その1でjs周りの設定をしたので今回はCSS周りを設定する
http://qiita.com/umema4/items/1250ad632204acbd684c
github
https://github.com/umema4/electron-babel6
どういう構成にするか
- bootstrapは使いたい
- cssnextも試したい
bootstrap5からはpostCSSに代わるらしいので基本方針はpostCSSを中心すえる
フロントにかかわる部分は基本webpackでまとめるのでpostcss-loaderを利用
jsファイルがあまりにでかい様であれば分割を考える
bootrap4はsassなのでbootstrapはgulp-sassでcssに変換。bootstrapはデフォルトで読み込ませるのでwebpackではまとめない
部分的に上書きする場合は必要なモジュールでstyle-loader/css-loaderでrequireする
bootstrap v4
flexboxを使いたいのでnode_modules/bootstrap/scssにあるboostrap-flexboxと同様のことをsrc/scssで行う
cssnanoでminifyしておく 110kbが90kb
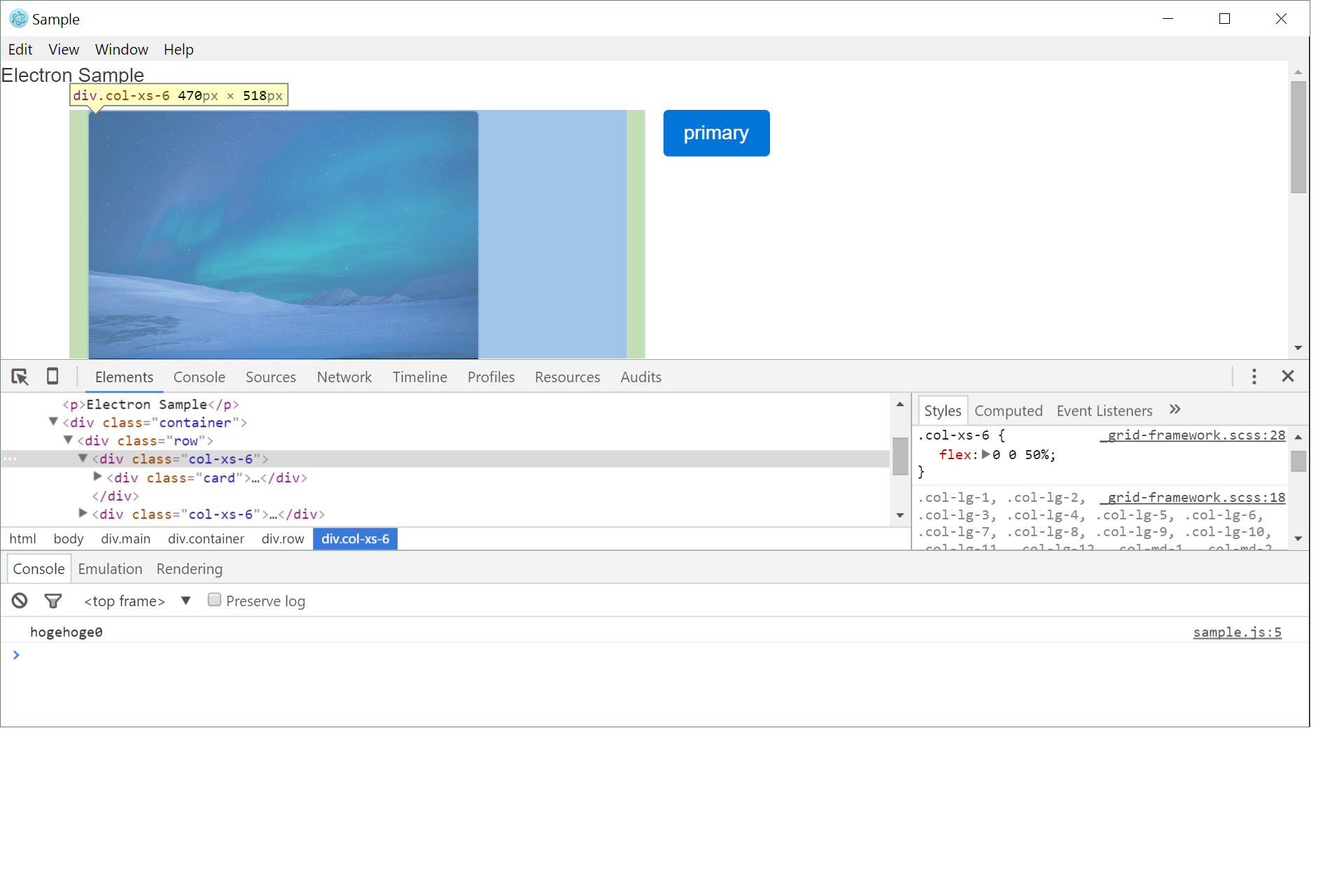
electronでbootstrapの動作を試す
button, cards, flexboxを確認
大丈夫そう
- .card自体は幅を持たないのでstyleを定義する必要あり
.main {
.card {
width: 20rem;
}
}
style-loader, css-loader
styleをrequireして利用するjsから読み込むようにする
lolcal scopeを利用するとrequireしたjs内で有効なclassになるようなのでreact.jsとかと相性がよさそう
はまっているところ
style-loaderのuse/unuseが使えない
https://github.com/webpack/style-loader#reference-counted-api
const style = require("style/useable!css!./style.css");
のような記述をするとunknown wordとエラーがでる.
const style = require("./style.css");
styleは定義したclassだけもっていてuse/unuse メソッドがない
何でこけているのかの深追いはしていない
postcss-loader
まずはautoprefixer, precssを適用
cssnextとかも試しては見たい
stylelint
lintは単独で回す or eslint併せてlintだけ回すとかしたいのでwebpackには入れない
gulp-stylelintで設定。ruleはsuit cssを適用
https://suitcss.github.io/
今回修正したコード
予定している作業
- scriptからbootstrapを操作する
- jqueryも入れる必要あり
- 画像周り
- electronのパッケージを作る
参考にしたサイト
http://ameblo.jp/ca-1pixel/entry-12086383139.html
http://qiita.com/youthkee/items/f456fb5730655cc8f9c2
http://cssnext.io/postcss/
http://qiita.com/nekobato/items/43122e0ff7d260b2b0cc