DEMO
デモを追加しました (2015-10-16)
http://codepen.io/skwbr/pen/bVoJqw
概要
CSS3のanimation-timing-function: steps(n) が便利なのでGifアニメやJSを使用したPNGシーケンスはもう使わないようにしたいな、という話です。
例えば
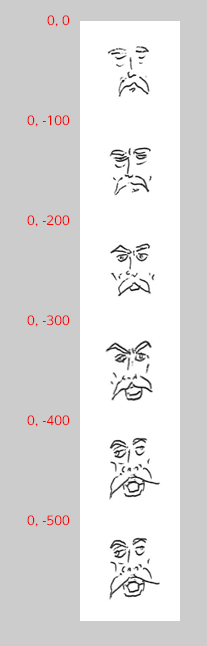
のようにY方向に100pxの間隔で5コマを並べたSprite画像があるとして、
background-positionでコマ送りアニメーションをさせるときは良くJSが使われていますが、
CSS3の animation-timing-function: steps(n); を使うとその代わりができます。
.hoge {
.....
animation: parapara 1s steps(5) 0s infinite;
}
@keyframes parapara {
0% { background-position: 0 0 ; }
100% { background-position: 0 -500px; }
}
このように書くと、background-position-yが
0% 0.0s時点:1コマ目 : 0
0.2s時点:2コマ目(1step目): -100px
0.4s時点:3コマ目(2step目): -200px
0.6s時点:4コマ目(3step目): -300px
0.8s時点:5コマ目(4step目): -400px
100% 1.0s時点:6コマ目(5step目): -500px
とパラパラアニメーションします。
steps()を書かないと、ヌルーっと背景がスライドしてしまいます。
(0%の指定はブラウザによっては省略可能ですが念のため書いておきましょう。)
もし最初のフレームだけ長めに取りたいと思ったら、
@keyframes parapara {
0% { background-position: 0 0 ; }
50% { background-position: 0 0 ; }
100% { background-position: 0 -500px; }
}
のように書きます。
すると今度は
0% 0.0s時点:1コマ目 : 0
50% 0.5s時点: 〃 : 0
0.6s時点:2コマ目(1step目): -100px
0.7s時点:3コマ目(2step目): -200px
0.8s時点:4コマ目(3step目): -300px
0.9s時点:5コマ目(4step目): -400px
100% 1.0s時点:6コマ目(5step目): -500px
のように最初のコマでの時間が長くなります。
同様の理屈で、途中や最後のコマの尺を伸ばすこともできます。
animation-duration で全体の尺
animation-delay でアニメ開始までの待ち時間(ループする場合2周目からは待ち無しとなる)
animation-timing-function でコマ数
keyframe でシーケンスの緩急
といった具合に、CSS上だけでモーションのチューニングができる点が便利です。
これらを引数にしつつmixinにしてもいいですよね。
(ベンダープレフィックスは心の中で補ってください)