拡張機能でWebページのスクリーンショットをとると
今まではChromeの拡張機能を使ってWebページのスクリーンショットをとっていたのですが、ウィンドウ内を全てまるっとキャプチャーされたり、使い勝手が悪かったりと悩みの種でした。そんな中で見つけたデベロッパーツールのキャプチャー機能が個人的にしっくりきたので紹介します。
しっくりきたポイント
- 拡張機能をインストールしないでいい
- ウィンドウサイズを細かく設定できる
おしいポイント
- キャプチャーが1クリックでとれない
WebページのスクリーンショットをとるCapture screenshot
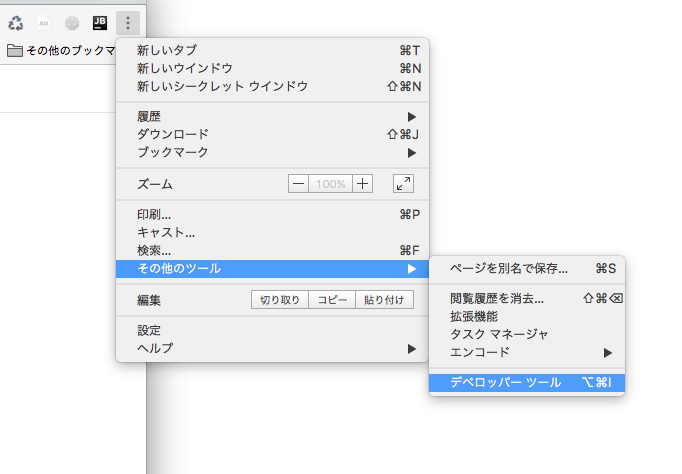
スクリーンショットをとりたいWebページを開いてデベロッパーツールを起動します。
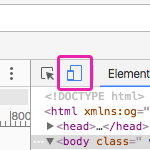
Webページのウィンドウサイズを細かく設定できるようにデバイスツールバーを表示します。デバイスツールバーはデベロッパーツール左上のアイコンをクリックすると表示されます。
Qiitaのマイページはこのようになります。上部にあるUIで自由にウィンドウサイズを変更できます。
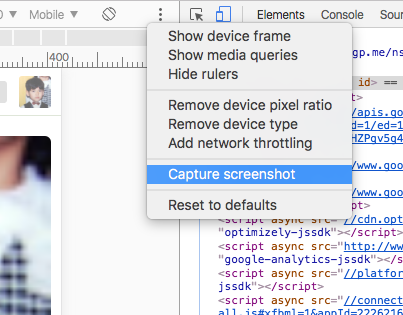
ウィンドウサイズが調整できたらいよいよスクリーンショットをとりましょう。デバイスツールバー右上の「・・・」の中にある「Capture screenshot」をクリックしてキャプチャーします。
とれました! ファイル名もどのサイズでキャプチャーしたのかわかるように良しなにつけてくれます。次の画像のファイル名はqiita.com-umi_kappa(iPhone 6 Plus).png)で保存されました。
ぴったりサイズでとれるけど、、、
やっぱりメニュー開いて「Capture screenshot」をクリックしてキャプチャーは少々めんどくさいですね。。今後のUI改善に期待します!