chromeの動作で不思議な事がありました。気づきにくいパターンがあるので書いておきます。
OSはWindows8.1。
chromeのバージョン 53.0.2785.116 m (64-bit)で確認しました。
ローカルにnginxを使ってwebサーバとして使っています。ポートは50002です。
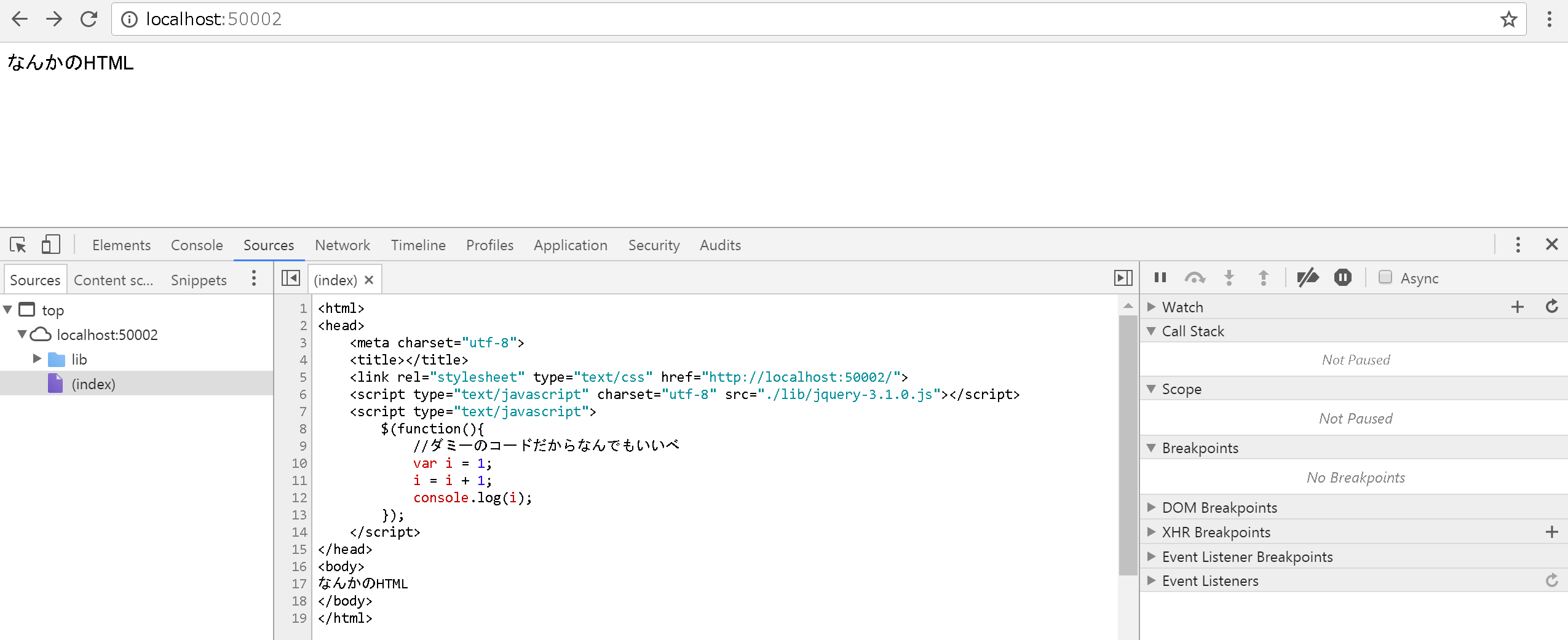
まずは普通のソース。
jqueryを読み込んで、コンソール出力しているだけのページです。

当然ですが、11行目あたりにブレークを打つことができます。
さて、このソースだとlinkタグがこうなってます。
<link rel="stylesheet" type="text/css" href="http://localhost:50002/css/default.css">
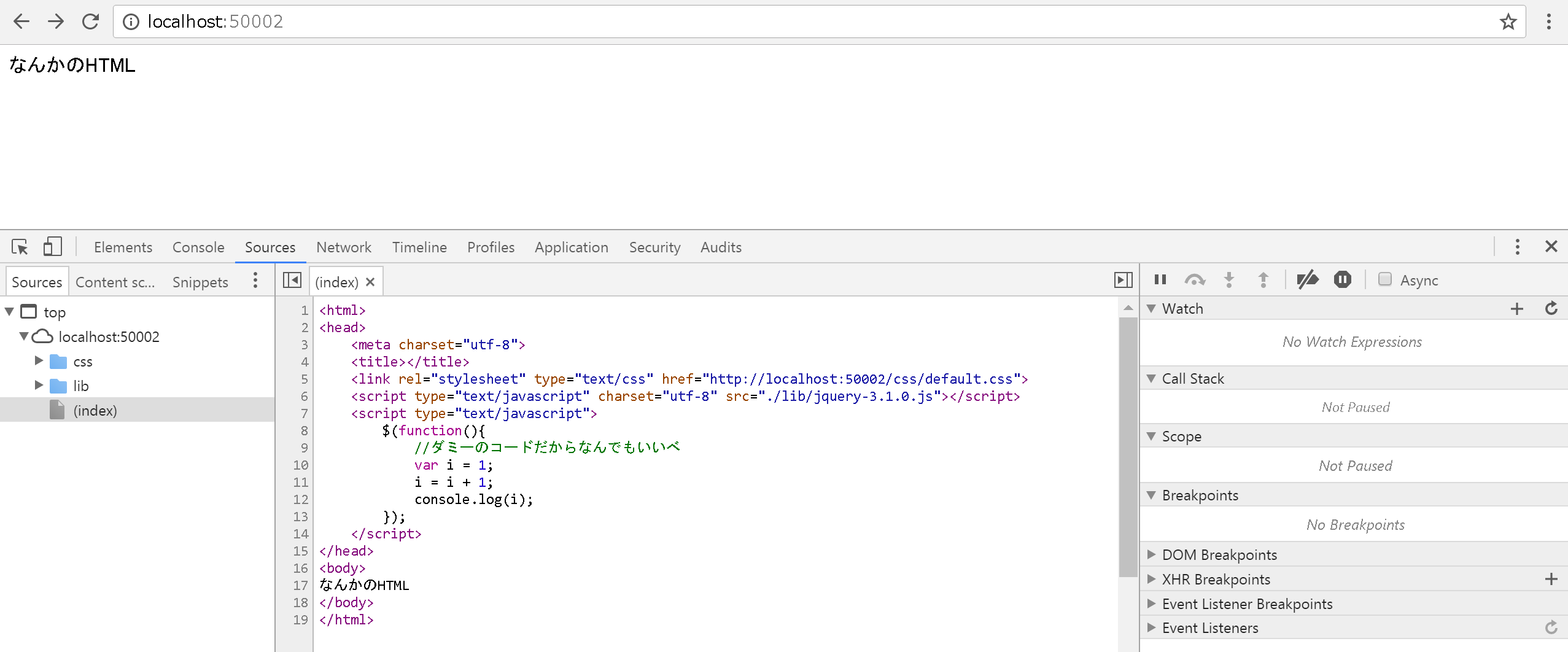
これをこんなふうにします。
<link rel="stylesheet" type="text/css" href="http://localhost:50002/">
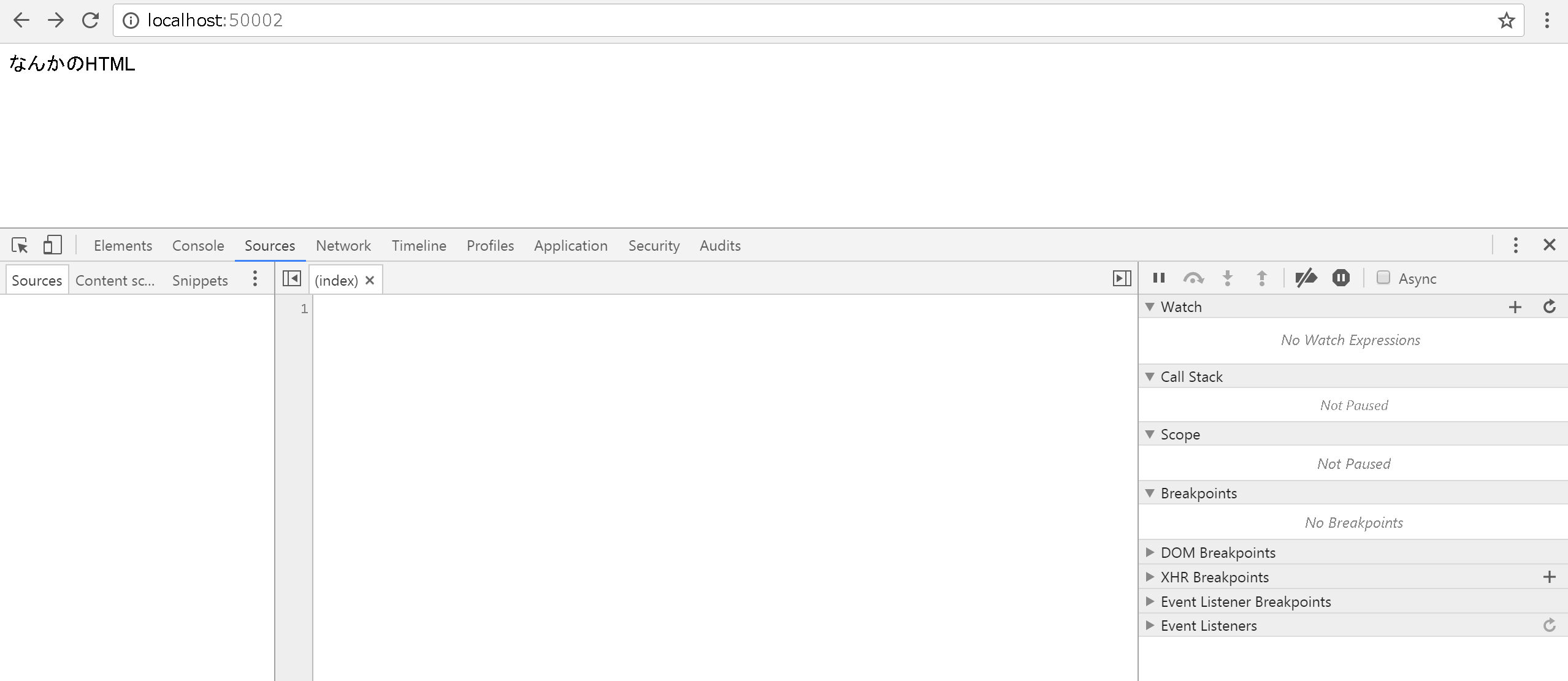
んで、デベロッパーツールを起動したままで、F5を押してリロードします。
こんな感じになります。

はい、ソースが消えてしまいました。
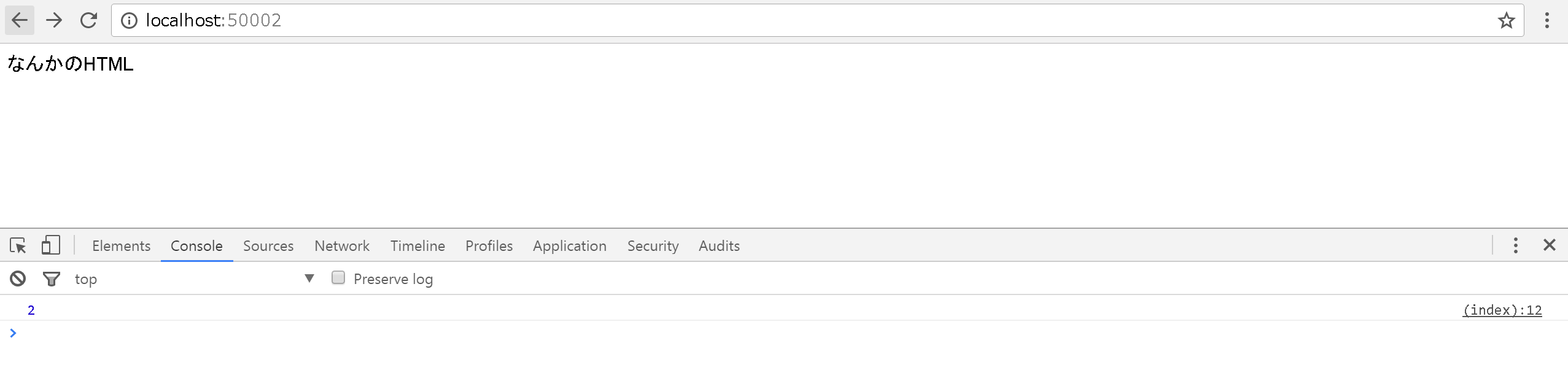
Consoleタグはどうなっているでしょうか?

なんという事でしょう。cssファイルの場所が間違えているのにエラーが表示されません。
では、Sourceタブに戻したあと、一旦デベロッパーツールを閉じて、再度開いてみましょう。
なんか不自然です。よく見ると、タグに色がついていませんね。
この状態だと、JavaScriptにブレークが打てなくなります。
この不思議な事象は、次の条件で発生するように見えます。
- ドメインのルートを指していると発生する。
-
http://localhost:50002、http://localhost:50002/、./で発生します。 -
http://localhost:50002/css、http://localhost:50002/css/、./css/では発生しません。ちゃんとconsoleタブにエラーが出てくれます。
-
- 存在しないドメインでは発生しない。
-
http://hogehogehost:50002、http://localhost:50003などでは発生しません。ちゃんとconsoleタブにエラーが出てくれます。
-
ちょっと珍しい出来事だったので、メモっておきます。
ほんとは色々試してみたいんですが、仕事が押しているので諦めます。