はじめに
Rを使って、webページのスクリーンショットを撮影するwebshotパッケージというものがあります。
日本語での使ってみた事例が見つからなかった(seekRで検索 150222)のでQiitaでも紹介します。といいつつ、以前rpubsに記事を書いたのでそちらをご覧ください。
今回はその応用例を自分用にメモ書き。
webshotパッケージの応用
スライド資料作成時に、Twitterのつぶやきを引用する(魚拓をとる)こととか、あると思います。そういうときにいちいちページにアクセスしてキャプチャを撮ると、都度サイズがばらついたり、無駄なスペースも含んでしまったりと、アレな感じです。
webshot関数では、スクリーンキャプチャを撮影する位置を引数によって指定することができますので、つぶやき部分のCSSセレクターを指定し、そんな面倒をなくすことが可能です。
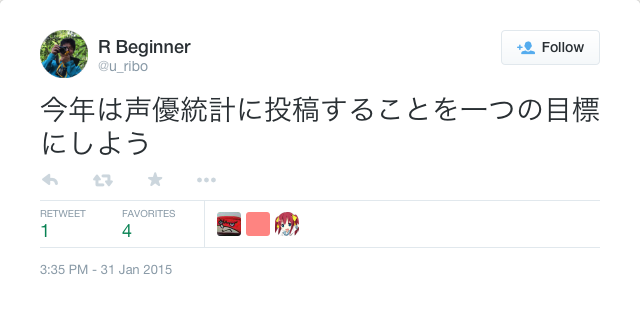
実例↓ https://twitter.com/u_ribo/status/561669079430201344 のつぶやきをキャプチャします。
library("webshot") # https://github.com/wch/webshot
webshot(url = "https://twitter.com/u_ribo/status/561669079430201344",
file = "webshot150222_1.png",
selector = ".expansion-container")
とすると、
このような画像ファイルが生成されます。ファイル拡張子はpng形式以外にも、jpeg, pdfに対応しています。LaTeXならPDFにすると綺麗な図になりますね。
同様に、slideshareやSpearkerDeckのスライドを参照するときには次のように。
webshot(url = "http://www.slideshare.net/uribo/data-pretreatment",
file = "webshot150222_2.png",
selector = "img.slide_image")
ちょっとしたtips。slideshareでは特定ページのアクセスはスライドのURLのサブディレクトリにページ番号、という形式になっているので、特定のページの画像が欲しいときはURLをhttp://www.slideshare.net/uribo/data-pretreatment/22のようにすると良いです。
webshot(url = "https://speakerdeck.com/s_uryu/ecologist-must-use-git",
file = "webshot150222_3.png",
selector = "iframe.speakerdeck-iframe")
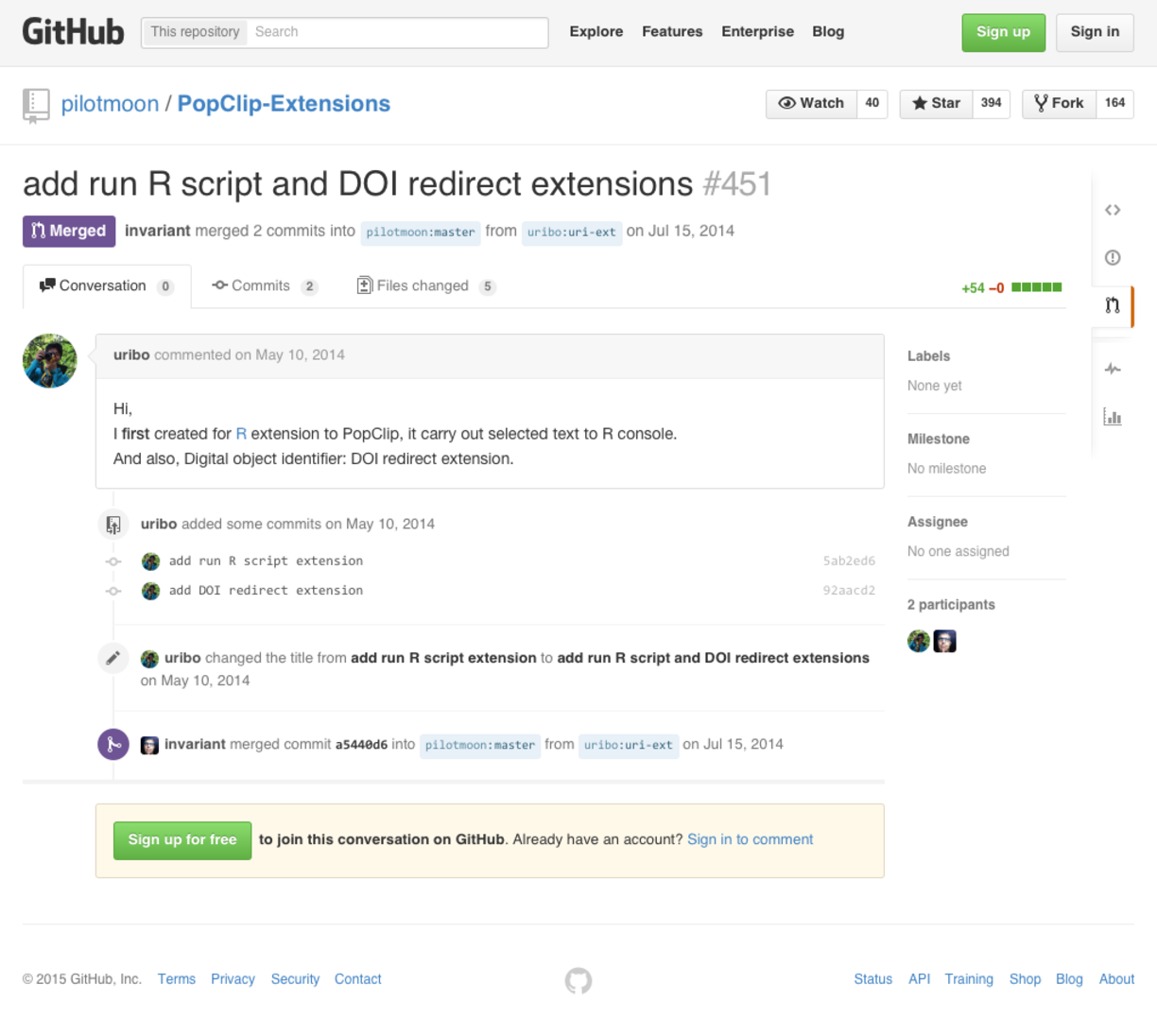
GitHubでの議論も魚拓をとってみます。ついでにresize関数でサイズ変更もしてみます。
webshot(url = "https://github.com/pilotmoon/PopClip-Extensions/pull/451",
file = "webshot150222_4.png") %>%
resize("120%")
ShinyAppのスクリーンキャプチャをとるappshot関数も用意されているのですが、自分の環境ではデモが正常に動きませんでした(なぜ?)。
他にもいろいろ使えそうですね。
注意点
自分以外のつぶやきやコメントなどをキャプチャする際は、用法用量を守って、正しくお使いください(著作権うんぬん)。