香風智乃生誕祭とは
#香風智乃生誕祭2016 hashtag on Twitter のようにチノちゃんの誕生日を祝うことで、プログラマなのでちょっとだけ技術的に祝ってみることにしました。
Live2D with WebGL
Live2Dとは2次元の絵をグリグリと動かす技術のことです。JavaScriptで動かすことができるのでそれを使ってみることにしました。WebGL 2.1 - Live2D Cubism SDK 2
モデルを作る
まずは、ものすごく頑張ってLive2Dのモデルを作成します。
元絵を描く
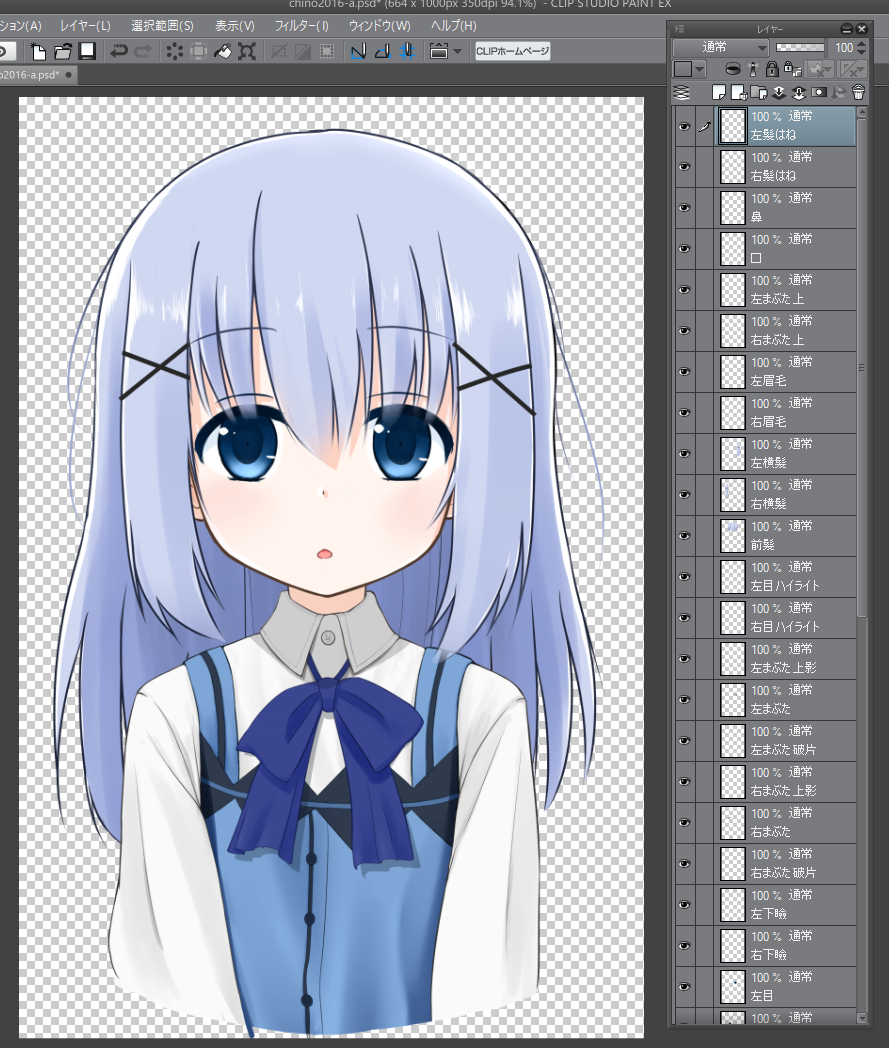
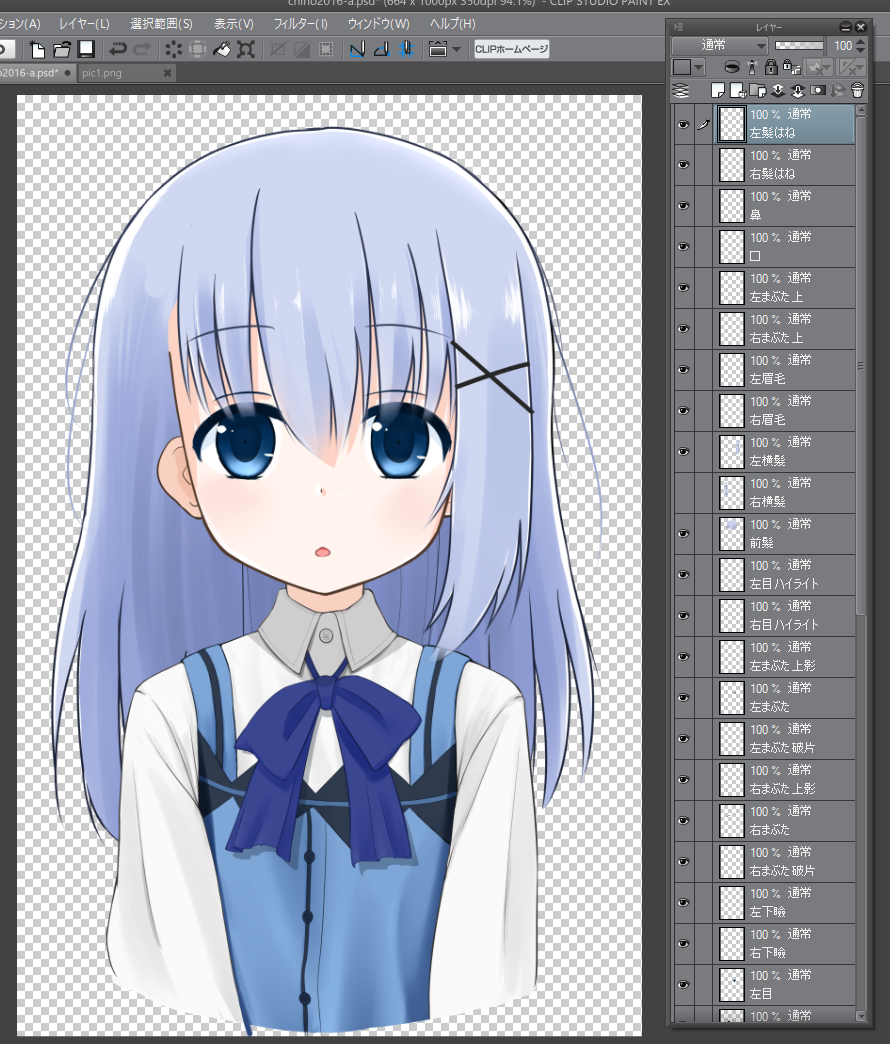
動かす元の絵を描きます。左目玉、左白目、左眉、左横髪と言った具合に動かすパーツを想定して各々レイヤーに分けます。ブレンドモードは通常で不透明度は100%にする必要があります。ものはPSDで保存します。
 |
 |
|---|---|
| 全表示 | 右横髪非表示 |
モデリング
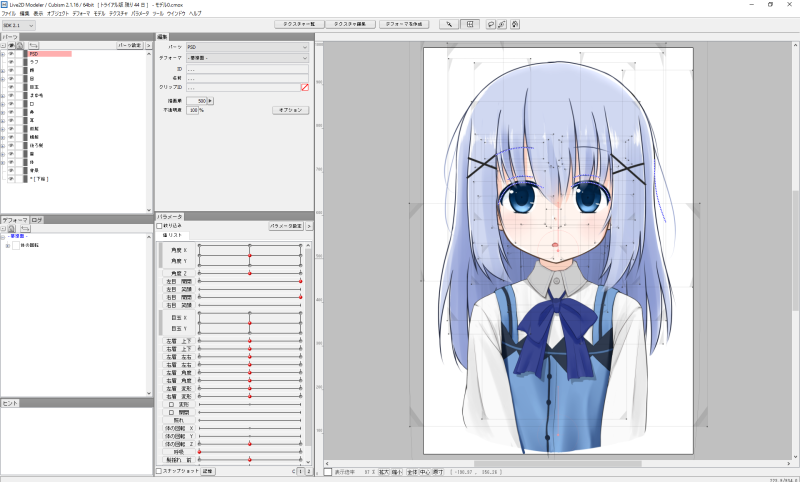
Live2D Modeler Cubismでモデリングします。先程のPSDを読み込んで動きをつけていきます。とりあえず顔と髪が動くようになるとそれっぽくなるので頑張りましょう。

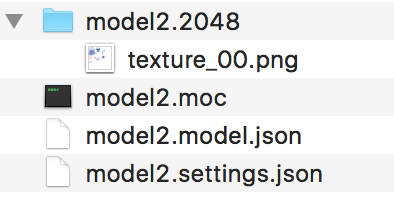
そして、mocファイル書き出しすると最終的にこんな感じのファイルができます。

できたモデルをLive2D Viewerで読み込むとそこそこ遊べます。

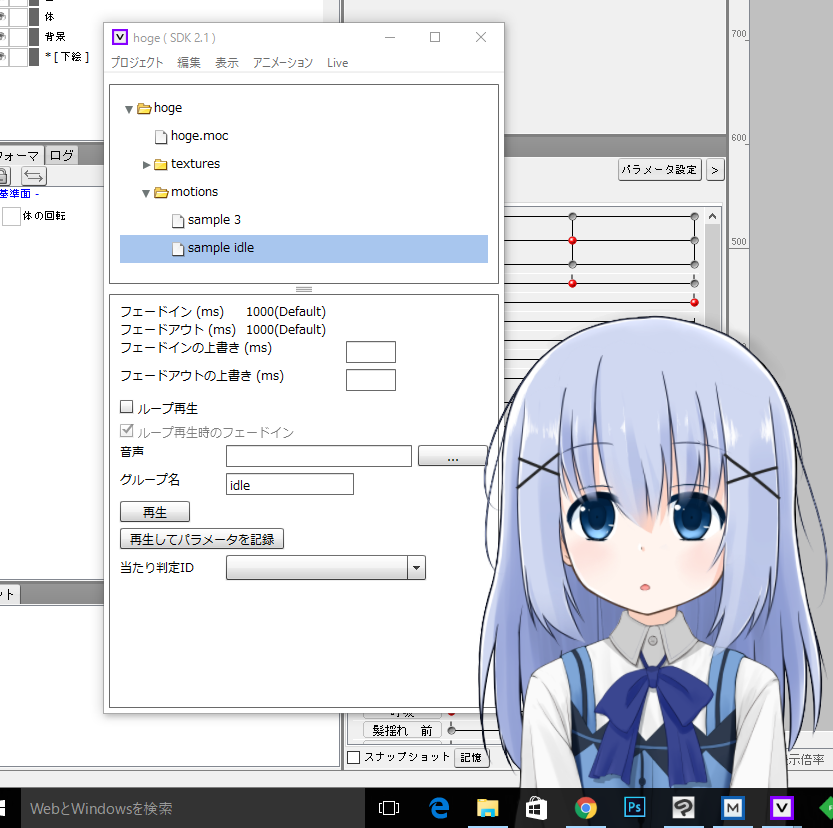
SDK持ってきて試す
WebGL 2.1 - Live2D Cubism SDK 2にサンプルが入っているので適宜書き換えて作ったモデルを読み込んでみます。
sample/sampleApp1/src/util/LAppDefine.js
// モデル定義
// MODEL_HARU : "assets/live2d/haru/haru.model.json",
MODEL_HARU : "assets/live2d/chino2016/model2.model.json",
MODEL_HARU_A : "assets/live2d/haru/haru_01.model.json",
MODEL_HARU_B : "assets/live2d/haru/haru_02.model.json",
MODEL_SHIZUKU : "assets/live2d/shizuku/shizuku.model.json",
MODEL_WANKO : "assets/live2d/wanko/wanko.model.json",
MODEL_EPSILON : "assets/live2d/Epsilon2.1/Epsilon2.1.model.json",
Epsilon2.1からモーションを借ります。
sample/sampleApp1/assets/live2d/chino2016/model2.model.json
{
"version":"Sample 1.0.0",
"model":"model2.moc",
"textures":[
"model2.2048/texture_00.png"
],
"motions":{
"idle":[
{"file":"Epsilon2.1_idle_01.mtn"}
]
},
"project_settings":"model2.settings.json",
"name":""
}
そして、落としてきたSDKのルートでローカル鯖を立てて実行してみると・・・

動いた!誕生日おめでとうございます!