CSSアニメーションは直感的じゃないから作りづらい
CSSでアニメーションを作るとき@keyframesを使います。オブジェクトを拡大縮小するアニメーションなどは次のようなスタイルで指定します。
@keyframes scale-anime {
0% {
transform: scale(1);
}
33% {
transform: scale(2);
}
66% {
transform: scale(0.75);
}
100% {
transform: scale(1);
}
}
.el {
animation: scale-anime 1s linear;
}
1秒間の0%、33%、66%、100%の地点のscale値を指定しているのですが、どのようなテンポでどのようなイージングでアニメーションされるのかわかりづらい。。。
CSSアニメーションを作るときはChromeデベロッパーツールのAnimationsが便利
Web開発者にはお馴染みのChromeデベロッパーツール。デベロッパーツールの機能の中に「Animations」があり、CSSアニメーションのテンポや尺(時間)を調整できます。
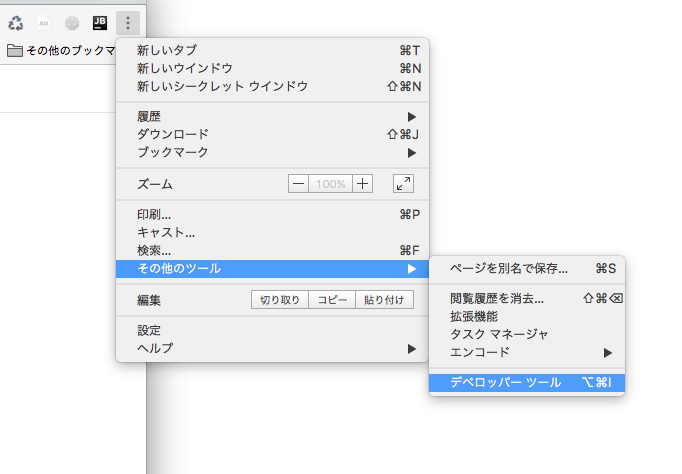
まずは、作成したアニメーションをChromeで表示し、デベロッパーツールを開きます。
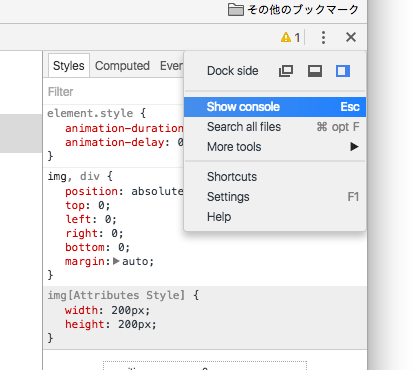
デベロッパーツールが開いたら、ウィンドウの右上にある「・・・」の中にある「Show console」をクリックしてconsoleを開きます。
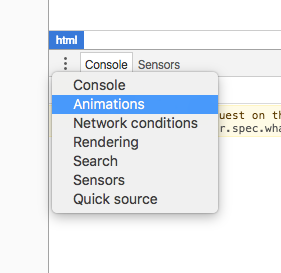
consoleが開いたら、consoleの左上にある「・・・」の中に「Animations」があるのでクリックして開きます。
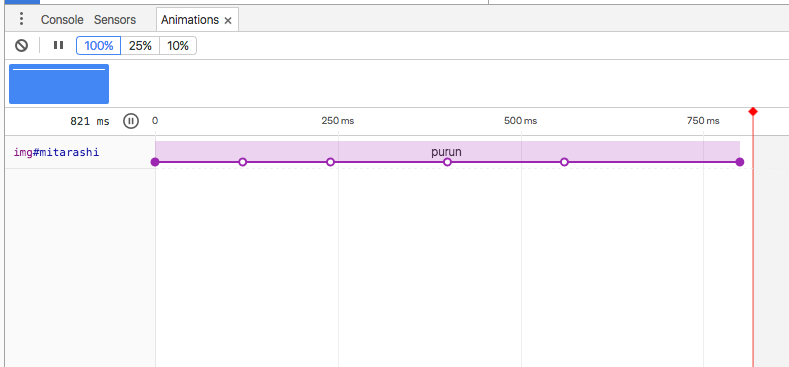
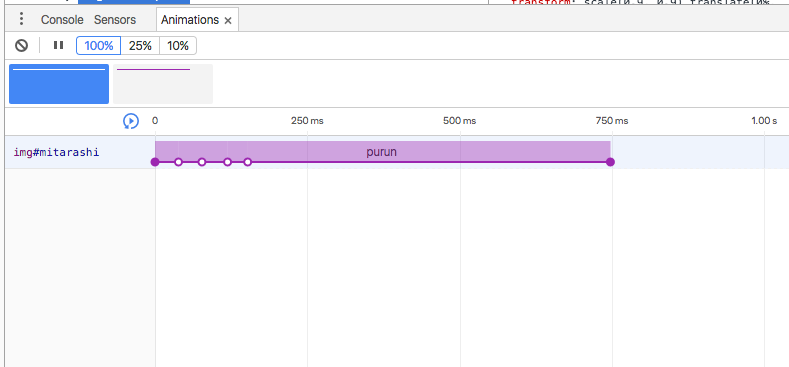
これが「Animations」です。CSSアニメーションが動いていると、自動で一覧にしてくれます。各ポイントを移動すると、その内容が表示されているCSSアニメーションに反映されます。
ポイントを前の方にずらして確認。
感覚はつかみやすくなったか...?
アニメーションの調整は秒数やサイズを小数点レベルで調整するので、それをブラウザ上で確認できるのは効率的かと感じました。ですが、現在はアニメーションのテンポや尺の調整が主な機能なようなのでもう少し細かなパラメーターまで調整できるとうれしいですね ![]()