最近見つけたもので、これはと思ったAndroid Drawable Importerの紹介をします。Android Studioのプラグインで、Projectにアイコンや画像などDrawableを入れるのが楽になります。
##機能
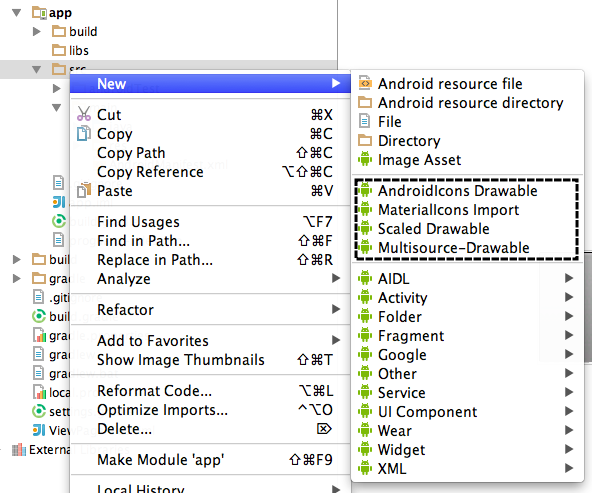
以下の4つがAndroid Studioにて利用可能になります。
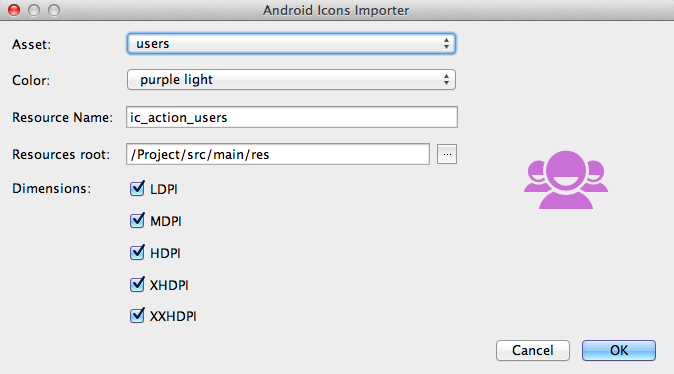
AndroidIcons Drawable Import
AndroidIconsのアイコンを簡単にプロジェクトにインポートできます。
画面からassetと色を選べば解像度別にdrawableに置いてくれます。

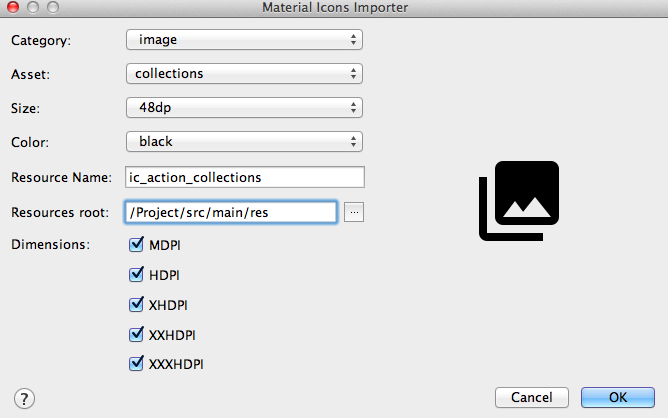
Material Icons Drawable Import
AndroidIconsと同様に、Material Iconsをインポートしてくれます。
Material Iconsはカテゴリ分けされているので、カテゴリから必要なassetを選び、さらに色とサイズ、あとは解像度を選びます。

####Scaled Drawable
9-Patchのファイルを指定すると、各解像度用によしなに変換してくれます。
####Multisource-Drawable
複数のimageを、同じ名前にしてdrawable-**に置いてくれます。
例えばデザイナーから渡されたアイコンが、解像度別に名前つけされていたら。
root/
./drawable_ldpi.png
./drawable_mdpi.png
./drawable_hdpi.png
./drawable_xhdpi.png
通常ならばres以下に解像度ごとのディレクトリを作り、それぞれ画像を移動させた上で同じ名前にリネームしなければなりません。
Multisource-Drawableの機能を使うことで、各解像度に対する画像を指定し名前を決めれば勝手にやってくれます。
全機能共通ですが、必要なディレクトリ(drawable-hdpiとか)は補完して作ってくれます。
##導入方法
####インストール
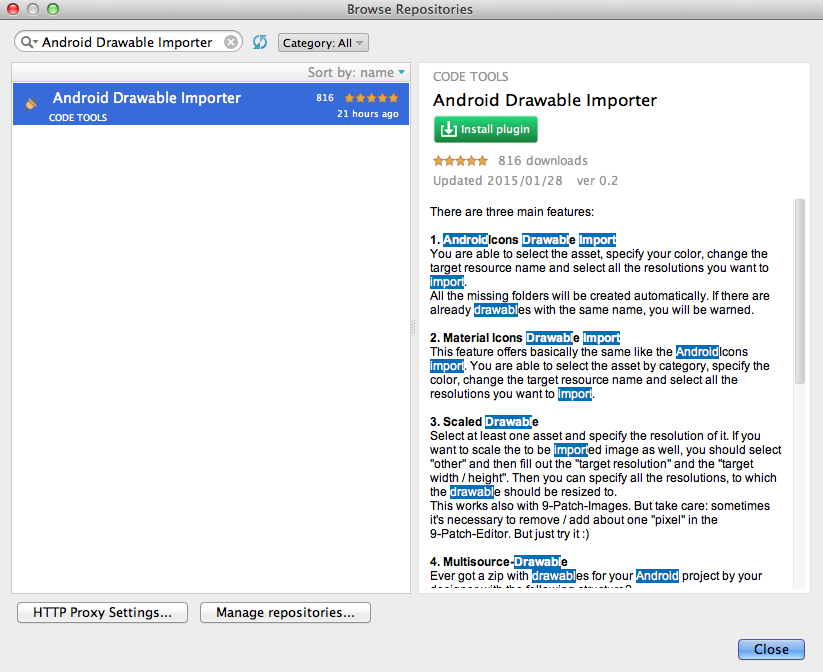
Android Studioにて、Preferences>PluginsからBrowse repositoriesを選びAndroid Drawable Importerを検索しインストールします。
インストール後はAndroid Studioの再起動が必要です。

####設定
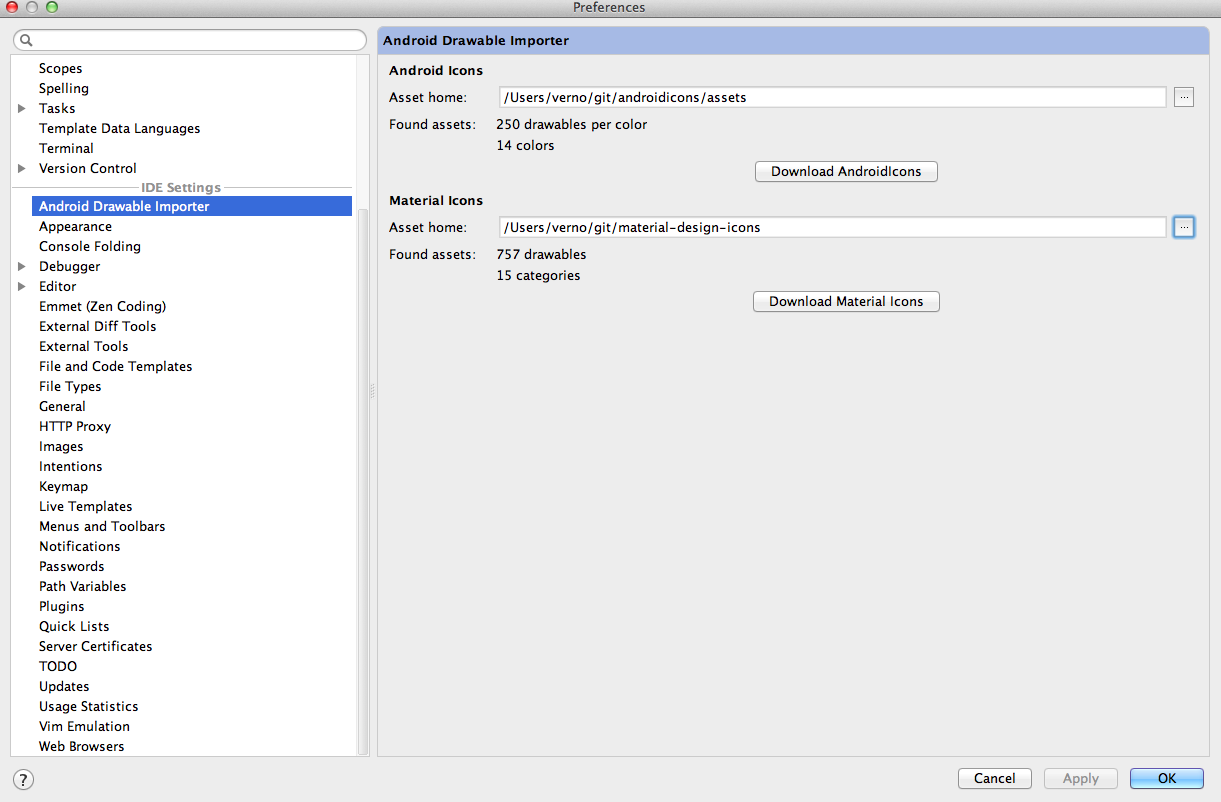
AndroidIcons Drawable Import,Material Icons Drawable Imporetを使うには元のアイコンファイルを設定する必要があります。
Preferences>Android Drawable Importerから設定します。

Download AndroidIcons Download Material Iconsボタンを押すとそれぞれのページに飛ぶので、お好きな場所にダウンロードしてAsset homeに設定してください。正しく設定されれば画像のようにFound assetsに表示されます。
####使用
インポートしたいプロジェクトにて右クリック>Newに上記の4つの機能が追加されているのでここから利用します。

##まとめ/感想
本記事ではAndroid Drawable Importerを紹介しました。
このプラグインを用いることで、4つの機能からIconや画像などのDrawableを入れるのが簡単になりました。
特にAndroidIcons/Material Iconsのインポートが強力だと感じています。
これらは高品質のアイコンがたくさん含まれているということで非常に有用でしたが、その中から自分のイメージにマッチするものを探すのにも一苦労でした。さらに解像度別にProjectに入れなければならないというのは非常に面倒です。
Android Drawable Importerを使うことによって、Android Studioの画面から直接アイコン画像を確認しそのままインポートできるようになりました。
(僕のようにデザイン苦手な)プログラマーにとって、デザイン関係のことにストレスを感じずに実装できるのは非常にいいですね。
##参照
https://github.com/winterDroid/android-drawable-importer-intellij-plugin