View EditorとしてのPlaygroundの続編です。
前回の課題として、Playgroundで書き上げたViewをアプリケーションプロジェクトにコピペする作業が含まれていて、継続的に修正していくには現実味がないことがありました。今回はその宿題を踏まえて、コピペの発生しない、HTMLを書くような感覚でPlaygroundを活用する流れについて説明します。
https://github.com/uny/LayoutPlayground
手順
おおよそ前回の通りで、一部手順が増えます。
- Workspace作成
- Application Project作成
- Application Framework作成:AppDelegateやリソース以外はここに入れていく感じで。
- SnapKitインストール:Adding frameworks to unit tests or a frameworkの"Copy Files" build phaseも追加しないとPlayground側が実行できないので注意。
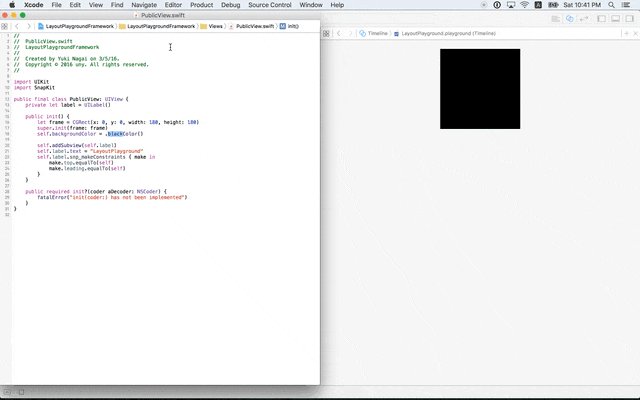
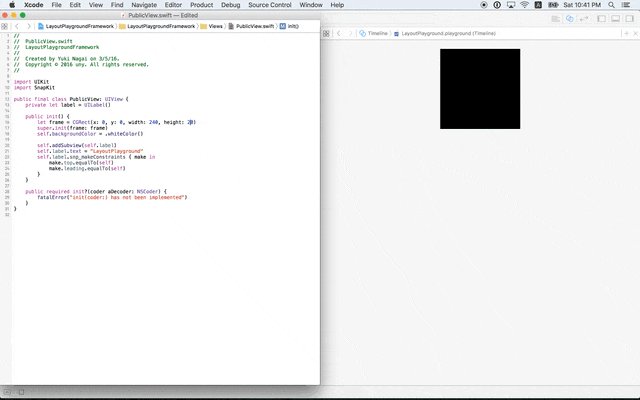
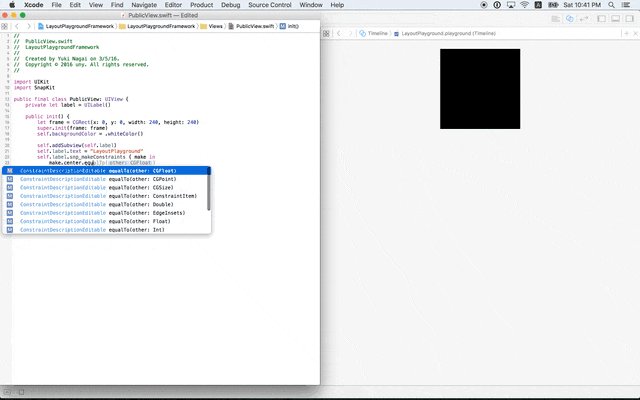
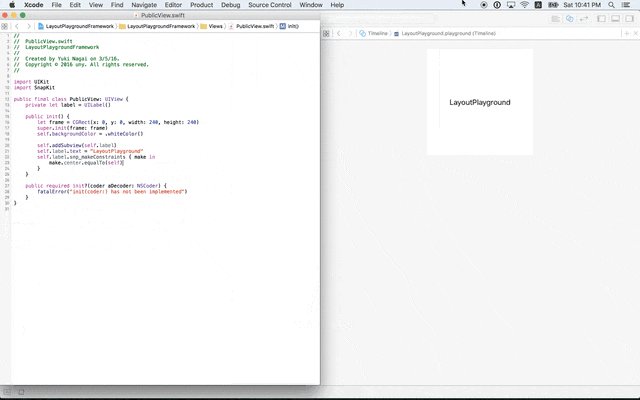
- Frameworkをビルド → Playgroundを実行でビューの変更が即座に反映される。
まとめ
Frameworkをビルドしたらすぐに反映、とはいかないですが、コピペからはかなり進歩しました。構成は、Carthage/CarthageKitのような関係が生まれています。呼び出す側とその他大勢で、これはこれで整理された形なのかも。あと、Xcode7.3からPlaygroundがインタラクティブになるので、より活用の幅が広がりそう。Storyboardやっぱりいらないね。各subviewsの整理の仕方をどうするかを引き続き検討します。