目的・背景
写真とかをアニメっぽく表現するアプリとかは沢山あるけど、リアルタイムにアニメっぽくするアプリがないので作った。
ニコ生とかに使ってほしい。

コードはGitHubに公開 : AnimeFace
やったこと
やったことは、なんとなくネットにある情報を組み合わせただけ。
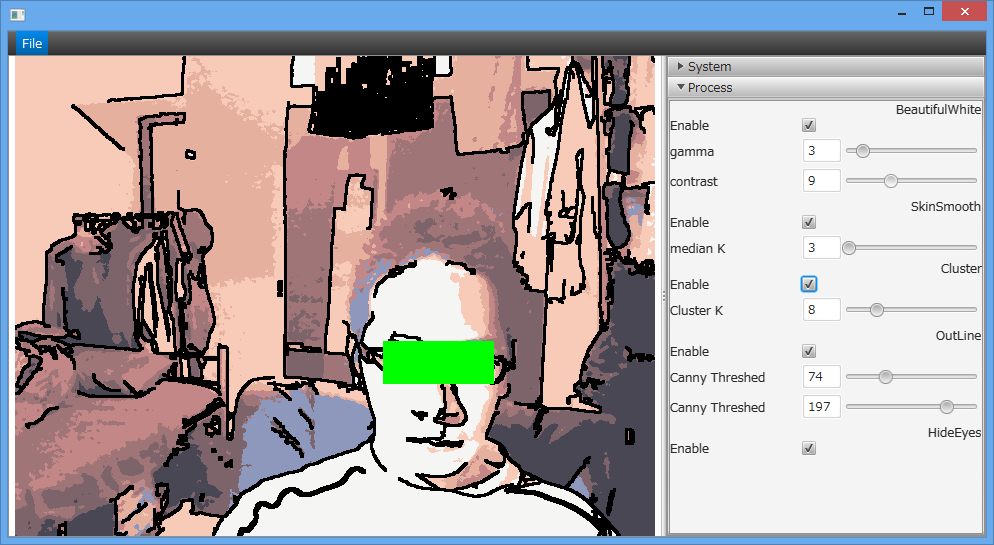
意識したことは、「美顔にすること」と「アニメ風にすること」
美顔関係
- ガンマ補正
- コントラスト補正
アニメ風関係
- ぼかし処理
- クラスタリングによる減色
- 輪郭表示
個人情報関係
- 目隠し
処理詳細
ガンマ補正
明るさを調整するために付け加えた機能。
撮影された画像が暗いと、不細工に見えるらしい。

参考
コントラスト補正
明暗をくっきりさせて、影を際立たせるために付け加えた機能。

明暗がついて、のっぺら顔にならないっぽい。
ぼかし処理
シミ・ソバカスとかを目立たせないようにするために付け加えた機能。

メディアンフィルターを使用して、補完する。
クラスタリングによる減色
アニメ風に表示するために減色させる。
今回はk-means法を利用して減色させています。

顔部分のみ摘出して、クラスタイングしたほうが、いい結果がでるかも?
試してはいない。
輪郭表示
やっぱ、アニメ風なので輪郭がなくてはダメかな?っと思い追加した機能。
画面更新ごとにチラチラ変わってちょっとウザったい。

目隠し
目隠しすることで、個人情報を保護します。
たまに失敗します。

考察
小顔の機能も付け加えたかったが、顔の輪郭を取る方法が分からず断念。
JavaFX8で作ってみたが、コードより、画面レイアウトに手間取った。
AnimationTimer上で画像処理を行うと、重くなるので、画像処理を繰り返し行うスレッドを生成し、AnimationTimerは、定期的に、処理結果を表示するようにした。
ちょっと容量が悪い。スレッドの使い方間違ってるっぽ。