筆者が、会社のサーバサイド(以下SS)エンジニア(Rails)に社内実績のあまりないReactとかReduxのことを説明する資料です。
この資料の方針
- 多少 嘘 を教えてでもとりあえずわかった気になってもらう
- 概念の解説にフォーカスする
- (2より) 具体的なコードを記載しない
- (2より) 出来るだけ図解する
- 主観/偏見に満ちている可能性をきにしない
書いてないこと
- ReactやReduxにまつわる歴史・経緯・なぜ選ぶのか
- virtual dom
- Flux
- 具体的なコーディング
- react-reduxの細かいこと/詳しいこと
真面目に勉強するひとは他の記事も必ず読んで下さい。
(一応、参考文献とかは貼っていくつもり
説明すること
- Reactの役割、用語
- Reduxの役割、用語
- ReactとReduxの連携
React
Reactは テンプレートエンジン + α です。 (叱られるのを覚悟

Reactの機能
1. テンプレートエンジン
パラメータをHTMLに変換する機能をもちます。
この点ではSSのテンプレートエンジンと同じです。
ただしテンプレート機能自体は比較すると低機能です。

2. ユーザ入力 (≒ イベントハンドラ
αの部分は、ユーザ入力をハンドリングする機能です。
テンプレート内へ埋め込む形式で設定することができます。
この点、より汎用的なツールであるjQueryを使ってイベントを付与した場合と比べると、テンプレートと一体化していることで、HTML要素とイベントの関係をわかり易く表現できるようになっています。
Reactの用語
おおざっぱに責務を理解してもらったところでReactの用語を説明します。
React
justライブラリの名前。
Reactというライブラリの中ではReactという概念は出てこない。
Component (コンポーネント
最重要キーワード
後述するstateとそれが表すHTMLを定義する単位
State (とProps
最重要キーワード
コンポーネントの内部状態
コンポーネントが出力するHTMLはこれらから一意に決定されるように作る
render
コンポーネントの内部状態をHTML表現に変換する。
多くのテンプレートエンジンとは違い、事前に内部状態を更新しておく
React特徴
抑えておくべき特徴、というかReactのコンセプトは、 内部状態がHTMLに変換される という点です。
なので他のテンプレートエンジンのように、レンダリングするタイミングでパラメータを取るのではなく、 あらかじめ内部状態を更新して、そのあとrenderする というのを基本のながれとしています。

この思想が強く現れている仕様として Controlled Component があります。
この仕様は「たとえform要素だとしても、内部状態が更新されない限り見た目も変化しない」という仕様です。
例えば、テキストエリアにユーザが文字を入力しようとして、キーボードから入力しても、handlerでstateを更新しないかぎり、何も入力できない、という動きになります。
Reactまとめ
- Reactはテンプレートエンジン + α
- テンプレートエンジン
- renderするとstateがHTMLとしてでてくる
- α
- stateを更新するきっかけとしてユーザ入力を扱いやすくできている
- こういう役割のやつをviewライブラリとか言うらしい
- テンプレートエンジン
- 見た目を変更したければstateを更新
Redux
つづきましてReduxです。
どういう役割をやってくれるかというと、状態の(読み書き含む)一元管理です。
なので 「アプリケーションの状態が変わると思ったら、とにかくReduxの作法で更新する」 ということをやっていきます。
逆にReduxだけでは何も表示できません。
他に抑えておきたいことは
- (ソフトウェアとしての)ReactとReduxは何の関係もない
- 種別としては(たぶん)フレームワーク
Reduxの用語
Redux
justライブラリ名。
Store
状態を持ち、一元管理のために暗躍する。
Action
状態を更新する理由とパラメータをひとまとめにしたもの
曰く「アプリケーションに何がおきたか?」を定義するのが役目。
Reducer
Actionを状態に反映させる。
曰く「どのように状態を更新するか?」を定義するのが役目。
dispatch
Actionが発生したことをStoreに伝える作法/手順。
subscribe/publish
状態に更新があったことを知る作法/手順。
ActionCreator
脇役。
いなくてもReduxは使えるけどこいつがいると便利になるように設計されている。
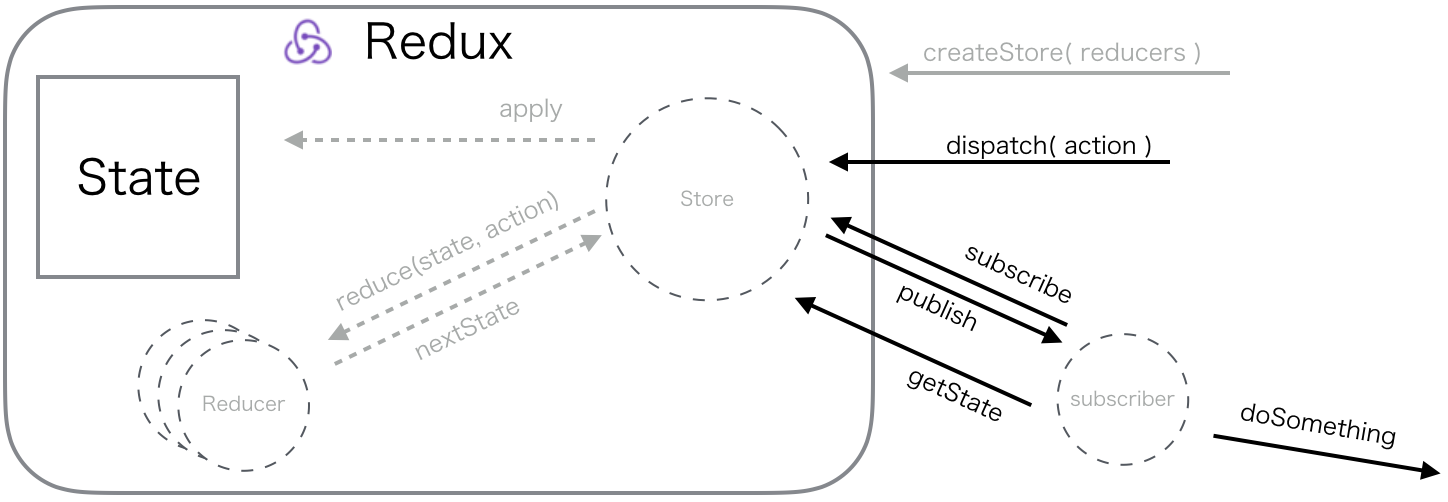
Redux図解
reducerは、Storeを生成するときに渡します。
なので、勝手にやってくれるのはStoreから伸びてる矢印の部分でほかは自分たちで実装します
Reduxまとめ
Reduxは以下の役割をします。
- 状態管理の作法の定義
- 作法の一部の自動化
それ以外は作法にのっとった実装を利用者が行います。
ReactとReduxの連携
react, redux 双方の役割をあらためて簡単に確認すると
- React -> 状態 をHTMLに変換する
- Redux -> 状態 を管理する
と言うような役割分担になっていて、なんか相性が良さそうな気がしませんか?
こんな感じに連携できそうな気がしますよね。

コレをやってくれるのが、react-reduxというライブラリです。
ざっくり言って以下のようなことができるようになります。
- componentからdispatchを呼べるようにする
- ≒ dispatchをわたしてくれる
- stateが更新されたらprops(≒ state)に適用する
- reduxのstateをreactコンポーネントのpropsに適用する関数はユーザがつくる
- propsは付録参照
さて、このへんまで来るとかなり詳細な事柄になってしまうので以降は省略します。
理解を深める場合は、なんといってもキモであるところのconnect あたりを読んでみるのが良いと思います。
まとめ
React, Reduxがそれぞれどんなものであるかを簡単に説明し、連携方法などを通して位置づけをあらわしました。
もう一度簡単にまとめると。
- React
- viewライブラリ
- stateをrenderしてHTMLに変換
- Redux
- stateの管理と作法の定義
- stateの部分をReactからReduxに預けることで連携
- react-reduxでできる
とりあえずこの辺をわかってから、勉強するなり、ソースを読むことで理解が速まれば良いなと思います。
あとは、リンク集です。
付録
-
react.js
-
Controlled Component
- 一貫性があってたいへん美しい仕様
- reactの思想をりかいする手助けになる
-
Props
- stateとよく似ているが区別されている
- react-reduxではこちらを使うことになる
- 曰く 「ユーザ定義のコンポーネントに対してJSXアトリビュートに渡される1つのオブジェクト」のこと
When React sees an element representing a user-defined component, it passes JSX attributes to this component as a single object. We call this object "props".
-
Controlled Component
-
redux
-
Middleware
- dispatchの振る舞いを拡張するreduxの仕組み
-
redux-thunk
- reduxの作法の中に非同期処理をいれるのに使うmiddleware
- ある程度複雑なアプリになると実質必須
- 類似するライブラリが他にもある (筆者が使ったことあるというだけ
-
Middleware
-
react-redux
-
Presentational and Container Components
- connectするコンポーネントとそうじゃないコンポーネントに分けてとらえる
- あんまり重要じゃないかもしれない
- 設計について周りと相談するときにこの分類をつかって議論するとよさそう
-
connect関数のテスト
- どのような振る舞いをするかじっくり読んでいけばかなり理解が深まる
-
Presentational and Container Components