概要
jshint便利ですよね。かなり自由に書けるjavascriptに秩序を与えてくれます。
自分はsublimeを通して使っています。
普通のjavascriptを書く分にはいいのですが、node.jsなど外部ファイルを必要とするものを書く時は「定義されていませんよ〜」的なエラーたくさん出てきます。その対処法を調べたのでまとめておきます。


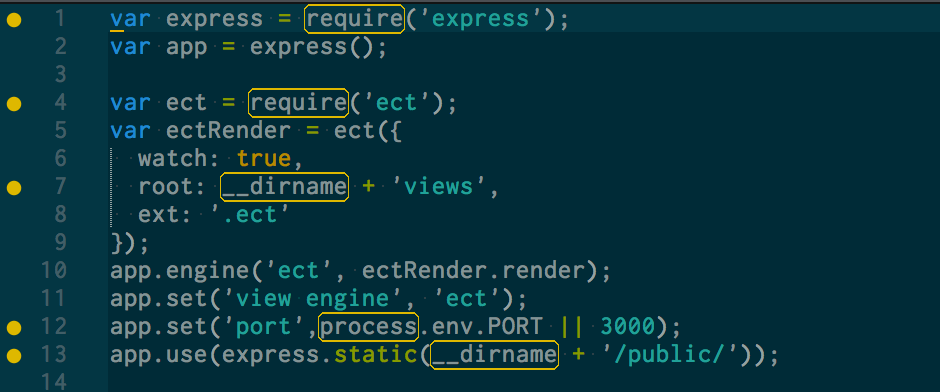
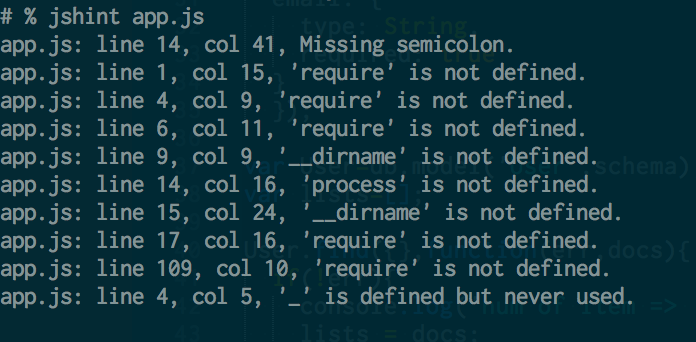
require' is not defined. 'require' is not defined.と嘘のエラーが出ています。
対処法その1
fileの先頭の以上の用に追加する。
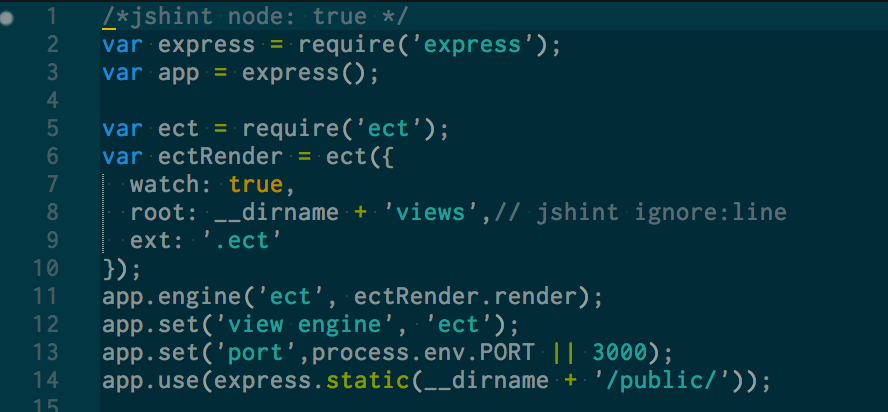
/*global require */
これでこのファイルではrequireが定義されている事になります。
自分で作った外部ファイルの関数などはこうするしかないのかも。
対処法その2
jshintが無視するように指定してしまいます。未定義以外のエラーにはいいかもれませんね。
root: __dirname + 'views',// jshint ignore:line
対処法その3
実はnode.jsなどについては楽に出来る方法がアリます!
"node" : true
を.jshintrcに付け加えるだけ。以上です。
また
/*jshint node: true */
jshintrcのオプションはJSHintで気軽なコーディングをが参考になると思います。