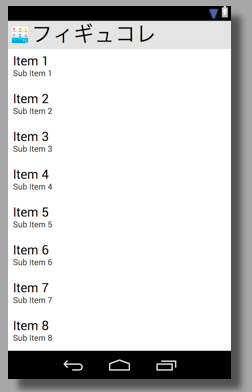
Androidでリストを表示する場合、SimpleAdapterを使う方法が1番ソースが短くてすみますが、SimpleAdapterで作れるシンプルなリストを実際に使うことはほとんどないと思いますのでここではBaseAdapterを拡張する方法でリストを実装します。
サンプルはタブでいくつかのリストを切り替えられる作りにしようと思っているのでリストのActivityはFragmentにしています。
実装
- 各リスト情報を保持するモデルは「FigureListItem」です。ソースが長くなるのでGetter、Setterは使ってません。
- ViewHolderを使うことで毎回findViewById()しなくてすむので処理が速くなります。これはよく使う方法です。
/**
* Created by yutaka on 2013/11/26.
*/
public class FigureListFragment extends Fragment {
private class FigureListItem {
public String figureId;
public String name;
public String makerName;
public String addDate;
public String reserveDate;
public String saleDate;
public Bitmap figureImage;
public FigureListItem(String _figureId,
String _name,
String _makerName,
String _addDate,
String _reserveDate,
String _saleDate) {
this.figureId = _figureId;
this.name = _name;
this.makerName = _makerName;
this.addDate = _addDate;
this.reserveDate = _reserveDate;
this.saleDate = _saleDate;
}
}
private class ViewHolder {
ImageView figureImageView;
TextView figureNameTextView;
TextView makerTextView;
Button downloadButton;
}
private class FigureListAdapter extends BaseAdapter {
private Context context;
private List<FigureListItem> list;
private LayoutInflater inflater;
public FigureListAdapter(Context context) {
super();
this.context = context;
inflater = (LayoutInflater) context.
getSystemService(Context.LAYOUT_INFLATER_SERVICE);
list = new ArrayList<FigureListItem>();
// TODO 仮 本来はJSONから取得する
for (int i = 0 ; i < 20 ; i++) {
list.add(new FigureListItem("" + (i + 1), "フィギュア名" + (i + 1), "メーカー名1", "20131203", "20121010", "20131010"));
}
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
FigureListItem figureListItem = (FigureListItem) getItem(position);
ViewHolder holder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.figure_list_item, null, false);
holder = new ViewHolder();
holder.figureImageView = (ImageView) convertView.findViewById(R.id.figureImageView);
holder.figureNameTextView = (TextView) convertView.findViewById(R.id.figureNameTextView);
holder.makerTextView = (TextView) convertView.findViewById(R.id.makerTextView);
holder.downloadButton = (Button) convertView.findViewById(R.id.downloadButton);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.figureNameTextView.setText(figureListItem.name);
holder.makerTextView.setText(figureListItem.makerName);
if (figureListItem.figureImage != null) {
// TODO 仮 ここに画像を取得する処理を書く
} else {
holder.figureImageView.setImageBitmap(figureListItem.figureImage);
}
return convertView;
}
}
// メモ FragmentがViewに関連付けされた時に呼ばれる
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.figure_list_fragment, container, false);
return view;
}
@Override
public void onActivityCreated (Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Activity activity = getActivity();
ListView listView = (ListView) activity.findViewById(R.id.listView);
listView.setAdapter(new FigureListAdapter(getActivity()));
}
}
レイアウト
figure_list_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView" />
</LinearLayout>
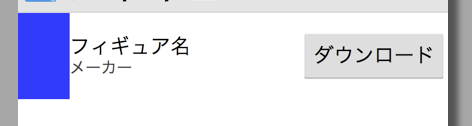
figure_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="46dp"
android:layout_height="77dp"
android:id="@+id/figureImageView"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="#0a2aff" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="140dp"
android:layout_toRightOf="@id/figureImageView"
android:layout_centerVertical="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:ellipsize="end"
android:maxLines="2"
android:text="フィギュア名"
android:id="@+id/figureNameTextView" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="メーカー"
android:id="@+id/makerTextView" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ダウンロード"
android:id="@+id/button"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
</RelativeLayout>
</FrameLayout>