この記事はHeroku + Rails Tutorialの参考記事として作成しました。
継続的インテグレーションとは何か
RailsのサーバーとしてHerokuを使用された経験がある方はご存知だと思いますが、githubなどにコードをpushしても、Herokuに反映させるには以下のコマンドを最低限実行する必要があります。
$ git push heroku master # herokuに最新版のプログラムを反映
$ heroku run rake db:migrate # herokuでrails migrationを適応
herokuにpushするとリポジトリが反映されますが、rake db:migrateを実行するまでHerokuのサーバーは停止してしまいます。しかも、rake db:migrateが失敗すれば、バグを修正するまでサーバーは停止したままになります。
そこで、 「継続的インテグレーション(CI)」 を行うことにより、"Herokuにpush" => "rake db:migrate"を一連の流れで行い、途中で失敗すればHerokuに適応するのをやめることができます。さらに、"rake db:migration"が成功するまで、プログラムの変更をHerokuに適応しないので、マイグレーション中はサーバーが停止することも避けられます。
今回は、CIのサービスの中で、HerokuへのCIの設定がしやすい Codeship の設定方法を紹介します。
HerokuにCodeshipを追加する
CodeshipのサービスはHerokuのアドオンとして提供されているので、以下のコマンドを実行すればすぐにCodeshipを使用できます。
$ heroku addons:add codeship:free --app [HEROKU_APP_NAME]
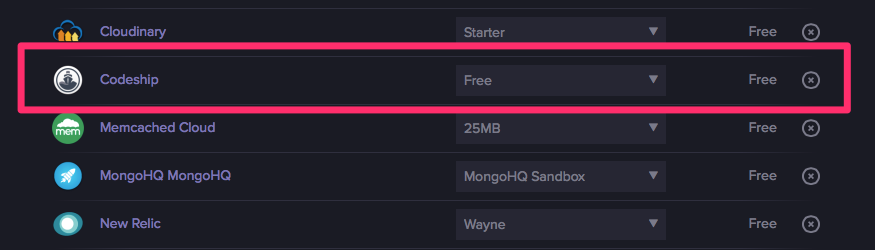
Herokuのdashboardを確認すると、codeshipが追加されていることがわかります。
Codeshipのところをクリックすると、Codeshipのサイトにアクセスできます。
GithubのStagingブランチをCodeshipに登録する
CodeshipでGithubとHerokuを連携させる設定を行います
1. 新規プロジェクトを作成する
2. Githubを選択する
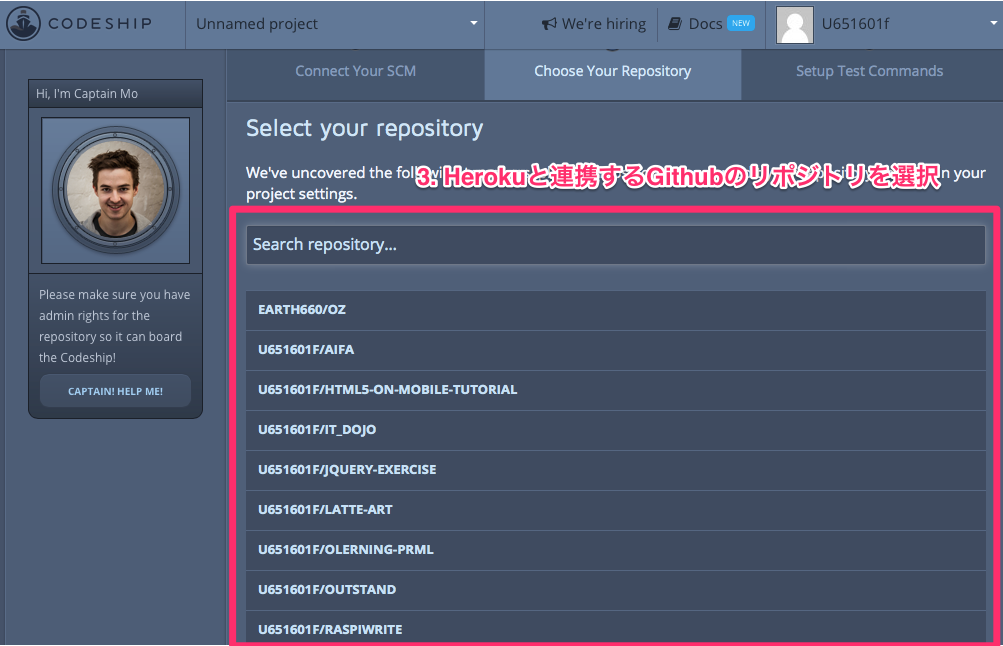
3. 連携したいGithubのリポジトリを選択
4. Ruby on Railsのセットアップコマンドを設定
こちらは、Herokuにpushした後に実行したいコマンドを入力します。("rake db:migrate"など)
Ruby on Railsを選択した時に基本コマンドが自動的に設定されるので、コマンドは特にいじる必要は無いかと思います。
5. 一番下のSaveボタンを押して設定を保存
HerokuをCodeshipに登録
Githubのリポジトリを登録したので、続いて連携するHerokuも登録します。
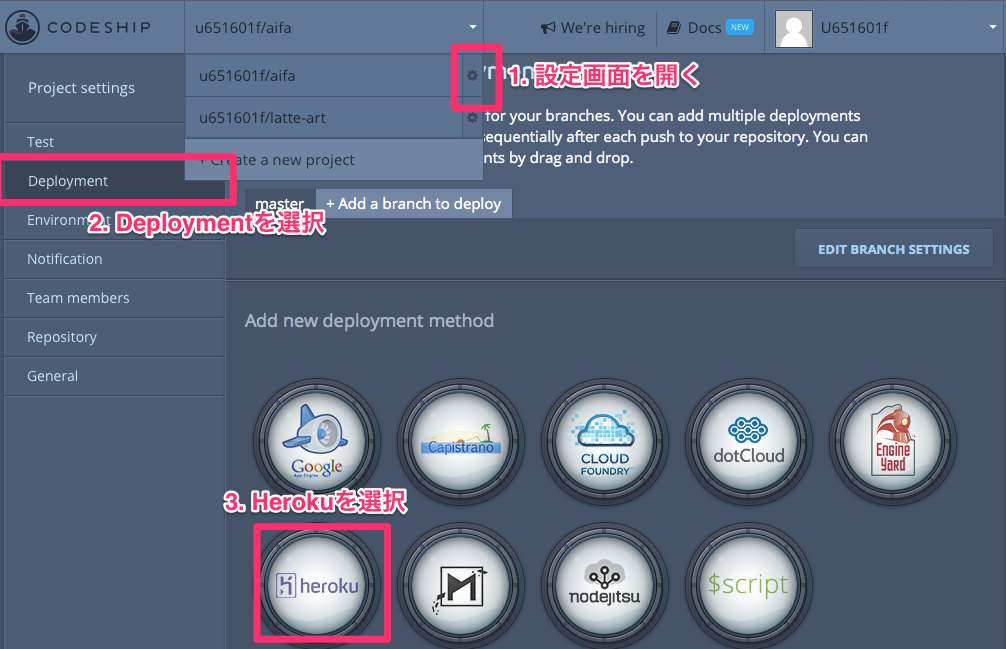
1. 2. 3. Herokuの設定画面を開く
設定画面のDeployを選択すると、Herokuなどのホスティングサービスを選択する画面に移ります。
ここで、上のタブには 「master」 と書いてありますが、masterで設定されたHerokuのアプリに、Githubのmasterブランチが適応されます。
したがって、stagingブランチを、Herokuのステージングに適応したいときは、「+Add a branch to deploy」を押して、同様に設定します。
とりあえず、githubのmasterブランチをHerokuの本番環境に設定してみましょう。
4. 5. 6. Herokuのアプリ名、API Keyを設定
masterブランチをHerokuの本番環境に設定したい場合は、Herokuの本番環境のアプリ名を入力します。
続いて、Herokuの設定画面からHeroku APIを取得できるので、Codeshipの方にコピペしてあげましょう。
そして右の緑色のチェックボタンを押して、設定完了です!
同様に、stagingブランチもHerokuのステージング環境と連携させましょう。
Githubにpushして、リポジトリが自動的に適応されるか検証する
最後に、Githubに変更をpushしてみて、Codeshipが自動的にHerokuにもpush & migrationしているか確認してみましょう!
上手く行けば、下のように緑色(成功)の表示が確認できます。
どうしても成功しない場合は、コメントよろしくお願いします。
> この記事は[Heroku + Rails Tutorial](http://qiita.com/u651601f/items/cee74687b018960c803e)の参考記事として作成しました。