトで組み込まれているTypeScriptを使わないようにFile > Preferences > User Settingsでtypescript.tsdkを変更する必要があります(でないとString literal typesを認識できずエラーとなります)。
// Specifies the folder path containing the tsserver and lib*.d.ts files to use.
"typescript.tsdk": ".../node_modules/typescript/lib",