家の照明などを操作しようと思うと、やはりモバイルアプリよりも簡単な物理ボタンが欲しくなることは多いと思います。
流行に身を任せて、市販のIoTボタンを買ったり、ArduinoやESP8266などで電子工作したりしてもいいですが、USBでつながる普通の無線マウスで実用的には十分なことがあったので紹介します。
ほかのIoTボタンと比べてこんなメリットがあります。
- 安い (737円とか)
- どこでも手に入る
- 設定が不要
- 乾電池で動作して長持ち
- ホイールが使える
マウスで電球スイッチ
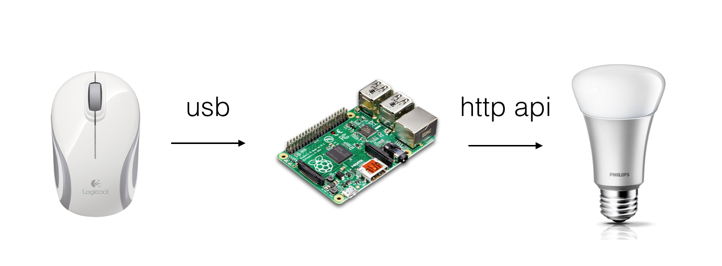
今回は、家全体の電球を操作するボタンをつくるのを例に説明します。電球にはPhilips Hueを使って、HTTP API経由で電球を制御します。このようなものを使います。
- USB接続のワイヤレスマウス
- Raspberry Pi (常時稼働のマシンならなんでもOK)
- 制御するもの (今回はHue)
マウスをクリックすると家全体の電球がON/OFFになって、スクロール用のホイールを上下にすると明るさを調整できるイメージです。
マウスのメッセージを読む
Unixにはデバイスファイルというものがあり、/dev/input/miceや/dev/input/event0などにマウスのボタンが押されたというようなメッセージが流れてくるので利用します。
今回はNode.jsのモジュールを使いますが、大した処理ではないので言語は関係ないし、ライブラリがない場合でも調べればスッと書けるかと思います。
マウスがクリックされたときに何かをするにはこういう感じ。 node-mouseは /dev/input/mice を読んでメッセージをパースしていい感じに呼んでくれる。
const Mouse = require('node-mouse')
const mouseDevice = new Mouse()
mouseDevice.on('click', e => {
const isLeftClick = e.button === 0
if (isLeftClick) {
updateLight()
}
})
ホイールに関するメッセージは/dev/input/miceや/dev/input/mouse0には流れてこないので、/dev/input/event0 などから読む必要があります。
できるだけコードを書きたくないのでここではinput-eventというモジュールを使います。こういう感じ。
const InputEvent = require('input-event')
const input = new InputEvent('/dev/input/event0')
const eventDevice = new InputEvent.Mouse(input)
eventDevice.on('wheel', e => {
const direction = e.value === 1 ? 1 : -1
updateLight({ bri: bri + direction * 10 })
})
実際にはホイールイベントが大量に発火して変にならないように、throttleしたりする。
https://github.com/uiureo/home/blob/master/mouse/index.js
まとめ
僕は実際に便利に使っていて、自宅でベッド横の壁に養生テープで貼り付けて毎晩寝る前に利用しています。
内部はHTTP APIを叩いているだけなので、ボタンを押すたびにトイレットペーパーを注文したりとか電球の制御以外にもアイデア次第で色々使えるかと思います。
あと、接続先から少し遠くに離れた場合でも案外うまく動くようでした。部屋の下の階からでもうまくいったし、
デメリットとしては
- 見た目がマウスなのでかっこよさは低い
- 単独で動作しない
がありますが、安さを考えると、場合によっては許容できると思います。
IoT感がなくて興奮しないけど、見た目の割に案外実用的なので機会があればいかがでしょうか。
この記事の内容は、Kyoto.なんか #2 で発表したものです。