はじめに
- 私の所属する部門では、信頼関係を築けている優秀なエンジニアに対してリモートワークを許可しています。
- 家庭の事情で毎日オフィスに来れないけど優秀なエンジニア、地方在住の優秀なエンジニア等々、そんなエンジニアの方にプロジェクトに参加して頂くことで、多くの成果を上げてきました。
- 本件はリモートワークに対する記事では無いので多くを語りませんが、リモートワークで課題となるのは、コミュニケーションとなることが多いです。
- 特に”今、在席してるのか?”、”Slackで質問して良いか?”と、在席確認をプロジェクトメンバー間で簡単に共有することが必要となります。
- その課題を解決するのに、合同会社テンマドさんの提供している iruca というサービスを利用しています。

* 本記事では、Slackで `/iruca out` みたいなSlashコマンドを叩いてirucaのステータスを変更したり確認したりを以下の構成で実現する方法を紹介します。
- どってないコードですが、iruca APIに対応したLambdaソース も公開してます。
irucaとは
- 無料でルームを作って、Slackと同じユーザIDでメンバー登録するだけで、簡単にメンバーの在席確認管理が可能となります。
- Slackと連携できるのとお手軽なのがとても良いです。
- irucaの紹介については、以下の記事を参考にさせて貰っています。
コマンドが公開されてしまう&コマンドTYPO問題
-
そんな便利なirucaですが、使わせて貰ってる中でいくつか問題がありました。
-
まず、Slackで以下のコマンド叩くとステータスを変更できるのですが、ステータスが変更される前にSlackで打ったコマンドでステータスの変更内容が見えてしまう(通知が連続してしまう)ので少し恥ずかしい気持ちになることがあります。(Channel分けるとかで回避できる問題ですが)
-
また、コード補完に慣れきっている我々は、コマンドを補完無しに打つことが出来ないため、コマンドtypoしてirucaが反応しないということが在りがちです。(どちらもirucaの問題では無いですね)
AWSのサーバレスアーキテクチャで解決する
- というか、slashコマンドで対応します。
- 上記の問題は、
/irucaみたいなslashコマンドをSlackに登録すれば、解決しちゃいます。 - Slashコマンドを受け付けるAPIと受け付けた内容をiruca APIに投げる仕掛けが必要となりますが、それ用にサーバ立てずにサーバレスで行きましょう!
- 今回はAWSの「API Gateway」と「Lambda」を使います。
- ちょっと確認したらLambdaにslashコマンド用のBluePrintが用意されていたので、サクッといけました。
slashコマンドを作成する
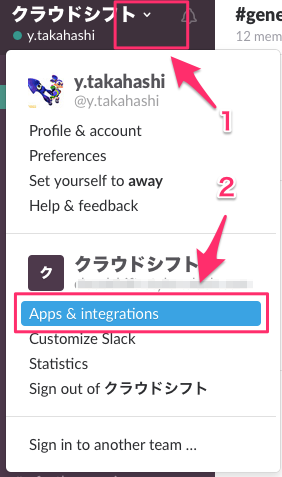
- Slackを起動しての「Apps & integrations」を選択してください。

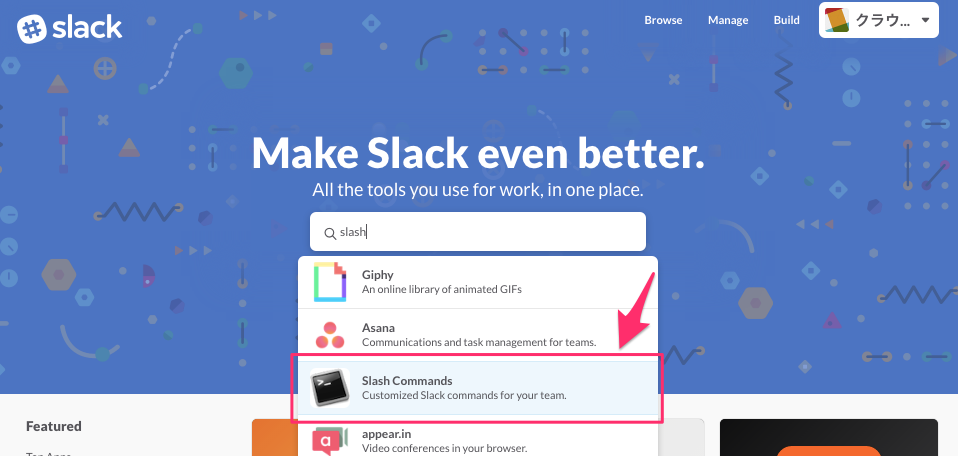
- 検索窓から「Slash Commonds」を選択してください。

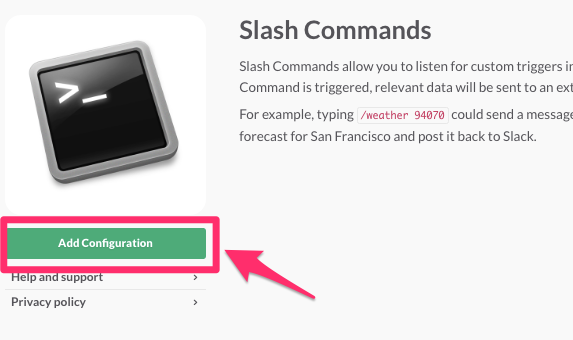
- 「Add Configulation」を選択してください。

- Choose a Commandに
/irucaを入力して「Add Command Integration」を選択してください。

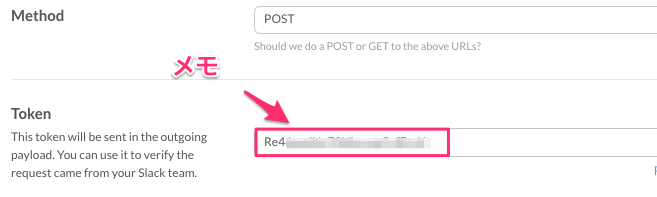
- 画面中段にあるTokenをメモしておいてください。

暗号化キーを作成する
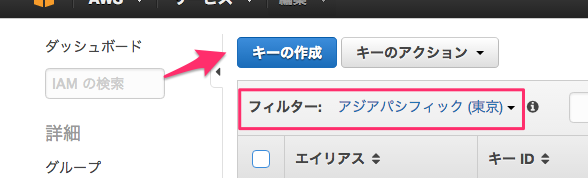
- IAM画面から「暗号化キー」を選択します。

- フィルターを「アジア・パシフィック」に変更後、「キーの作成」を選択します。

- エイリアス(内容は任意)を入力後、次のステップを選択します。

- キーの使用アクセス許可で、次のステップでAWS CLIを叩く際に使用するIAMユーザを選択します。(後述しますが、更にLambdaに紐付けるロールも後ほど選択します。)

- 作成が終わったら、AWS CLIにて
aws kms encrypt --key-id alias/lambda/slack/otto-ec --plaintext "Re4************と叩いてください。- 返却されるKeyIdはロールのポリシー時に利用します。
- 返却されるCiphertextBlobをLambdaの実装時に利用します。

Lambda用のロールを作成する
- ここで大好きなLambdaの画面に行きたいところですが、グッと抑えて先に暗号化キーにアクセスするための権限割り当てるためのLambda用のロールを作ります。
ポリシーの作成
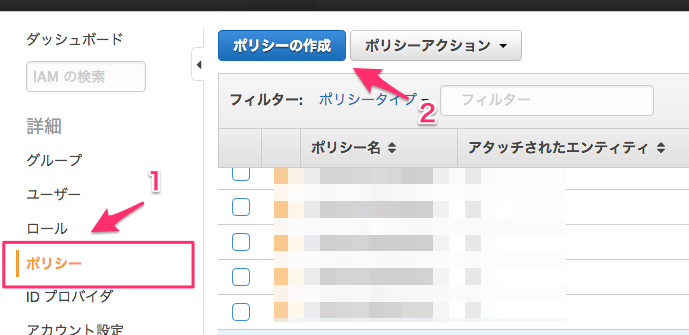
- IAM画面から「ポリシーの作成」を選択します。

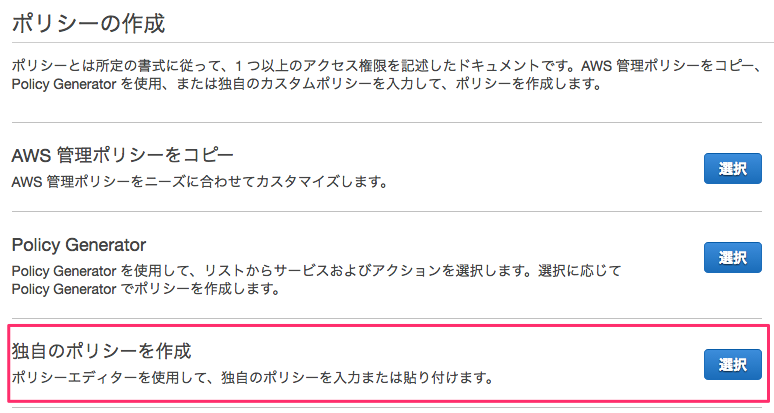
- 「独自のポリシーを作成」を選択します。

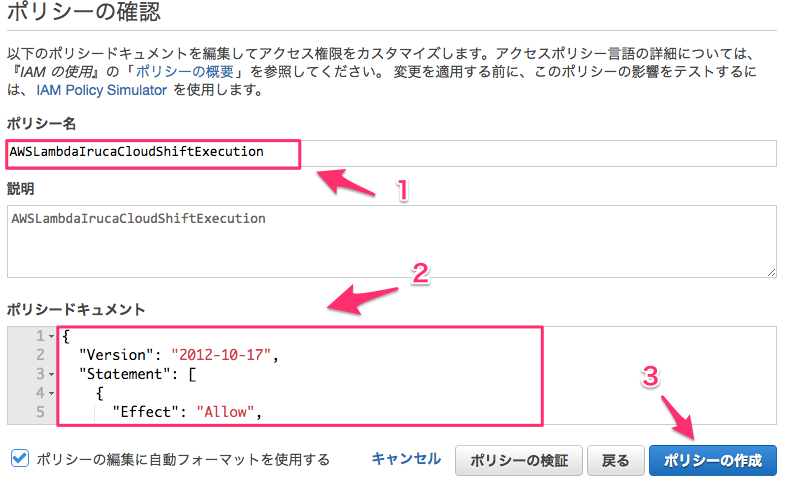
- ポリシー名を入力(内容は任意)し、ポリシードキュメントに以下を貼り付けてください。
- 適宜 kms:Decrypt ActionのResourceをAWS CLI実行時に返却されたKeyIdnに修正してください。

{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
},
{
"Effect": "Allow",
"Action": [
"kms:Decrypt"
],
"Resource": [
"arn:aws:kms:ap-northeast-1:******:key/***-***-***-***-***"
]
}
]
}
ロールの作成
- IAM画面から「ロールの作成」を選択します。

- ロール名を入力(内容は任意)してください。
 * ロールタイプは一旦「AWS Lambda」を選択してください。
* ロールタイプは一旦「AWS Lambda」を選択してください。

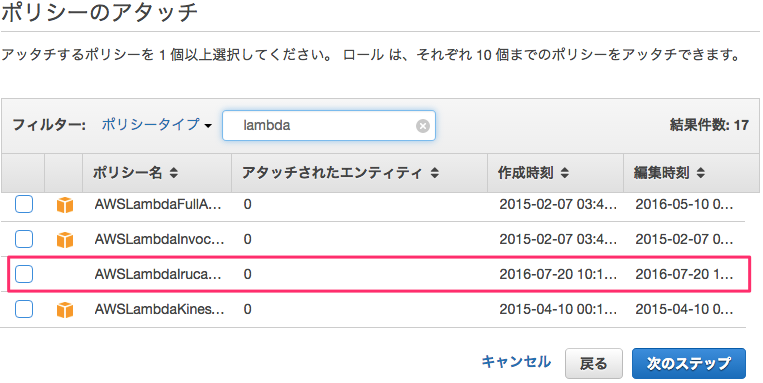
- 先程作成したポリシーをアタッチします。

ロールを暗号化キーに紐付ける
- 先程作成した暗号化キーに上記Lambda用のロールを紐付けます。

Lambdaを実装する
- Lambda画面で「Create a Lambda function」を選択します。

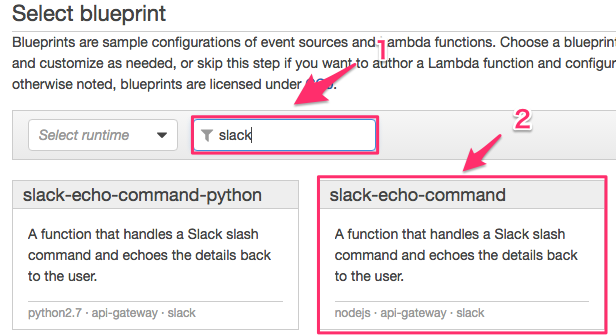
- 検索窓に
slackと入力して表示される「slack-echo-command」を選択します。

- API Gatewayを定義しちゃいます。
1 API nameを入力(内容は任意)します。
2 Resource nameを入力(内容は任意)します。
3 MethodにPOSTを指定します。
4 SecurityにOPENを指定します。

- Nameを入力(内容は任意)します。BluePrintなコードがありますが、iruca APIに対応したソースをここから取得して貼り付けてください。

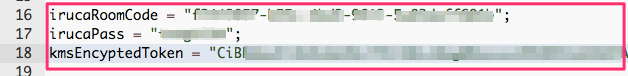
- 貼り付けたコード内にある
irucaRoomCodeirucaPasskmsEncryptedTokenを適宜修正してください。

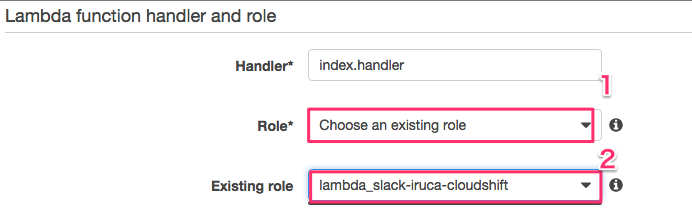
- Roleは先程作成したRoleを選択します。

API Gatewayでマッピング設定
- Lambdaの作成が終わると、以下の画面になるので、URLをメモしておいてください。

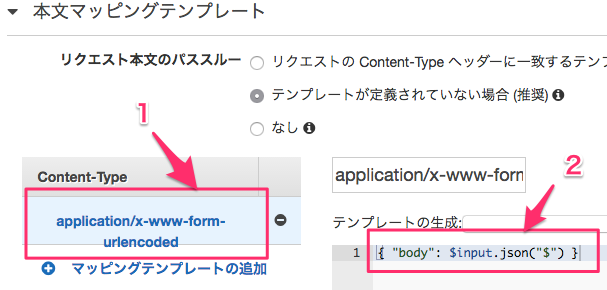
- 上記POSTを選択すると、API Gatewayの画面に遷移するので、統合リクエストの本文マッピングテンプレートを以下の内容で追加します。
- Content-Type:
application/x-www-form-urlencoded - Body:
{ "body": $input.json("$") }


- 修正後、APIのデプロイでprodに反映しておきます。

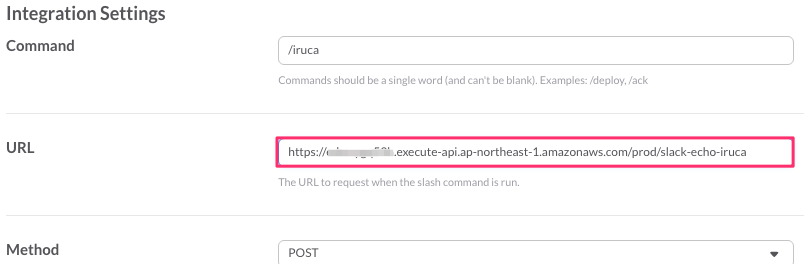
最後にSlashコマンドにURL設定
- API GatewayのエンドポイントURLをslashコマンド画面のURLに貼り付けます。

動作確認
- irucaと連携してるSlackで以下のコマンドがいけるか確かめてください。
- 全員のステータス:
/iruca all - メンバーのステータス:
/iruca @userid - 在席:
/iruca on (メッセージ) - 取込中:
/iruca busy (メッセージ) - 離席:
/iruca off (メッセージ) - 外出:
/iruca out (メッセージ) - 休暇:
/iruca vacation (メッセージ)
- 全員のステータス:
まとめ
- これで、更に気軽に在席管理を行えます。
-
/iruくらいでコード補完されます。 - ブラウザ開かずに、メンバーのステータスを確認できる
/iruca allは意外と使えます。 - slashコマンドとlambda連携は簡単なので、他でも色々出来そうですね。
変更履歴
- 2016/07/22: 在籍→在席



