placeholderの話
今回は、htmlでinputタグ、SELECTタグ、textareaタグなどでplaceholderを設定したい時に
どうやるのかっていうのを共有させていただきます。
SELECTタグの場合
SELECTタグにはいくつかやり方があるのですが、まずは一般的なよく見る書き方から紹介します。
パターン1
<select>
<option value=''>選択してください</option>
<option>テスト1</option>
<option>テスト2</option>
<option>テスト3</option>
</select>
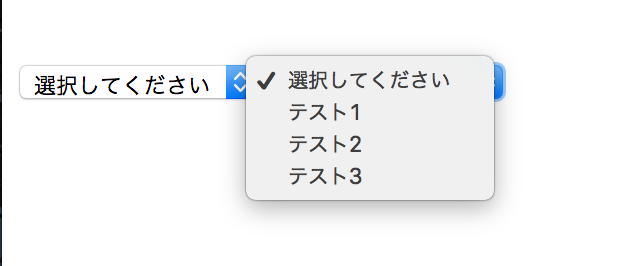
こうすると以下の画像のようになります。(見やすいように2つ作りました)

こうすれば一応問題はないのですが
一つよくないことがあります。(場合によるかも)
この実装だと"選択してください"をまた押せることになるのでできれば避けた方が良さそうです。
では、どうすればいいか。次のパターン2で紹介します。
パターン2
"選択してください"を最初の時にだけ表示させ、選ぶと"選択してください"を選択できないようにしたいと思います。
<select style="">
<option value="" style="display: none;">選択してください</option>
<option value="">テスト1</option>
<option value="">テスト2</option>
<option value="">テスト3</option>
</select>
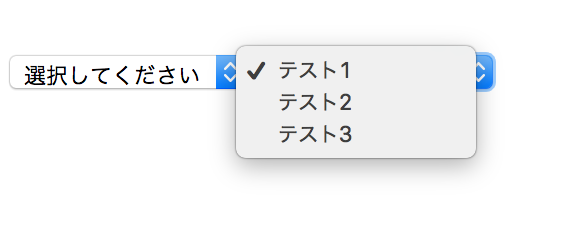
selectタグ内のoptionタグの一番最初にstyle属性でdisplay:none;を指定してあげると以下の画像のようにできます。

今回はoptionタグにstyle属性を設定したのですがcssの方でstyleを当てた方がいいかもしれません。
inputタグ、textareaタグ
次はinputタグ、textareaタグのplaceholderです。
こちらのplaceholderはそれぞれのタグにplaceholder属性を指定するだけですので簡潔にできます。
<input placeholder='これはテストです'>
<textarea placeholder='これはテストです'></textarea>
これだけで大丈夫です。
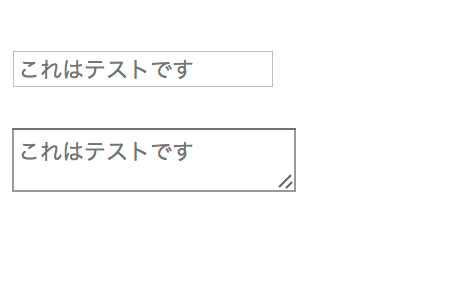
そうすると以下の画像のようになります。

以上になります。