Siv3D Advent Calendar 2016 の 10 日目の記事です。
昨日 12/9 の記事は @Hatanas さんの 「描画オブジェクトを管理するDrawableListを作った」 でした。
はじめに
Siv3D には標準で高機能なテキスト描画機能が用意されています。
![]() テキストを描く · Siv3D/Reference-JP Wiki
テキストを描く · Siv3D/Reference-JP Wiki
しかし、例えば陰影やグラデーションなど、少し凝った装飾を施したテキスト描画をしたい場合はどうすればいいでしょうか。
まず思いつくのは、使用する文字を 1 文字ずつ並べたシート画像を用意し、好きに加工して、アプリ実行時にその画像の各文字のところを組み合わせて文字列を表示する方法です(しばしばゲーム製作では「スプライトフォント」などと呼ばれる方法ですね)。
というわけで、この記事では Siv3D を利用して
- フォントの画像化(文字のシート画像の出力)
- フォント画像を使ってテキスト描画
を行います。
なお今回使用するフォントは「8×8 ドット日本語フォント『美咲フォント』」です。
![]() http://www.geocities.jp/littlimi/misaki.htm
http://www.geocities.jp/littlimi/misaki.htm
私はドット絵のドット感でレトロみの深いゲームが好きなので、そういう雰囲気にマッチするこちらのフォントをよく使用させていただいています。いつもありがとうございます。
フォントの画像化
概要はこんな感じです:
- レンダーターゲットに設定したテクスチャへフォントを描画
- 使いたい文字だけ
- はみ出ないように適当に折り返す
- どの文字がどの位置にあるか記録しておく(あとでテキスト描画する時に使う)
- 背景色を透明化 ※
- テクスチャを保存
- 文字の位置とかの情報を保存
まず RenderTexture を作成し、レンダリング先に設定します。そして使いたい文字を描画して、ファイルに保存します。このとき文字の最大横幅を調べ、文字がその幅の枠の中央に来るようにしています。
テキスト描画するときは背景を透過させたいのですが、保存した画像の背景色が黒(Color(0,0,0,255))なので、先ほど保存した画像を読み込みなおして、黒いところのアルファ値を 0 にします。
※ 今回使用するフォントは縁にアンチエイリアスがかかっていないので単純に背景色を透明にしていますが、そうでないフォントを使う場合は輝度をアルファ値に設定したり、なんか他のアプリで良い感じに加工する必要があると思います。
また、各文字について、テクスチャのどの位置に書き込んだかを記録しておき、テキスト描画が楽にできるように準備しておくことにしました(今回はバイナリ形式で chars_misakifont.bin へ保存しました)。
ソースコード
#include <Siv3D.hpp>
#include <unordered_map>
void Main()
{
Window::Resize(512, 512);
Graphics::SetBackground(Palette::Black);
// テキスト描画先テクスチャ
RenderTexture rt { 512, 512, Palette::Black };
Graphics2D::SetRenderTarget(rt);
Graphics2D::SetSamplerState(SamplerState::ClampPoint);
// 描画フォント
// 美咲ゴシックはサイズ 4 でちょうど等倍になる
const Font font(4, L"美咲ゴシック", FontStyle::Bitmap);
// 描画する文字
const String chars = L" 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz!”#$%&’()=-~^|¥‘@{[+;*:}]<,>.?/_※、。【】\あいうえおかきくけこがぎぐげごさしすせそざじずぜぞたちつてとだぢづでどなにぬねのはひふへほばびぶべぼぱぴぷぺぽまみむめもやゆよらりるれろわをんぁぃぅぇぉっゃゅょゎアイウエオカキクケコガギグゲゴサシスセソザジズゼゾタチツテトダヂヅデドナニヌネノハヒフヘホバビブベボパピプペポマミムメモヤユヨラリルレロワヲンァィゥェォッャュョヮ亜唖娃阿哀愛挨姶逢葵茜穐悪握渥旭葦芦鯵梓圧斡扱宛姐虻飴絢綾鮎或粟袷安庵按暗案闇鞍杏以伊位依偉囲夷委威尉惟意慰易椅為畏異移維緯胃萎衣謂違遺医井亥域育郁磯一壱溢逸稲茨芋鰯允印咽員因姻引飲淫胤蔭院陰隠韻吋右宇烏羽迂雨卯鵜窺丑碓臼渦嘘唄欝蔚鰻姥厩浦瓜閏噂云運雲荏餌叡営嬰影映曳栄永泳洩瑛盈穎頴英衛詠鋭液疫益駅悦謁越閲榎厭円園堰奄宴延怨掩援沿演炎焔煙燕猿縁艶苑薗遠鉛鴛塩於汚甥凹央奥往応押旺横欧殴王翁襖鴬鴎黄岡沖荻億屋憶臆桶牡乙俺卸恩温穏音下化仮何伽価佳加可嘉夏嫁家寡科暇果架歌河火珂禍禾稼箇花苛茄荷華菓蝦課嘩貨迦過霞蚊俄峨我牙画臥芽蛾賀雅餓駕介会解回塊壊廻快怪悔恢懐戒拐改魁晦械海灰界皆絵芥蟹開階貝凱劾外咳害崖慨概涯碍蓋街該鎧骸浬馨蛙垣柿蛎鈎劃嚇各廓拡撹格核殻獲確穫覚角赫較郭閣隔革学岳楽額顎掛笠樫橿梶鰍潟割喝恰括活渇滑葛褐轄且鰹叶椛樺鞄株兜竃蒲釜鎌噛鴨栢茅萱粥刈苅瓦乾侃冠寒刊勘勧巻喚堪姦完官寛干幹患感慣憾換敢柑桓棺款歓汗漢澗潅環甘監看竿管簡緩缶翰肝艦莞観諌貫還鑑間閑関陥韓館舘丸含岸巌玩癌眼岩翫贋雁頑顔願企伎危喜器基奇嬉寄岐希幾忌揮机旗既期棋棄機帰毅気汽畿祈季稀紀徽規記貴起軌輝飢騎鬼亀偽儀妓宜戯技擬欺犠疑祇義蟻誼議掬菊鞠吉吃喫桔橘詰砧杵黍却客脚虐逆丘久仇休及吸宮弓急救朽求汲泣灸球究窮笈級糾給旧牛去居巨拒拠挙渠虚許距鋸漁禦魚亨享京供侠僑兇競共凶協匡卿叫喬境峡強彊怯恐恭挟教橋況狂狭矯胸脅興蕎郷鏡響饗驚仰凝尭暁業局曲極玉桐粁僅勤均巾錦斤欣欽琴禁禽筋緊芹菌衿襟謹近金吟銀九倶句区狗玖矩苦躯駆駈駒具愚虞喰空偶寓遇隅串櫛釧屑屈掘窟沓靴轡窪熊隈粂栗繰桑鍬勲君薫訓群軍郡卦袈祁係傾刑兄啓圭珪型契形径恵慶慧憩掲携敬景桂渓畦稽系経継繋罫茎荊蛍計詣警軽頚鶏芸迎鯨劇戟撃激隙桁傑欠決潔穴結血訣月件倹倦健兼券剣喧圏堅嫌建憲懸拳捲検権牽犬献研硯絹県肩見謙賢軒遣鍵険顕験鹸元原厳幻弦減源玄現絃舷言諺限乎個古呼固姑孤己庫弧戸故枯湖狐糊袴股胡菰虎誇跨鈷雇顧鼓五互伍午呉吾娯後御悟梧檎瑚碁語誤護醐乞鯉交佼侯候倖光公功効勾厚口向后喉坑垢好孔孝宏工巧巷幸広庚康弘恒慌抗拘控攻昂晃更杭校梗構江洪浩港溝甲皇硬稿糠紅紘絞綱耕考肯肱腔膏航荒行衡講貢購郊酵鉱砿鋼閤降項香高鴻剛劫号合壕拷濠豪轟麹克刻告国穀酷鵠黒獄漉腰甑忽惚骨狛込此頃今困坤墾婚恨懇昏昆根梱混痕紺艮魂些佐叉唆嵯左差査沙瑳砂詐鎖裟坐座挫債催再最哉塞妻宰彩才採栽歳済災采犀砕砦祭斎細菜裁載際剤在材罪財冴坂阪堺榊肴咲崎埼碕鷺作削咋搾昨朔柵窄策索錯桜鮭笹匙冊刷察拶撮擦札殺薩雑皐鯖捌錆鮫皿晒三傘参山惨撒散桟燦珊産算纂蚕讃賛酸餐斬暫残仕仔伺使刺司史嗣四士始姉姿子屍市師志思指支孜斯施旨枝止死氏獅祉私糸紙紫肢脂至視詞詩試誌諮資賜雌飼歯事似侍児字寺慈持時次滋治爾璽痔磁示而耳自蒔辞汐鹿式識鴫竺軸宍雫七叱執失嫉室悉湿漆疾質実蔀篠偲柴芝屡蕊縞舎写射捨赦斜煮社紗者謝車遮蛇邪借勺尺杓灼爵酌釈錫若寂弱惹主取守手朱殊狩珠種腫趣酒首儒受呪寿授樹綬需囚収周宗就州修愁拾洲秀秋終繍習臭舟蒐衆襲讐蹴輯週酋酬集醜什住充十従戎柔汁渋獣縦重銃叔夙宿淑祝縮粛塾熟出術述俊峻春瞬竣舜駿准循旬楯殉淳準潤盾純巡遵醇順処初所暑曙渚庶緒署書薯藷諸助叙女序徐恕鋤除傷償勝匠升召哨商唱嘗奨妾娼宵将小少尚庄床廠彰承抄招掌捷昇昌昭晶松梢樟樵沼消渉湘焼焦照症省硝礁祥称章笑粧紹肖菖蒋蕉衝裳訟証詔詳象賞醤鉦鍾鐘障鞘上丈丞乗冗剰城場壌嬢常情擾条杖浄状畳穣蒸譲醸錠嘱埴飾拭植殖燭織職色触食蝕辱尻伸信侵唇娠寝審心慎振新晋森榛浸深申疹真神秦紳臣芯薪親診身辛進針震人仁刃塵壬尋甚尽腎訊迅陣靭笥諏須酢図厨逗吹垂帥推水炊睡粋翠衰遂酔錐錘随瑞髄崇嵩数枢趨雛据杉椙菅頗雀裾澄摺寸世瀬畝是凄制勢姓征性成政整星晴棲栖正清牲生盛精聖声製西誠誓請逝醒青静斉税脆隻席惜戚斥昔析石積籍績脊責赤跡蹟碩切拙接摂折設窃節説雪絶舌蝉仙先千占宣専尖川戦扇撰栓栴泉浅洗染潜煎煽旋穿箭線繊羨腺舛船薦詮賎践選遷銭銑閃鮮前善漸然全禅繕膳糎噌塑岨措曾曽楚狙疏疎礎祖租粗素組蘇訴阻遡鼠僧創双叢倉喪壮奏爽宋層匝惣想捜掃挿掻操早曹巣槍槽漕燥争痩相窓糟総綜聡草荘葬蒼藻装走送遭鎗霜騒像増憎臓蔵贈造促側則即息捉束測足速俗属賊族続卒袖其揃存孫尊損村遜他多太汰詑唾堕妥惰打柁舵楕陀駄騨体堆対耐岱帯待怠態戴替泰滞胎腿苔袋貸退逮隊黛鯛代台大第醍題鷹滝瀧卓啄宅托択拓沢濯琢託鐸濁諾茸凧蛸只叩但達辰奪脱巽竪辿棚谷狸鱈樽誰丹単嘆坦担探旦歎淡湛炭短端箪綻耽胆蛋誕鍛団壇弾断暖檀段男談値知地弛恥智池痴稚置致蜘遅馳築畜竹筑蓄逐秩窒茶嫡着中仲宙忠抽昼柱注虫衷註酎鋳駐樗瀦猪苧著貯丁兆凋喋寵帖帳庁弔張彫徴懲挑暢朝潮牒町眺聴脹腸蝶調諜超跳銚長頂鳥勅捗直朕沈珍賃鎮陳津墜椎槌追鎚痛通塚栂掴槻佃漬柘辻蔦綴鍔椿潰坪壷嬬紬爪吊釣鶴亭低停偵剃貞呈堤定帝底庭廷弟悌抵挺提梯汀碇禎程締艇訂諦蹄逓邸鄭釘鼎泥摘擢敵滴的笛適鏑溺哲徹撤轍迭鉄典填天展店添纏甜貼転顛点伝殿澱田電兎吐堵塗妬屠徒斗杜渡登菟賭途都鍍砥砺努度土奴怒倒党冬凍刀唐塔塘套宕島嶋悼投搭東桃梼棟盗淘湯涛灯燈当痘祷等答筒糖統到董蕩藤討謄豆踏逃透鐙陶頭騰闘働動同堂導憧撞洞瞳童胴萄道銅峠鴇匿得徳涜特督禿篤毒独読栃橡凸突椴届鳶苫寅酉瀞噸屯惇敦沌豚遁頓呑曇鈍奈那内乍凪薙謎灘捺鍋楢馴縄畷南楠軟難汝二尼弐迩匂賑肉虹廿日乳入如尿韮任妊忍認濡禰祢寧葱猫熱年念捻撚燃粘乃廼之埜嚢悩濃納能脳膿農覗蚤巴把播覇杷波派琶破婆罵芭馬俳廃拝排敗杯盃牌背肺輩配倍培媒梅楳煤狽買売賠陪這蝿秤矧萩伯剥博拍柏泊白箔粕舶薄迫曝漠爆縛莫駁麦函箱硲箸肇筈櫨幡肌畑畠八鉢溌発醗髪伐罰抜筏閥鳩噺塙蛤隼伴判半反叛帆搬斑板氾汎版犯班畔繁般藩販範釆煩頒飯挽晩番盤磐蕃蛮匪卑否妃庇彼悲扉批披斐比泌疲皮碑秘緋罷肥被誹費避非飛樋簸備尾微枇毘琵眉美鼻柊稗匹疋髭彦膝菱肘弼必畢筆逼桧姫媛紐百謬俵彪標氷漂瓢票表評豹廟描病秒苗錨鋲蒜蛭鰭品彬斌浜瀕貧賓頻敏瓶不付埠夫婦富冨布府怖扶敷斧普浮父符腐膚芙譜負賦赴阜附侮撫武舞葡蕪部封楓風葺蕗伏副復幅服福腹複覆淵弗払沸仏物鮒分吻噴墳憤扮焚奮粉糞紛雰文聞丙併兵塀幣平弊柄並蔽閉陛米頁僻壁癖碧別瞥蔑箆偏変片篇編辺返遍便勉娩弁鞭保舗鋪圃捕歩甫補輔穂募墓慕戊暮母簿菩倣俸包呆報奉宝峰峯崩庖抱捧放方朋法泡烹砲縫胞芳萌蓬蜂褒訪豊邦鋒飽鳳鵬乏亡傍剖坊妨帽忘忙房暴望某棒冒紡肪膨謀貌貿鉾防吠頬北僕卜墨撲朴牧睦穆釦勃没殆堀幌奔本翻凡盆摩磨魔麻埋妹昧枚毎哩槙幕膜枕鮪柾鱒桝亦俣又抹末沫迄侭繭麿万慢満漫蔓味未魅巳箕岬密蜜湊蓑稔脈妙粍民眠務夢無牟矛霧鵡椋婿娘冥名命明盟迷銘鳴姪牝滅免棉綿緬面麺摸模茂妄孟毛猛盲網耗蒙儲木黙目杢勿餅尤戻籾貰問悶紋門匁也冶夜爺耶野弥矢厄役約薬訳躍靖柳薮鑓愉愈油癒諭輸唯佑優勇友宥幽悠憂揖有柚湧涌猶猷由祐裕誘遊邑郵雄融夕予余与誉輿預傭幼妖容庸揚揺擁曜楊様洋溶熔用窯羊耀葉蓉要謡踊遥陽養慾抑欲沃浴翌翼淀羅螺裸来莱頼雷洛絡落酪乱卵嵐欄濫藍蘭覧利吏履李梨理璃痢裏裡里離陸律率立葎掠略劉流溜琉留硫粒隆竜龍侶慮旅虜了亮僚両凌寮料梁涼猟療瞭稜糧良諒遼量陵領力緑倫厘林淋燐琳臨輪隣鱗麟瑠塁涙累類令伶例冷励嶺怜玲礼苓鈴隷零霊麗齢暦歴列劣烈裂廉恋憐漣煉簾練聯蓮連錬呂魯櫓炉賂路露労婁廊弄朗楼榔浪漏牢狼篭老聾蝋郎六麓禄肋録論倭和話歪賄脇惑枠鷲亙亘鰐詫藁蕨椀湾碗腕";
// 文字の横幅の最大値を知りたい
int maxWidth = 0;
for (auto c : chars)
{
maxWidth = Max(font(c).region().w, maxWidth);
}
// 文字の影
const int shadowOffsetX = 1;
const int shadowOffsetY = 1;
// テクスチャへ描画できる横方向の文字数
const int nCharsX = rt.width / (maxWidth + shadowOffsetX);
// 文字の描画位置保存用
std::unordered_map<wchar, Point> charPos;
// テクスチャ rt へテキスト描画
int i = 0;
for (auto c : chars)
{
// 文字の描画位置
const int x = (i % nCharsX) * (maxWidth + shadowOffsetX);
const int y = (i / nCharsX) * (font.height + shadowOffsetY);
// 文字を描画
// 横位置は枠の中央
font(c).draw(x + (maxWidth - font(c).region().w) / 2 + shadowOffsetX, y + shadowOffsetY, Color(128)); //影
font(c).draw(x + (maxWidth - font(c).region().w) / 2, y, Color(254));
charPos[c] = Point(x, y);
++i;
}
Graphics2D::SetRenderTarget(Graphics::GetSwapChainTexture());
// テクスチャをファイル出力
Graphics::Render2D();
rt.saveDDS(L"chars_misakifont.dds");
rt.release();
// 背景色の透明化
Image img(L"chars_misakifont.dds");
img.forEach([](auto& c) {
if (c == Palette::Black)
c.a = 0;
});
img.savePNG(L"chars_misakifont.png");
// 文字の描画位置などを保存する
BinaryWriter writer(L"chars_misakifont.bin");
writer.write(maxWidth + shadowOffsetX);
writer.write(font.height + shadowOffsetY);
writer.write(chars.length);
for (auto c : chars)
{
writer.write(c);
writer.write(charPos[c]);
}
writer.flush();
writer.close();
}
実行結果
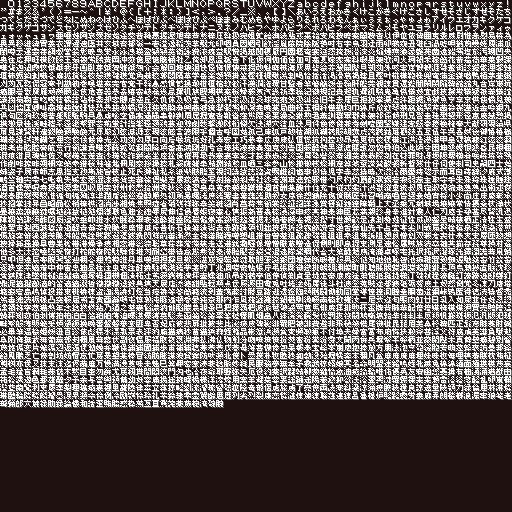
こんな画像が出力されます(chars_misakifont.png:背景は透明になりますが、分かりやすく黒にしてます)。全角の英数字と適当に記号、ひらがなカタカナのほかに、第1水準漢字を詰め込んでみました。8x8 サイズだと、512x512 の画像 1 枚におさまりますね。

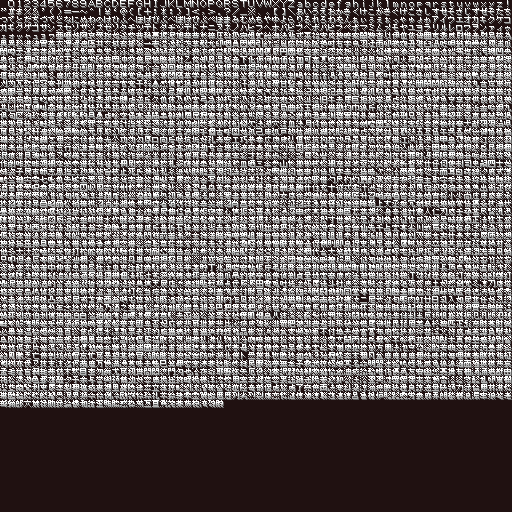
ちょっとかっこよくしたかったので、色を付けてみました(chars_misakifont_shade.png)。
Aseprite という高機能なドット絵/アニメエディタを使いました。非常におすすめです。Steam で購入できますよ。

フォント画像を使ってテキスト描画
上記のプログラムで出力した画像と情報ファイル(.bin)を使って、テキスト描画をする ImageFont クラスを作りました。
draw() 関数で描画を行います。与えられた文字列に対して、一文字ずつ、テクスチャのどこにあるか調べて、位置をずらしながら描画します。拡大もできるようにしてみました(scale パラメータ)。
ソースコード
#include <Siv3D.hpp>
#include <unordered_map>
class ImageFont
{
public:
ImageFont(const FilePath& image, const FilePath& settings) : tex_(image)
{
BinaryReader reader(settings);
reader.read(w_);
reader.read(h_);
int l;
reader.read(l);
for (int i : step(l))
{
wchar c;
reader.read(c);
Point p;
reader.read(p);
charPos_[c] = p;
}
}
void draw(const String& text, const Vec2& pos, const Color& color = Palette::White, const double& scale = 1.0)
{
int i = 0;
for (auto c : text)
{
tex_(charPos_[c], w_, h_).scale(scale).draw(pos.x + i * w_ * scale, pos.y, color);
++i;
}
}
private:
int w_;
int h_;
const Texture tex_;
std::unordered_map<wchar, Point> charPos_;
};
void Main()
{
Window::Resize(512, 512);
Graphics::SetBackground(Palette::Black);
Graphics2D::SetSamplerState(SamplerState::ClampPoint);
// フォント画像とフォント情報
ImageFont imageFont(L"chars_misakifont_shade.png", L"chars_misakifont.bin");
while (System::Update())
{
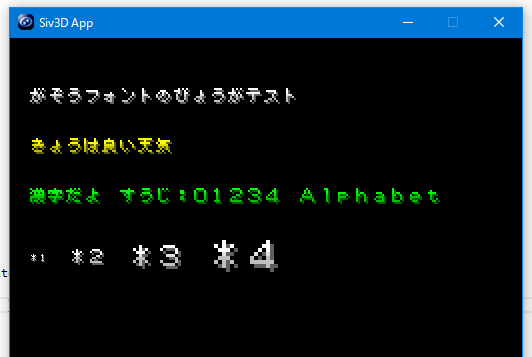
imageFont.draw(L"がぞうフォントのびょうがテスト", { 20, 50 }, Palette::White, 2.0);
imageFont.draw(L"きょうは良い天気", { 20, 100 }, Palette::Yellow, 2.0);
imageFont.draw(L"漢字だよ すうじ:01234 Alphabet", { 20, 150 }, Palette::Lime, 2.0);
imageFont.draw(L"*1", { 20, 220 - 9 * 1 / 2 }, Palette::White, 1.0);
imageFont.draw(L"*2", { 60, 220 - 9 * 2 / 2 }, Palette::White, 2.0);
imageFont.draw(L"*3", { 120, 220 - 9 * 3 / 2 }, Palette::White, 3.0);
imageFont.draw(L"*4", { 200, 220 - 9 * 4 / 2 }, Palette::White, 4.0);
}
}
実行結果
^^;
横幅が固定なので、今回は全角文字のみ使いました。現状では、半角文字を使うときは半角文字だけで画像フォントを作らないと、半角文字の見た目が悪くなってしまいますが、描画時に文字コードを調べて半角と全角でずらし幅を変えるようにしたり、あるいは半角文字くらいなら自分で文字を描いてみるのも楽しいと思います(実際にフォントをドット手打ちして使っている自作ゲームを過去に Siv3D Game Jam に投稿しています → "Otsukimi Launcher" [YouTube])。
あとは標準のフォント機能のように、draw() の戻り値として RectF を返したり、drawAt() を追加したり、改行できたりすると便利ですね。
それから今回のような単純なグラデーションくらいの装飾であれば、文字の縁にアンチエイリアスがかかっていないフォントならステンシルを使用すれば Siv3D のみで完結できるなと思いました(コードは書いてません)。
おわりです
毎回フォント画像の用意が面倒なんですけど、Siv3D でベースになる画像を出力するところまでできちゃうのが便利と思いました。
明日は @Rinifisu さんの記事です。よろしくお願いします。
おまけです
上記のプログラムをもとに、INI ファイルで設定を変えられるようにしたりなどの改良をした、私が今製作に実際に利用しているコードです。
imagefont.cpp (Gist)