CodeIgniterベースで作った簡単なCMSにちょっとした管理画面を付けることになり、管理画面を半自動で生成してくれるGrocery CRUDを使ってみたので、触った範囲ですが、使い方をメモっておきます。
Grocery CRUDとは
Grocery CRUD は、PHPのフレームワークであるCodeIgniter向けに作られたライブラリです。
データベース内のテーブルの構造を読み取り、自動的に一覧や編集画面を生成してくれます。
また、提供されているAPIを使うことで、簡単に表示形式や編集方法も指定できるため、非常に簡単に管理画面的なものを構築することができます。
インストール
ソースのダウンロード
公式サイトの Downloadページ 、もしくはGitHubのリポジトリ からソース一式をダウンロードします。
私が使ったのはGrocery CRUD v1.5.0で、CodeIgniter 2.2のプロジェクトに利用しました。
触っている間に 最新版であるCodeIgniter 3.0がリリースされた ようですが、改めてGrocery CRUDのサイトを確認したところ、Grocery CRUD v1.5.0は3.xにも互換性があるようです。
CodeIgniterプロジェクトへ配置
CodeIgniterのディレクトリ構成は以下のようなものかと思います。
<ROOT>
├── application
├── index.php
└── system
ダウンロードしたGrocery CRUDのパッケージを展開すると、CodeIgniterのフォルダ構成に合わせた形が現れますので、これをCodeIgniterプロジェクトにコピーすれば完了です。
<ROOT>
├── application
│ ├── config
│ ├── controllers
│ ├── libraries
│ ├── models
│ └── views
└── assets
├── grocery_crud
├── index.html
└── uploads
簡単ですね。
デモデータとサンプルを動かしてみる
使い方を覚えるために、付属のexamplesを動かしてみました。
ちなみに Grocery CRUDのサイトのExamplesページ でも解説付きで同じデモが動かせます。
デモデータをDBへ投入
展開したGrocery CRUDのパッケージ内に、examples_database.sql.zipが含まれているので、これをDBへ投入すると、以下のようなテーブルが作られます。
actor
category
customers
employees
film
film_actor
film_category
offices
orderdetails
orders
payments
productlines
products
私の場合は、MySQL 5.5を使った環境でしたが、特に問題なくテーブルは作られました。
example.phpを動かしてみる
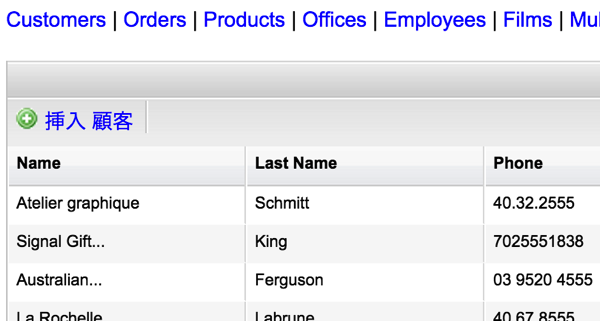
http://<server>/index.php/examples へアクセスすると、上記で作成されたテーブルの中身を表示・操作できるページが動くかと思います。
このソースは /application/controllers/examples.php と /application/views/example.php にあるので、これをベースにいじりながら、使い方を覚えるのが良さそうです。
主な使い方
API and Functions list に機能が列挙されていますが、私が触った範囲のカスタマイズ内容を紹介しておきます。
テーブルを指定する
操作対象のテーブルを指定します。
Viewを生成するために、これは必須なのだと思います。
$crud->set_table('customers');
Subjectを設定する
レコード追加用のボタンなどの表記を設定することができます。
何も指定していないと、 Record と表示されるようです。
$crud->set_subject('顧客');
一覧のカラム名をつける
デフォルトではテーブルのカラム名がそのまま表示されてしまうので、読みやすくするためにカラム名を変更することができます。
$crud->display_as('salesRepEmployeeNumber','from Employeer')
->display_as('customerName','Name')
->display_as('contactLastName','Last Name');
一覧に表示するカラムを指定する
カラム数が多いテーブルなどで、全てを一覧上に表示する必要がない場合は、表示するカラムを指定することができます。
$crud->columns('customerName','contactLastName','phone','city','country','salesRepEmployeeNumber','creditLimit');
表示順序を指定する
一覧表示時に表示するソート順を指定することができます。
SQLの order by そのままですね。
$crud->order_by('creditLimit','desc');
登録時の必須カラムを設定する
レコード追加・編集時に、入力必須のカラムを指定することができます。
これを指定しておくと、登録時に未入力の場合にエラーにしてくれます。
$crud->required_fields('city');
カラムの型を指定する
基本的にテーブルのカラムの型で自動的に判断してくれていますが、別の型として解釈させることもできるようです。
私が使ったときは、いくつかの文字列カラムで改行可能なテキストを入力する必要があったのですが、そのカラムの型が tinytext と text の2種類ありました。
text の場合はテキストエリア形式になってくれたので改行も可能だったのですが、 tinytext の場合、1行のテキストフィールドになってしまったため、改行させることができませんでした。
そこで、以下のように field_type 関数で text として解釈させたところ、該当カラムもテキストエリア形式になってくれたため、無事に改行を使うことができるようになりました。
$crud->field_type('customerName', 'text');
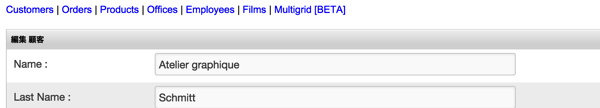
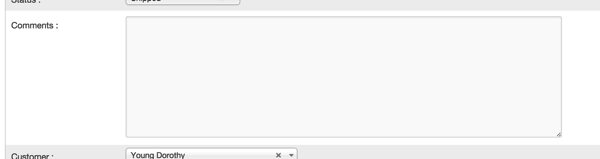
このような1行のフィールドが…
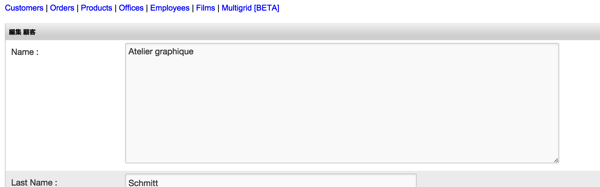
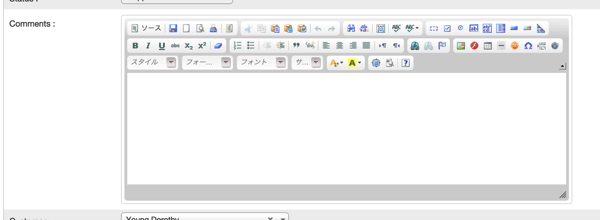
複数行のテキストエリア形式になります。
細かく試していないので、あまり無茶な型変換はできないのだと思いますが、こういったこともできるという事例です。
どのような型があるかは、 field_type に載っています。
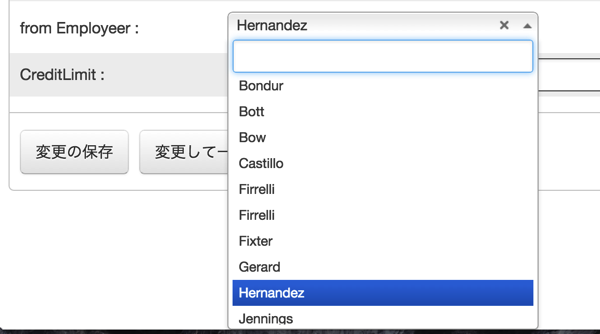
リレーションを張る
例えば数値カラムの値に対応するマスタテーブルがあるような場合、リレーションを張ることで、ドロップダウンで選択させるようにすることができます。
$crud->set_relation('salesRepEmployeeNumber','employees','lastName');
テーブルを読み取り専用にする/追加不可にする/削除不可にする
レコードの中身を見たいものの編集をさせたくない場合や、削除させたくない場合は、そういった操作をできなくすることができます。
$crud->unset_add(); // 追加不可にする
$crud->unset_edit(); // 編集不可にする
$crud->unset_delete(); // 削除不可にする
プライマリーキーを設定する
レコードが1件しかない設定用のテーブルなど、プライマリーキーがないテーブルを扱おうとすると、エラーが発生しました。
その場合は、適当なカラムをプライマリーキーとして認識させることで、表示させることができました。
$crud->set_primary_key('setting_column1');
テーマを設定する
テーマを設定することができます。
$crud->set_theme('flexigrid');
デフォルトのテーマは /application/config/grocery_crud.php の中で、 $config['grocery_crud_default_theme'] という変数に設定されています。
標準では、 flexigrid と datatables というテーマが用意されています。
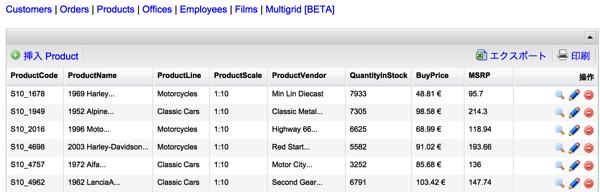
flexgrid
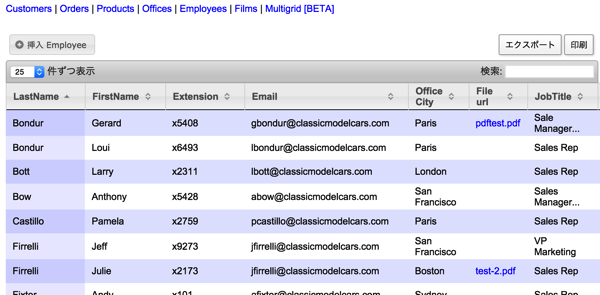
datatables
その他
有料ですが、Bootstrapベースのテーマなどもあるようでした。
テキストエディタを変更する
文字列要素を編集する部分には、テキストエディタをプラグイン的に変更することができます。
これにより、WebベースのWYSIWYGエディタなどを使うこともできるようになります。
標準ではCKEditorというプラグインが同梱されていました。
エディタは /application/config/grocery_crud.php の中で、 $config['grocery_crud_default_text_editor'] という変数に設定されています。
ブランク '' にすることで、プレーンなエディタにすることもできます。
デフォルト(指定なし)
CKEditor
その他
今回は使っていませんが、他にもValidationを付けたり、レコードへのカスタムアクションを付けたりといったこともできるようです。