導入
こんばんは、白い画面恐怖症患者です。
眩しい><
こんなに眩い白い画面ではソフトウェア開発どころか趣味のお茶や盆栽の情報収集もままなりませんね><
癒やされますね、闇に。フフフフフフ…ヽ(´ー`)ノ
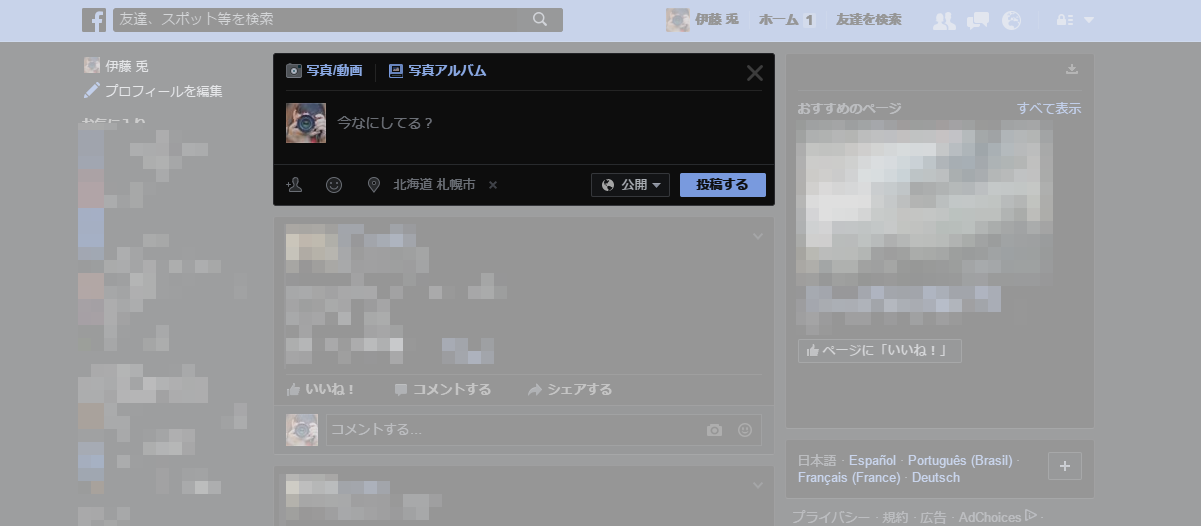
・・・ところが、最近 Facebook が投稿時に投稿フォームの外側を"暗転"させるエフェクトを導入しました。つまり、↑のように画面を闇モードにしている方は逆に"明転"させられてしまいます。
ぁぁっ・・まぶ・・し・・ぃ・・(。ŏ﹏ŏ)
と、いうわけで、こうした症状をお持ちの方への処方箋を比較的この手の患者さんが多いと思われる Qiita へ、プログラミング Tips というよりはウェブブラウザーというツールの Tips あるいは CSS ではありますが書いて置こうと思います。
闇のプログラマーの目と精神が光の眩しさから守られるお役に立てば幸いです。
概要
-
Chrome系ウェブブラウザーで画面を闇モードにしてくれる手軽なプラグインDark Readerの紹介 -
Dark Reader使用下における"画面暗転エフェクト"による"画面の明転"の対策法とstylistの紹介
処方 1 Dark Reader
このプラグインを導入すると、
こんなかわいい闇のアイコンが Chrome のアドレスバーの右側のプラグインアイコンに登場します。この闇のアイコンをぽちっとすると、
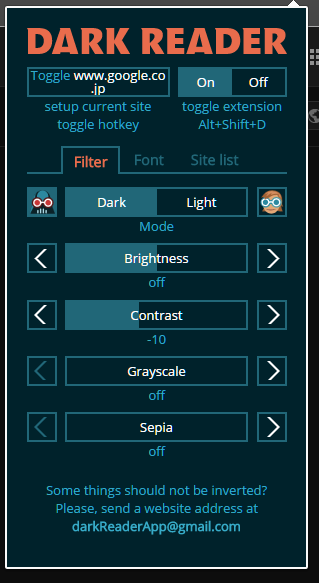
こんな設定画面が展開します。
- Toggle (host) <-- ぽちっとやると現在閲覧中の host に対しての on/off を切り替えられます
- On | Off <-- ぽちっとやるとあらゆるページでのデフォルトとしての on/off を切り替えられます
- Filter タブ
- Dark | Light <-- 現在の対象を光の世界にするか闇の世界にするか切り替えられます
- Brightness <-- 闇モードにした際に明るさを弄りたい場合には `<` `>` で調整します
- Contrast <-- 闇モードにした際にコントラストを弄りたい場合に使います。反転して白くなる部分が白すぎて眩しい場合に少しだけマイナスに振ると落ち着きます
- Grayscale <-- 闇どころか色彩にも苛まれる重症の方は `>` すると世界から色が失われて落ち着くかもしれません
- Sepia <-- 世界から色が失われるのは Grayscale と同様ですが、こちらはセピア調に失われます。お好きな方はどうぞ
こんな具合で手軽にウェブサイトを闇モードに調整できます。QiitaやGoogleなどを初め、一般的な多くのウェブサイトは光の世界の住人を対象としているので、闇の世界の住人は直視し続けるとMPやLPみたいなものがどんどん削られます。よしなに設定しましょう。
また、はじめから闇の世界の住人を対象としてくれているありたがいウェブサイトでは Dark Reader が On のままでは逆効果となりますので、そのようなウェブサイトでは host ごとに Off となるように設定するとよいでしょう。特にゲーム関連のウェブサイトでは闇系が多いですね。
ほかにも、色が重要なウェブサイト、例えば色見本やカラーコーディネートツールなどでは Off にする必要も生じるでしょう。また、美しい写真やイラストを閲覧する際にはContrast調整などがサムネイルにも利いてしまう事もあります。必要性と自身のMPやLPの残量に応じて適宜に対応しましょう。
処方 2 stylist
Dark Reader を導入するとたいていのウェブサイトは闇の世界の住人にフレンドリーな表示にできますが、ここで厄介なのが画面暗転系のCSSエフェクトを導入したウェブサイトです。
例えば、Facebookでは最近、投稿しようとフォームをフォーカスすると、フォーム以外の領域が"暗転"するエフェクトが付きました。他にも画像のサムネイルをクリックすると画面全体が暗転するウェブサイトなどたまにありますね。そのような"暗転"のエフェクトは Dark Reader 使用中には"明転"となってしまい、闇の世界の住人は奇襲攻撃でMPやLPを削られてしまいます。実にしんどい。
そこで、そのようなエフェクトを無効化ないし、 Dark Reader を前提として問題のない色へ変更するなどするために stylist プラグインも導入します。
このプラグインにより、特定の URL プリフィックスのウェブサイトに対してユーザー独自のオレオレCSSを追加できるようになります。
以下では Facebook の"暗転"エフェクトを例に設定方法を紹介します。
先ずは、エフェクトが発生した状態にします。それから、おもむろに F12 キーを押します(Windows, Linux の人はF12、MACOSXの人はC+O+I)。開発者ツールが画面下なり横なりにむんずと出現します。
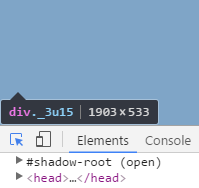
F12ちゃん(開発者ツール)が出現している状態で、CTRL+SHIFT+C(または開発者ツールの上側のバー部分の左端の小さなアイコンをぽちる)します。するとウェブサイトのポインティングデバイスのカーソル下にある要素(DOMオブジェクト)が色づいて選択可能な状態になります。
ウェブサイトでの画面"暗転"エフェクトは一般的には暗幕用の画面いっぱいに広がる要素を目的の要素を覆わない様に巧いこと"敷く"ことで実装されています。そういうわけで、この機能で、「その"暗幕オブジェクト"がなんという名前や階層にあって、どんなCSSが適用されて暗幕足りえているのか」という事を確認できるようにします。
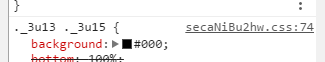
疑わしいオブジェクトを選択したら、開発者ツール Elements タブで右側に表示される CSS の解析結果を確認しましょう。
どうやら今回は secaNiBu2hw.css の 74 行目で定義されている
._3u13 ._3u15
{
background: #000;
}
これが "暗幕" のようです。この開発者ツールの表示上の対象CSS定義の background の左側へカーソルを持って行くとチェックボックスが出現するので Off / On を切り替えて、「これだ!」という確認をしましょう。
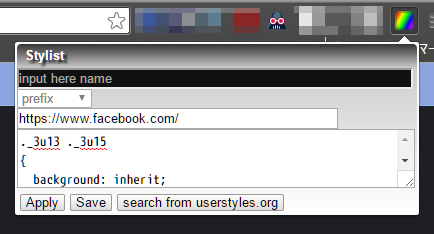
確認できたなら、 stylist プラグインの設定をできます。
この効果そのものを色なしにして無効化したければ、 inherit を background に設定すると良いでしょう。
._3u13 ._3u15
{
background: inherit;
}
または、 Dark Reader を前提に"暗転"が"明転"にならず、きちんと"暗転"すれば良いのであれば、 #FFF を設定しましょう。
._3u13 ._3u15
{
background: #FFF;
}
stylist で Apply した瞬間から追加したオレオレCSSが適用されます。効果を確認できたなら忘れずに Save もしておきましょう。
なお、この時、 CSS のセレクターは少なくとも ._3u13 ._3u15 である必要があります。この意味は、「 _3u13 というクラス名の要素の子要素の _3u15 というクラス名を持った要素」です。CSSは後から追加した内容が優先されますが、セレクターに応じたスコアがあり、やや厳密ではありませんが大雑把にいうと、より細かくセレクターが設定されているほど高スコア、優先度が高いセレクターとして扱われます。なので、._3u15 だけではスコア負けしてしまい最終的な結果に影響しない事になります。他のウェブサイト等で設定を行う時には少しだけ気にかけると良いでしょう。
まとめ
白い画面が怖い人は Dark Reader と Stylist で闇堕ちさせましょう。
(闇の世界の住人の精神)世界(と視神経)に平和が訪れます。
善い闇ライフをヽ(´ー`)ノ