■ 概要
xibファイルで作成した重なる複数のviewに対して、特定のviewのみ UserInteractionEnabled を有効にしたい時の解決法を紹介します。
アプリを作っていると何気にこういった状況に陥りますね。
同僚が知らなかったので、何気に知らない人もいるかと思いまして。
◆ 環境
Xcode: v6.2
Swift: v1.1
■ 実装
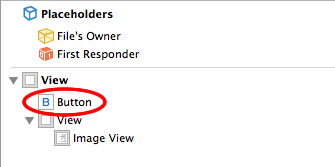
階層は下記です。

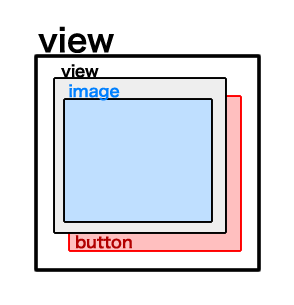
大枠の View の中に Buttonがありその上に View が重なり、その中に image が置かれています。
表示上はimageを見せたいけれども、タップ時はbuttonを反応させたい、という時の対処方になります。
つまり、下記の図の button のみを反応させたい!という状態。

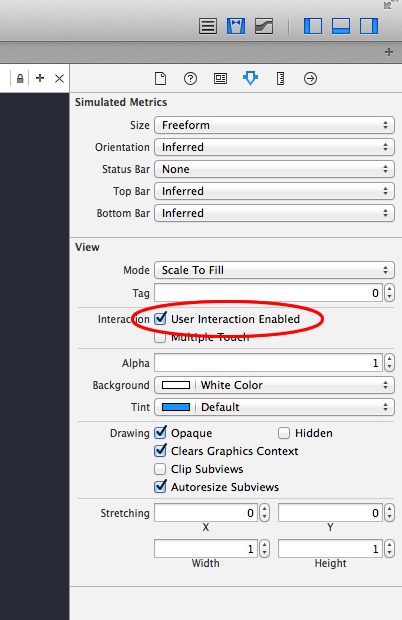
1. まず上記階層図の大Viewの UserInteractionEnabled をtrueにします。
大Viewを選択し、Xcode右ペインのAttributeInspector内の下記赤枠にチェック。
これで大枠のviewにアクセス可能になりました。

2. Buttonより上の階層のviewの UserInteractionEnabled をfalseにします。
上記階層図の灰色viewを選択し、Xcode右ペインAttributeInspector内の先ほどチェックを入れた箇所にチェックが入っていたら外します。
これで灰色viewへのインタラクションが無効になりました。
灰色viewの UserInteractionEnabled がtrueになっていると、ユーザタッチなどのイベントは灰色viewあるいは青色imageに反応してしまい、buttonまで到達しません。
※この時青色imageの
UserInteractionEnabledはfalseでもtrueでも構いません。なぜなら、灰色viewの反応が無効になっている以上、内包されている青色imageにも反応は届かないからです。
同じ道理で、1.でtrueにした大Viewがfalseだった場合、そもそも 大View が内包しているすべてのviewに反応は届かなくなります。
3.上記階層図の赤色buttonの UserInteractionEnabled をtrueにします。
赤色buttonを選択してXcode右ペインのAttributeInspector内の下記赤枠にチェック。
これで上に灰色viewが重なっていても赤色buttonのインタラクションを反応させる事が可能になりました。
