AfterEffectsのjsをベースとしたスクリプト言語expressionにて
textレイヤー内の数字を次の数字まで徐々に加算or減算していくスクリプトです。
例えば500から徐々に700までいって、200に減ってくだとか。
アニメーションプリセットに見つからなかったので勉強がてら作成。
1.とりあえずexpression動かしてみる
タイムラインウィンドウにて
テキスト / ソーステキスト 横のタイムウォッチを option + click しexpression画面を出します。
簡単に言うとexpressionは最後の行の値がプロパティにリターンされます。
ここに
"200"
と入力するとtextレイヤーに200が表示されます。
returnしないんです。なかなか慣れません。
2.トリガー
起動トリガーを何にするか。
キーフレームやスクリプトに直で記入するのは調整作業が死ねるのでレイヤーのタイムマーカーをトリガーとします。
レイヤーのタイムラインにコメント付けれるやつです。
早速作ってみます。
お好みの時間でレイヤーを選び
レイヤー / マーカーを追加
でタイムマーカーが作成できます。
その時、コメントにその時にゴールとなる数字を入れます。
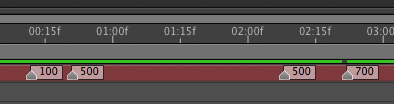
試しにこんな感じに作りました。

かんたんかんたん。
3.骨組み
とりあえずマーカーを二つ取得して中間のタイムラインを徐々に変化させて行きましょう。
var layIn = thisLayer.marker.key(1);
var layOut = thisLayer.marker.key(2);
var dispText = Number(layIn.comment);
if(layIn.time < time && time <= layOut.time){
var timeSpan = layOut.time - layIn.time;
var timeStep = (time - layIn.time) / timeSpan;
var numSpan = layOut.comment - layIn.comment;
dispText = parseInt(Number(layIn.comment) + numSpan * timeStep);
}else if(layOut.time < time){
dispText = layOut.comment;
}
dispText;
こんな感じになりました。
timeはglobal変数で現在の時間を示しています。
はじめのコメント100と500の中間のタイムラインで数字が変化しているはずです。
4.汎用化
何度か数字を変化させたいので、もうちょっといじります。
// 前マーカーのindexを取得
var getNowIndex =function(){
// 今のタイムラインに一番近いマーカーを取得
var m = thisLayer.marker.nearestKey(time);
var nowIndex;
// nearestKeyが前後関係なく近いマーカーを取ってしまうので、
// 前のマーカーを返すようにごにょごにょする
if(m.time < time){
nowIndex = m.index;
}else{
nowIndex = m.index -1;
}
return nowIndex;
};
// 表示textを取得
var getDispText = function(nowIndex){
var layIn = thisLayer.marker.key(nowIndex);
var layOut = thisLayer.marker.key(nowIndex + 1);
var dispText = layIn.comment;
if(layIn.comment == layOut.comment){
return dispText;
}
if(layIn.time < time && time <= layOut.time){
var timeSpan = layOut.time - layIn.time;
var timeStep = (time - layIn.time) / timeSpan;
var numSpan = layOut.comment - layIn.comment;
dispText = parseInt(Number(layIn.comment) + numSpan * timeStep);
}else if(layOut.time < time){
dispText = layOut.comment;
}
return dispText;
};
// main logic
var maxIndex = thisLayer.marker.numKeys; // マーカーの総数を取得
if(1 < maxIndex){
var nowIndex = getNowIndex();
if(nowIndex < 1)nowIndex = 1;
if(nowIndex < maxIndex){
getDispText(nowIndex);
}else{
thisLayer.marker.key(maxIndex).comment;
}
}
こんな感じになりました。
もーちょい綺麗に書けそう。
また今のスクリプトだと等速で数字が変化しているので
ease(t, tMin, tMax, value1, value2);
easeIn(t, tMin, tMax, value1, value2);
easeOut(t, tMin, tMax, value1, value2);
のような関数を使っていくと手軽にeaseかけれますのでお試しあれ。
はじめてタイムマーカーを使いましたが色々捗りそうな予感です。
おわり