やりたいこと
- 自分の作るWebアプリでもGithubのように絵文字を入力できるようにしたい
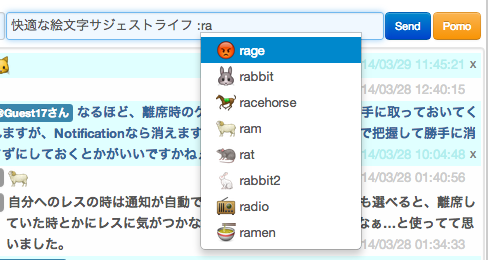
- さらにコロン( : )スタートで快適にサジェストしたい
※このテキストはWebチャットアプリ「DevHub」に絵文字対応を行った手順を元になるべく最短ルートで実現できる方法を記述しています。不明点や詳細については各プラグインのドキュメントを参照ください。
使うもの
emojify.js
http://hassankhan.github.io/emojify.js/
チートシート(入力時の参考に)
http://www.emoji-cheat-sheet.com/
jquery-textcomplete
http://yuku-t.com/jquery-textcomplete/
絵文字を表示できるようにする
emojify.js を html ヘッダで読み込んでおく。
emoji 用のスタイルを css を追加。
表示したい絵文字の大きさ・位置に合わせて必要ならいい感じに調整する。
.emoji {
width: 1.5em;
height: 1.5em;
display: inline-block;
margin-bottom: 0.2em;
}
js の初期処理辺りで emojify の初期化を記述。
img_dir には絵文字画像を置いたディレクトリを指定する。
emojify.setConfig({
img_dir : 'img/emoji', // Directory for emoji images
});
絵文字を表示したい箇所で、絵文字のマークダウン(:smiley: 等)を含むDOMを get(0) して emojify.run() に食わせる。(jQueryの場合)
例えばチャットの場合はサーバからチャット文字列が送られて表示するところで行う。
emojify.run($msg.get(0));
ここまでで、:smiley: などと入力されたテキストが絵文字画像(![]() )に変換されて表示されるようになる。
)に変換されて表示されるようになる。
サジェストできるようにする
自分で :smiley: と入力したりチートシートからコピるのは面倒なので : スタートでサジェスト表示可能にする。
jquery-textcomplete.js を html ヘッダで読み込んでおく。
サジェスト表示用のスタイルを cssに追加
.emoji-suggest {
width: 1.5em;
height: 1.5em;
display: inline-block;
margin-bottom: -0.3em;
}
入力フォームにサジェスト機能を付加する
<input type="text" id="message" placeholder="Message”/>
例えばこんな入力フォームを設置していたら、#message に対して textcomplete() を適用してあげる。
$('#message').textcomplete([
{
match: /\B:([\-+\w]*)$/,
search: function (term, callback) {
callback($.map(emojies, function (emoji) {
return emoji.indexOf(term) === 0 ? emoji : null;
}));
},
template: function (value) {
return '<img class="emoji-suggest" src="img/emoji/' + value + '.png"></img> ' + value;
},
replace: function (value) {
return ':' + value + ': ';
},
index: 1,
maxCount: 8 // サジェストで表示する最大絵文字数
}
]);
サジェストの候補絞込(search)で使う emojies 変数を定義する。以下のように全絵文字のキーを配列で列挙する。
var emojies = ["blush","scream","smirk","smiley","stuck_out_tongue_closed_eyes”, …
参照)https://github.com/yuku-t/jquery-textcomplete/blob/master/media/javascripts/emoji.js
※上記 emoji.js をそのまま持ってきてもいいかも
これで絵文字の快適サジェストライフを送ろう ![]()