iPhone6/6+ついに発表になりましたね!
Xcode6もGMになり、既存のiOSプロジェクトをiPhone6/6 Plus対応する方法が明らかになってきました。
下記の内容はXcode6 GM版で検証しています。間違いなどツッコミ大歓迎です。
解像度まとめ
まずは解像度まとめてみました。
| iPhone4s | iPhone5/5s | iPhone6 | iPhone6 Plus | |
|---|---|---|---|---|
| デバイスピクセル | 640 x 960 | 640 x 1136 | 750 x 1334 | 1080 x 1920(1242 x 2208) |
| 論理上のピクセル | 320 x 480 | 320 x 568 | 375 x 667 | 414 x 736 |
| ピクセル密度 | 326ppi | 326ppi | 326ppi | 401ppi |
| デバイス・ピクセル比 | 2.0 | 2.0 | 2.0 | 3.0 |
iOSにも画面フラグメントの時代がきました。
特にややこしくしているのが、iPhone6 Plusです。ピクセル比が3倍。
iPhone6 plusのiOSシミュレーターで画面のサイズをデバッグしてみると「414 x 736」になり、3倍すると「1242 x 2208」ですが、公称では「1080 x 1920」です。ということはピクセル比は正確には@2.46とかなのかな・・・。この辺りの仕組みがまだつかめてません。
既存プロジェクトの対応方法
iPhone6/6+のiOSシミュレーターで、既存のiOSプロジェクトを特に何もせずにビルド、実行すると「320 x 568」いわゆるiPhone5/5sサイズを拡大したような形で表示されます。(iPadでiPhoneアプリをx2で実行したような感じ。ただiPad⇔iPhoneほどの解像度の差は低いので、そこまで違和感は感じない。)
iPhone6/6plusの本来の解像度で実行するには、Launch ImagesもしくはLaunch Screen Fileを設定する必要があるようです。
Launch Imagesで設定するなら、
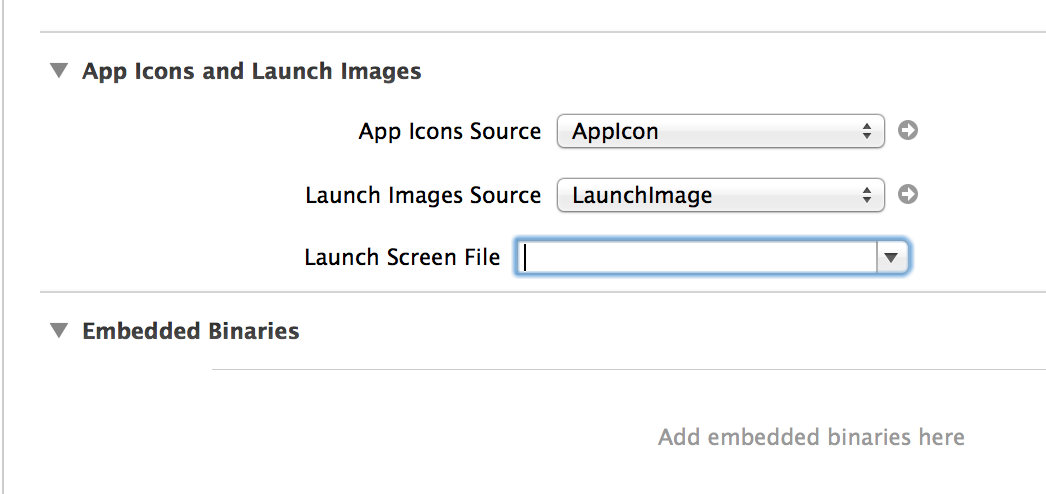
プロジェクトファイルの「General」タブ→「App Icons and Launch Images」→「Launch Images Source」で「LaunchImage」を指定。
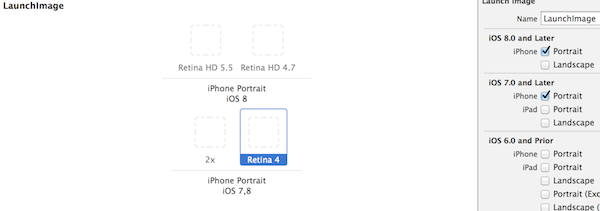
images.xcassetsの「LaunchImage」で「iOS8.0 and Later」をチェックすれば、「Retina HD 5.5」、「Retina HD 4.7」という項目が現れて画像が設定できます。
新規プロジェクトだと、「Launch Screen File」でxibファイルを設定するように、デフォルトでなっているようなので、起動用のxibファイルを作ったほうが、4つの起動画面を画像で用意するよりスマートかもしれません。
この対応方法、iPhone4s→iPhone5のときと同じようなイメージですね。
追記:
起動画面をxibファイルで作成できる、「Launch Screen File」はiOS8からの機能のため、iOS7以前はxibファイルは使われないようです。
画像リソースの対応
iPhone6 plus用に、3倍画像を「@3x」にして配置してあげれば、そちらを参照してくれます。ない場合は「@2x」を使ってくれるようです。
これからはiOSでも画像リソースx3になりますね。Slicyの対応に期待。
さて、iOS8のアプリが申請できるようになりましたが、画面の対応をどうするかの判断をしないといけないですよね。来週末にはiPhone6/6+が世の中に出そうなので、解像度の対応が間に合わない場合はとりあえず、iOS8で動作検証して新端末は「拡大表示」で行くのが現実解かもしれません。