サマリー
ページビューを送信する処理を無名関数の中に書いて、
gaを引数に渡してローカルスコープにすると、うまく飛ばなかった、
のでメモ。
説明
Google Analytics(ユニバーサルアナリティクス)で、埋め込みコードをそのまま使った場合は、ページ読み込み時に、そのページのサーバルートからのパスと、<title>に設定されているタイトルがページビュー送信されます。
が、任意のタイミングにpageviewを送信したいとき、また同一のhtmlでモーダル上などでコンテンツを表示する時にも同様にpageviewを送信したい時は、
ga('send', 'pageview', {
'page' : 任意のパス,
'title': 任意のタイトル
});
のように、'page' と 'title' に任意の情報を上書きして送信します 1 。
コード例
(function(window, path) {
window.sendAnalytics = function sendAnalytics(id, name) {
//カスタムのpageとtitleでpageview送信
if(id && name) {
var page = path + "?id=" + id,
title = window.document.title + ":" + name;
ga('send', 'pageview', {
'page' : page,
'title' : title
});
}
//通常のpageview送信
else {
ga('send', 'pageview');
}
}
})(this, location.pathname);
(function(window) {
//ページ読み込み時に通常のpageviewを送信
window.sendAnalytics();
//同htmlでコンテンツを表示するボタンがクリックされた時にはコンテンツを識別できるパスとタイトルを付与してpageview送信
$('.btn').on('click', function(){
window.sendAnalytics('hoge', 'ほげ');
return false;
});
})(this);
結果
ページ読み込み時(通常のpageview送信)
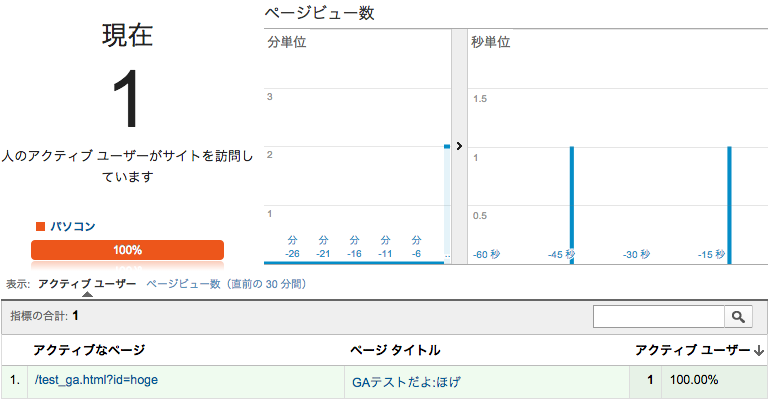
同htmlでコンテンツを表示した時(カスタムのパスとタイトルでpageview送信)
はまった点
最初、グローバルスコープのgaをそのまま使うのは...などと思って、ga自体も無名関数の中に引数で渡してしまっていたのですが、pageとtitleを上書いた任意タイミングのpageview送信が飛ばなかった(ファンクション自体は発火していたのですが)ので以降気をつける。
(function(window, path, _ga) {
window.sendAnalytics = function sendAnalytics(id, name) {
//カスタムのpageとtitleでpageview送信
if(id && name) {
var page = path + "?id=" + id,
title = this.document.title + ":" + name;
_ga('send', 'pageview', {
'page' : page,
'title' : title
});
}
//通常のpageview送信
else {
_ga('send', 'pageview');
}
}
})(this, location.pathname, ga);
-
pageは、ハッシュ(#)を後ろにつけて固有化してもGoogle Analyticsのレポート上では切り捨てられてしまうようなので、Googleのヘルプに書いてあるように
?id=hogeなどクエリストリングにするか/hogeとスラッシュで切るのが良いかも。 ↩