Chromeの開発者ツールやFirebugのブレイクポイントには、多くのデバッガと同じく特定の条件でだけブレイクする設定をするために編集するという機能があります。
ここには式ならなんでも書けるのでいろんなことができます。
この記事ではChromeの開発者ツールを例に挙げていきます。
ブレイクポイントを編集する
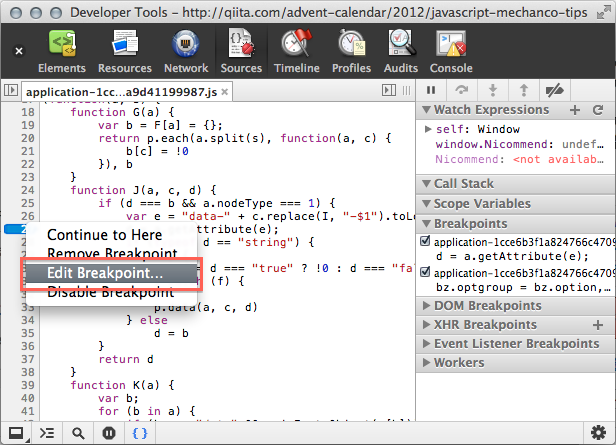
ブレイクポイントの編集は、追加済みブレイクポイントのコンテキストメニューから行うことができます。
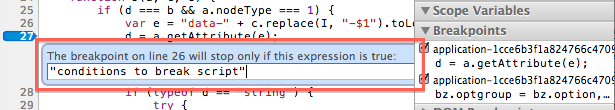
選択すると、ブレイク条件を設定するための入力欄が表示されます。ここに入力した式の結果がtrueと評価できる値になる場合だけブレイクするようになります。
通常はここにブレイクするための条件を書きます。以下の図の入力だと常にブレイクします。
編集を使ったテクニック
さて、ここには好きな式を書くことができるので、ブレイク条件を設定する以外にもいろんなことができます。
好きな位置でconsole.log
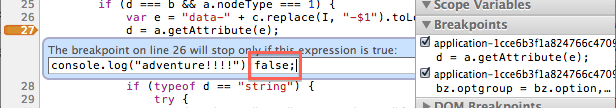
例えば以下のようにconsole.logを仕込むこともできます。この時最後の式にfalseに設定しておくことで絶対にブレイクさせないように出来ます。

変数を任意の値で上書き
実行中の変数を無理やり書き換えることもできます。
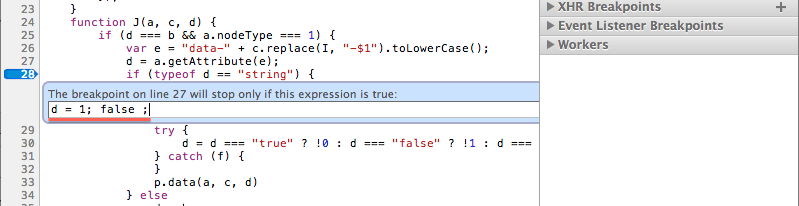
ブレイクポイントの編集に書いた式は、その行を実行する 前 に評価されるので、次の図の場合は強制的にelse節を実行するように仕向けることができます。

コールスタックを保存しておく
他にもいろいろ。コールスタックを保存しておき、別のタイミングでチェックするとかもできます。
window.__error = new Error().stack
まとめ
ブレイクポイントの編集を使った、デバッグテクを3つほど紹介しました。
使い所は多くないかもしれませんが例えば、以下のようなシーンで使ってみるというのはあると思います。
- リリースした環境でだけエラーが出ているとき
- 学習目的にいろんなサイトで仕組みを調べるとき
正直頻繁に使うテクニックではないですが、たまーーーーーーに使うと楽な時があります。
よければ頭の隅にでも置いておいてください。