演出の雰囲気を紹介する記事です
僕は元々Flash使いで、よくバナーやフルFlashサイトの制作をやっていました。最近は時代の流れでJSでUIの演出やその他もろもろのエフェクトを作っています。
昔に比べて「フロントエンド」という領域も広くなり、あまり演出の制作を担当しない方もいると思います。中には動きを作るのは苦手という方もいらっしゃるかもしれません。
あまりQiita向きじゃないかもしれませんが、いままでやってきた演出作りのコツ? のようなものを少しずつ公開していきたいなと考えています![]()
特にソースコードなどは紹介しません。JSでもCSSでも使えるように雰囲気をお伝えできればと思います。演出づくりはその雰囲気で作っていくものなので(ここはビビビッと出てきてサッと消える感じなどなど)。
因みに、今回掲載する素材はAnimate CCで作成しました。
ふわふわ浮遊する動き
本記事のゴールは次のような動きです。ふわふわと浮遊している感じです。
大切なのはイージング
イージングとは、アニメーションのスタートからゴールまでをどのくらいの変化量・スピード感(だんだんはやくなる、だんだん遅くなるなど)のことです。イージングにはさまざまなパターンがあるので、Easing Function 早見表が参考になります。
イージングを設定しない(等速で変化する)と動きに引っかかりがでてしまいます。
つくりかた
このふわふわの動きのつくりかたです。まず、この動きを4つに分けます。
- 中心から上へ移動
- 上から中心へ移動
- 中心から下へ移動
- 下から中心へ移動
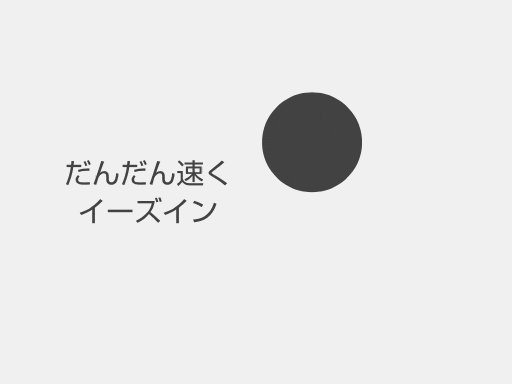
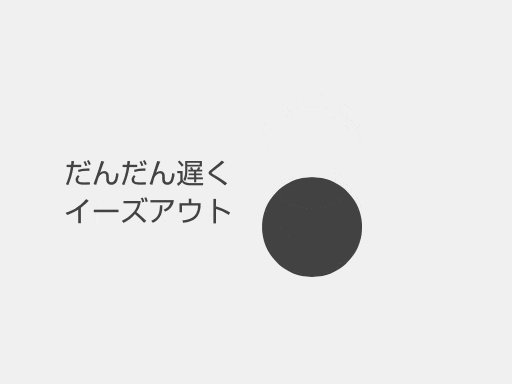
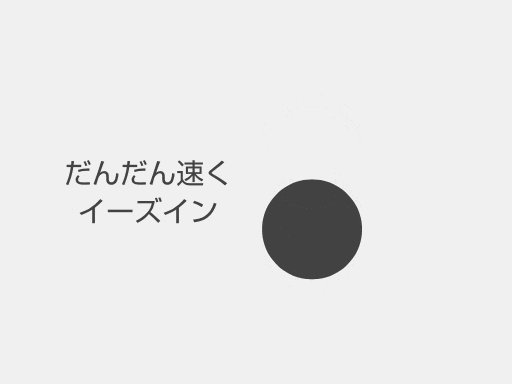
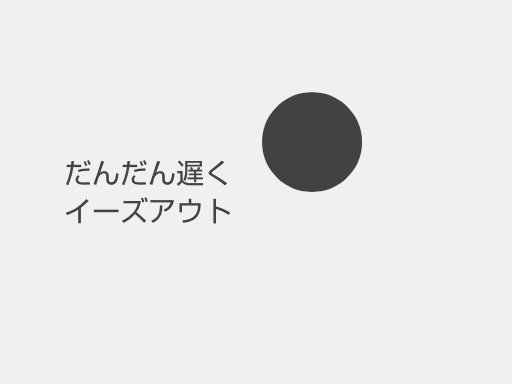
それぞれにイージングを設定します。イージングは基本的にイーズイン(だんだん速く)とイーズアウト(だんだん遅く)の2パターンです。上の4つの段階にそれぞれイージングを設定します。
- 中心から上へ移動:だんだん遅く(イーズアウト)
- 上から中心へ移動:だんだん速く(イーズイン)
- 中心から下へ移動:だんだん遅く(イーズアウト)
- 下から中心へ移動:だんだん速く(イーズイン)
次のように設定します(解説のためにスローモーションにしています)。
演出づくりはイージングの使いかたに慣れること
僕は「演出づくりはイージングの使いかたに慣れること」と考えています。この記事の反応が良ければ別パターンも紹介できればと思います![]()