概要
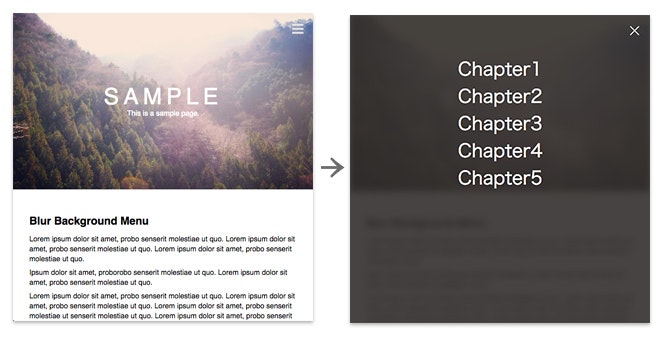
最近良く見る、下図のような、背面にあるものをボカした表現のあるモーダルメニューの実装例です。
実際に動くデモはこちら
https://s.codepen.io/skwbr/debug/eZPZZj/yPkJjGEWbvqk
コード解説
下記ボカしメニューの実装部分だけ抜粋しています。
全コードを観たい場合は codepen 参照ください。
http://codepen.io/skwbr/pen/eZPZZj
HTML
HTML
<body>
<div id="content">
<!-- メインコンテンツをここに全部入れる -->
</div>
<div id="modal-menu">
<!-- モーダルメニュー -->
</div>
</body>
- 背面に表示されるメインコンテンツをすべて
#contentの中に入れ込んでいます。
JS
JS(jQuery)
var $body = $('body');
$('.menu-open-btn').on('click', function(){
$body.addClass('is-menu-open');
return false;
});
$('.menu-close-btn').on('click', function(){
$body.removeClass('is-menu-open');
return false;
});
- メニューボタンの押下で
bodyにis-menu-openclassがつくように、またモーダル上の閉じるボタンの押下でそのclassが外れるようにしています。
CSS
CSS
/* モーダルメニュー */
# modal-menu {
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(50, 47, 45, 0.9);
top: 0;
left: 0;
opacity: 0;
transition: opacity .2s ease-out;
pointer-events: none; /* 透明状態でもクリックを拾ってしまうので */
}
/* bodyにis-menu-openクラスが付いたらモーダル表示 */
body.is-menu-open #modal-menu {
opacity: 1;
pointer-events: auto;
}
/* bodyにis-menu-openクラスが付いたら#contentをぼかしフィルター付与 */
body.is-menu-open #content {
pointer-events: none;
transition: all .2s ease-out;
-webkit-filter: blur(8px);
-moz-filter: blur(8px);
-ms-filter: blur(8px);
filter: blur(8px);
}
- 要は モーダルメニュー(#modal-menu)を透明(opacity:0)+非クリッカブルの状態で置いておいて、bodyのクラスにしたがってopacityを1にしてフェードインさせる、というもの。
- 同時に、背面にあるメインコンテンツ(#content)に対し、CSS3のフィルターの
blurを使用して、ぼかし効果を与える、というもの。
補足
JSを使うのが嫌な場合は、メニューボタンをチェックボックスにして、
隣接セレクタを使えば CSSだけで上手いことできそうです。
応用でグレースケールなどのfilterを使った効果をすることもできそうですね。
CSS3フィルターが使用できるブラウザは下記参照。必要に応じベンダープレフィックスを補ってください。
http://caniuse.com/#search=filter