PCアプリ開発者はWeb技術を見くびらないほうがいい、あなたの仕事は今にも失われつつある。
会社のチャットにサーバーアラートを流している部屋があるのだけど、最近ノイズが激しくて見ているだけで心が荒れてくる。そこで、全然関係ない情報を流したらかえって良くなるのではないかと思って、iTunesの曲の情報を流すようにしてみたら案外評判が良かった。スクリプトをNode.jsで書いていたので、Electronでアプリ化すれば簡単に他の人でも使えると思って作った。
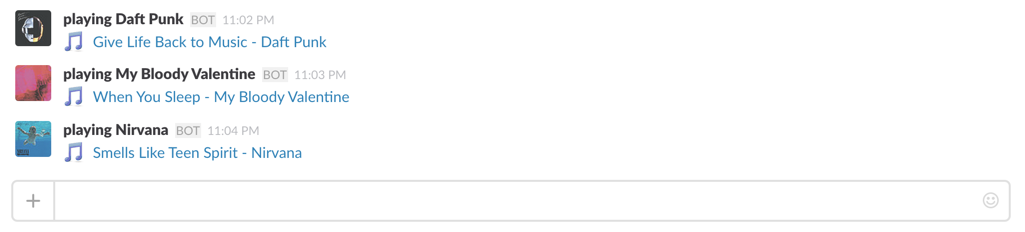
Last.fmでもいいのだけど、アートワークがアイコンとして表示されたり、iTunesのURLがリンクになっていたりするところをこだわってる。
使いかた
SlackでIncoming Webhookを追加して、WebhookのURLを手に入れます。
https://slack.com/services/new/incoming-webhook
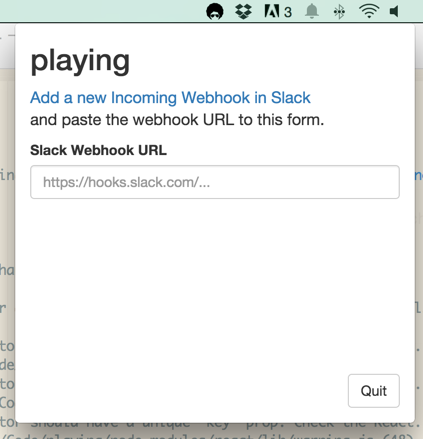
アプリを起動するとメニューバーにアイコンが現れるので、クリックして設定画面を開きます。Slackから取得したURLをテキストフォームに貼り付けると設定完了です。
あとはiTunesで好きな曲を再生するだけ!
仕組み
仕組みは単純で、おおまかにはこういう感じ。Electronなので、基本JavaScriptで書かれている。
- Apple scriptでiTunesの再生中の曲を取得する
- iTunes APIから曲の詳細な情報を取得する
- SlackのIncoming Webhooksを利用して通知する
メニューバーにアイコンを表示するために、menubarというモジュールを使った。
https://github.com/maxogden/menubar
ちょっとハマったのは、画面内のフォームにCommand+vで貼り付けたりできなかったこと。ショートカットキーなどはわざわざ設定する必要があるらしい。便利モジュールを使って対処した。
https://github.com/azu/electron-template-menu
感想
Electronは、趣味のスクリプトを手軽にネイティブアプリ化するのに便利だと実感した。ただアプリ化できるだけでなく、クロスプラットフォームに動かせるので余計な手間がない。
以前のエントリでElectronを使えばより素早くより自由にPCアプリを作れると書いたけれど、今回小さなアプリを作った経験でその確信はより強まった。
PCアプリ開発者はWeb技術を見くびらないほうがいい、あなたの仕事は今にも失われつつある。