天下一クライアントサイドJS MV*フレームワーク武道会 に参加してきたので、共有。Webアプリケーションを作るときのクライアント層に何を使えばいいか、その答えがあるかも!
chaplinjs

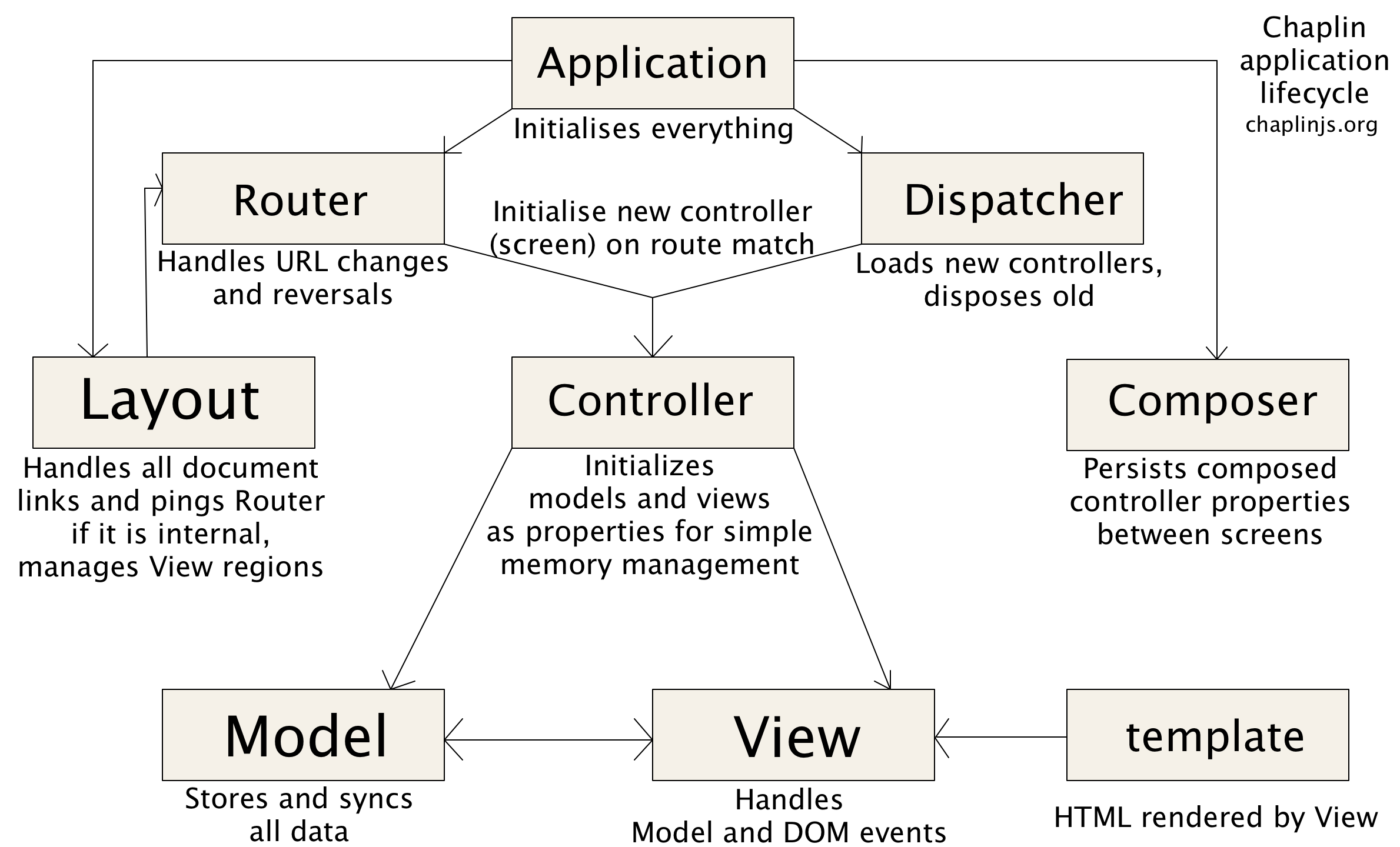
Rails風の設計でSingle Page Appicationを組める。
Routerがある。
Scaffoldingができる。ファイルがたくさん生成される。
多くのオブジェクトがシングルトンになっているので、テストしにくい。
Vue.js

シンプル。MustacheテンプレートのHTMLとJSONで動作する。
早い。
ライブラリ感覚で使える。
ripple.js
reactiveなviewを提供する軽量フレームワーク
reactによく似てる。
Pluginを使わないとあんまり機能がない。
0.4から0.5でAPIが非互換。
ドキュメントが少ない。
knockoutjs

いろいろなView-Modelデータバインドがある。カスタマイズがある。
数十万行のJSとともに使用された実績がある。
提供しているのはバインドだけで軽量なので、他のフレームワークと共に使いやすい。
部分部分で使うこともやりやすい。
独自タグを使っていない。
バインドする量が多いと重くなる。
marionettejs

Backbone.jsを大規模用に拡張した様な感じ。
実績が多い。
コードやドキュメントが読みやすい。
JavaScriptが主戦場。
ractive.js
簡易版Angular.js
シンプル。学習コストが低い。
Viewをractive.js、その他をBackborn.jsで書くことができる。
ハマりにくい。
ユーザはまだ少ない。(下降傾向?)
Vue.jsに影響を与えた。
angulardart

Angular.jsをDartに移植したもの。
WebComponentsを使っている。
Polymerに抜かれそう。
AngularJS

AngularJSはデザイナでも使える!
ModelとControllerが疎結合なので、分業しやすい。
フルスタック。幅広く面倒を見てくれる。
ngClick, ngTouch, ngAnimate, ngClassで表現が増える。
デザイナにはBackboneよりAngularJSの方が評判がいい。
1、2日でView,Controllerは使えるようになった。
ngAnimateは楽しい。
React
ReactはInstagramでも使われているフレームワーク。
性能がいい。
Om
Undoができる!(サンプル)
シンプルで良い。